JavaScript

序章
JavaScriptはウェブ上で、対話可能で複雑な体験を構築することを可能にするスクリプト言語です。これには、ユーザーの会話への応答、ページ上の動的コンテンツの更新などが含まれます。イベントが発生したときにウェブページがどのように振る舞うべきかに関係するものはすべて、JavaScriptが使用されています。
言語の仕様自体は、世界中の開発者が利用している多くのコミュニティビルドのライブラリやフレームワークとともに、1995年に言語が作成されて以来、変化と進化を続けてきました。JavaScriptの実装やインタプリタも進歩を続けており、ブラウザだけでなく多くの環境で利用できるようになっています。
HTTP Archiveは毎月数百万ページをクロールし、WebPageTest のプライベートインスタンスを通して実行し、各ページのキー情報を保存しています(これについての詳細は方法論 で学べます)。JavaScriptのコンテキストでは、HTTP Archiveはウェブ全体の言語の使用法に関する広範な情報を提供しています。この章では、これらの傾向の多くを集約して分析します。
どのくらいのJavaScriptを使っているのか?
JavaScriptは、私たちがブラウザに送るリソースの中で最もコストのかかるものでダウンロード、解析、コンパイル、そして最終的に実行されなければなりません。ブラウザはスクリプトの解析とコンパイルにかかる時間を大幅に短縮しましたが、WebページでJavaScriptが処理される際には、ダウンロードと実行が最もコストのかかる段階になっています。
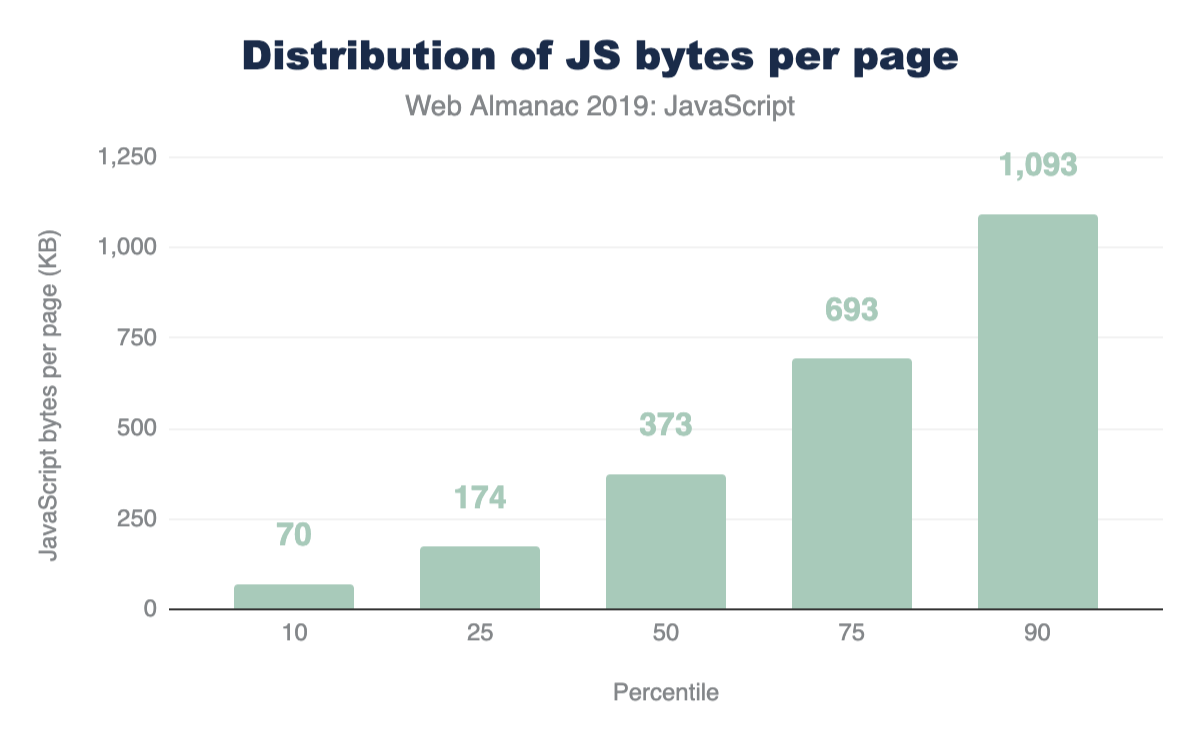
ブラウザに小さなJavaScriptのバンドルを送ることは、ダウンロード時間を短縮し、ひいてはページパフォーマンスを向上させるための最良の方法です。しかし、実際にどのくらいのJavaScriptを使っているのでしょうか?
上の図1.1を見ると、JavaScriptを373KB使用しているのは、50パーセンタイル(中央値)であることがわかります。つまり、全サイトの50%がこれだけのJavaScriptをユーザーに提供していることになります。
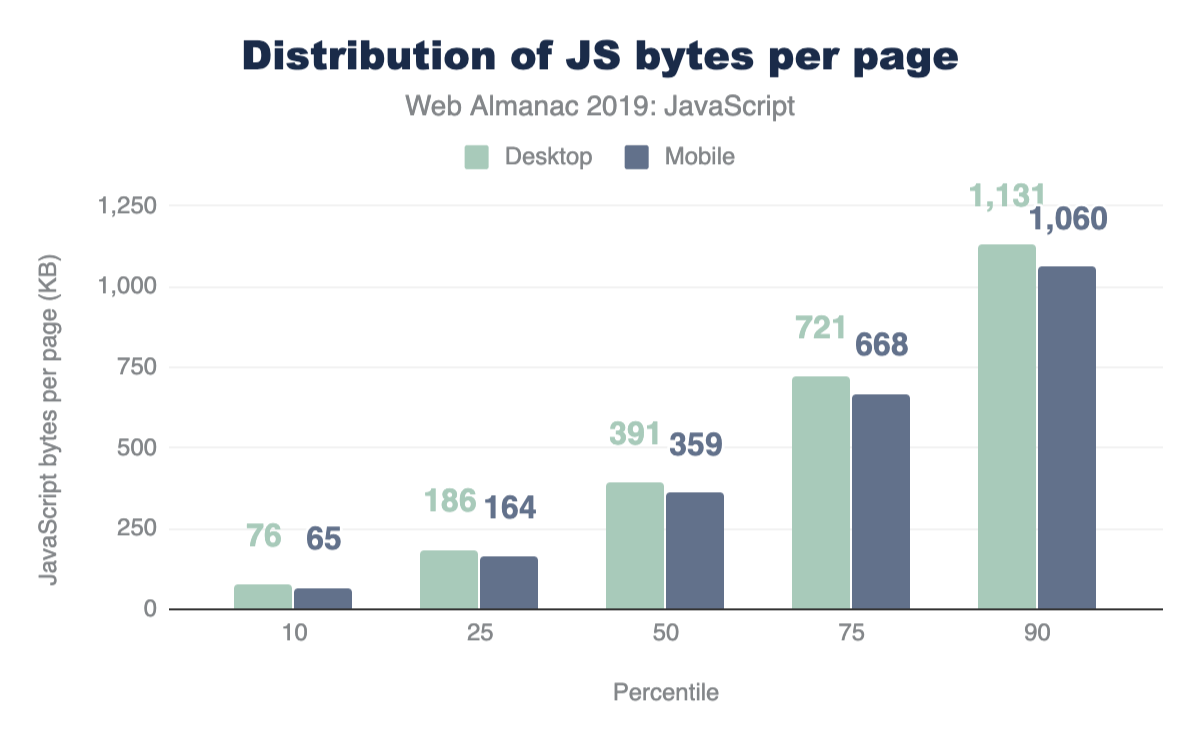
この数字を見ると、これはJavaScriptの使いすぎではないかと思うのは当然のことです。しかし、ページのパフォーマンスに関しては、その影響はネットワーク接続や使用するデバイスに完全に依存します。モバイルクライアントとデスクトップクライアントを比較した場合、どのくらいのJavaScriptを提供しているのでしょうか?
どのパーセンタイルでも、モバイルよりもデスクトップデバイスに送信するJavaScriptの数がわずかに多くなっています。
処理時間
解析とコンパイルが行われた後、ブラウザによって取得されたJavaScriptは、利用する前に処理(または実行)される必要があります。デバイスは様々であり、その計算能力はページ上でのJavaScriptの処理速度に大きく影響します。ウェブ上での現在の処理時間は?
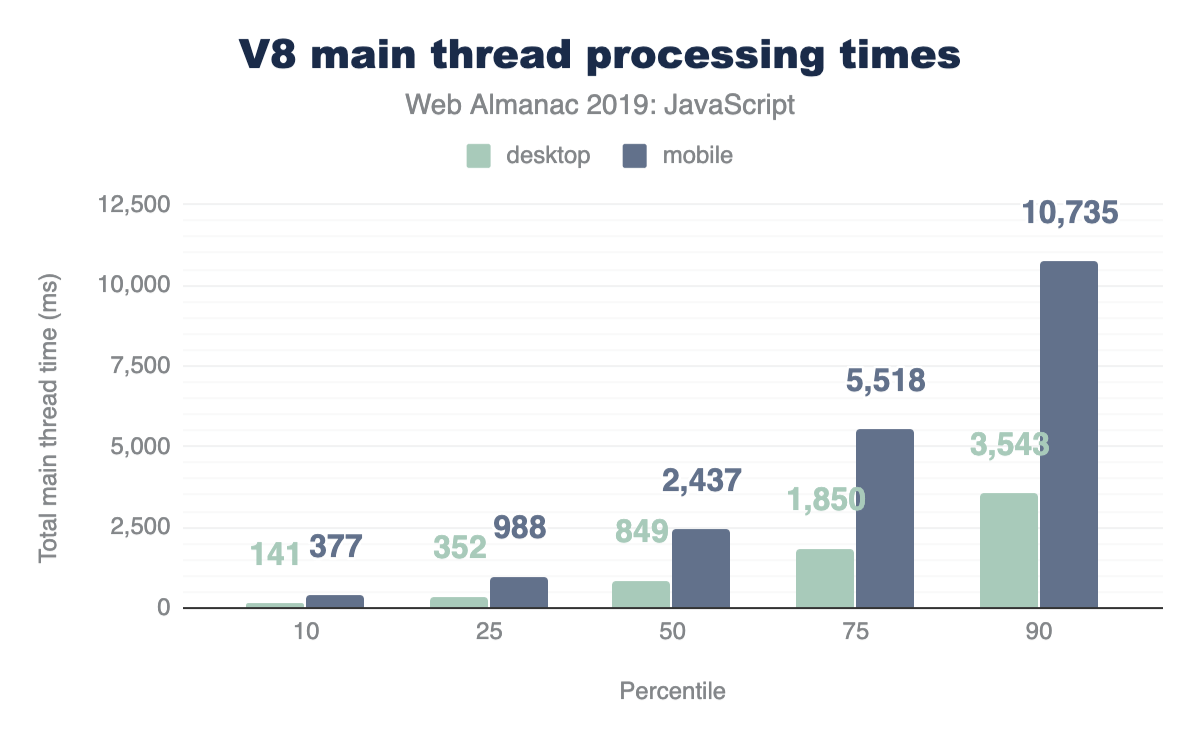
V8のメインスレッドの処理時間を異なるパーセンタイルで分析すると、アイデアを得ることができます。
すべてのパーセンタイルにおいて、処理時間はデスクトップよりもモバイルの方が長くなっています。メインスレッドの合計時間の中央値はデスクトップでは849msであるのに対し、モバイルでは2,437msと大きくなっています。
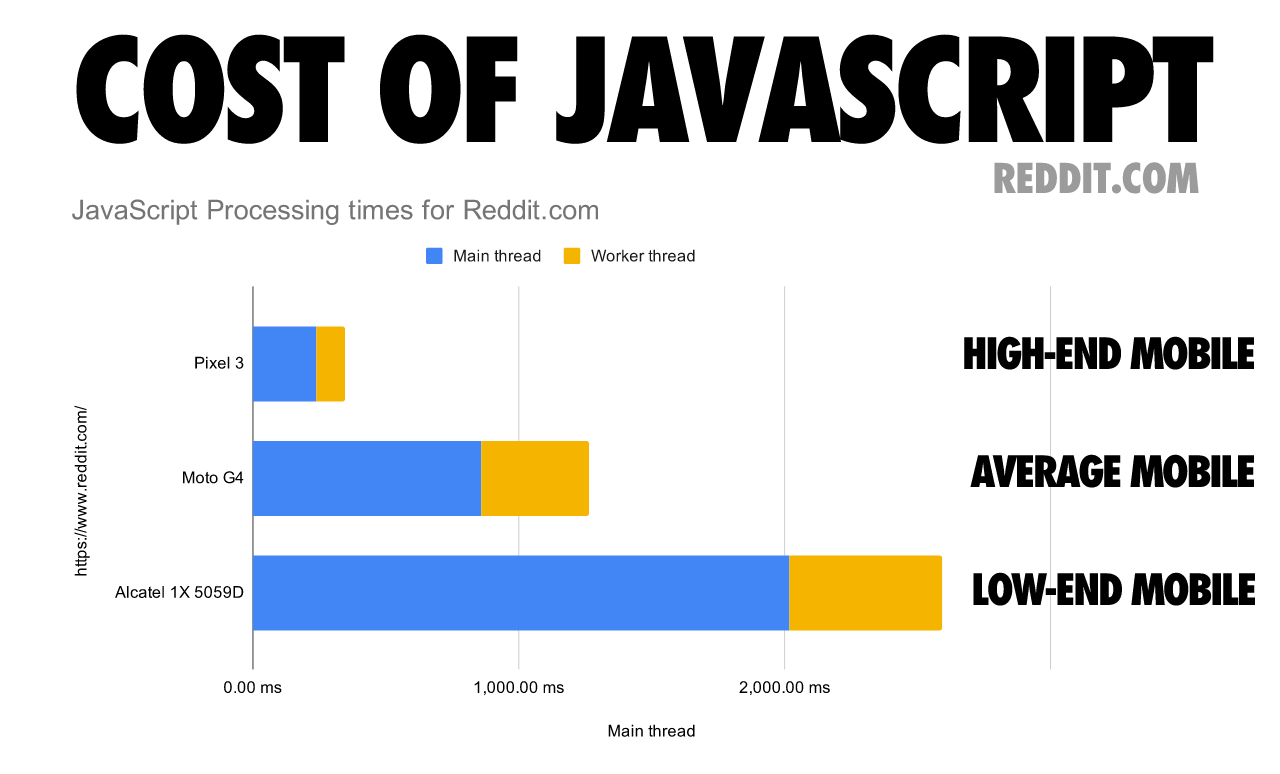
このデータはモバイルデバイスがJavaScriptを処理するのにかかる時間が、より強力なデスクトップマシンに比べてどれだけ長いかを示していますが、モバイルデバイスは計算能力の点でも違いがあります。次の表は、1つのWebページの処理時間がモバイルデバイスのクラスによって大きく異なることを示しています。
リクエスト数
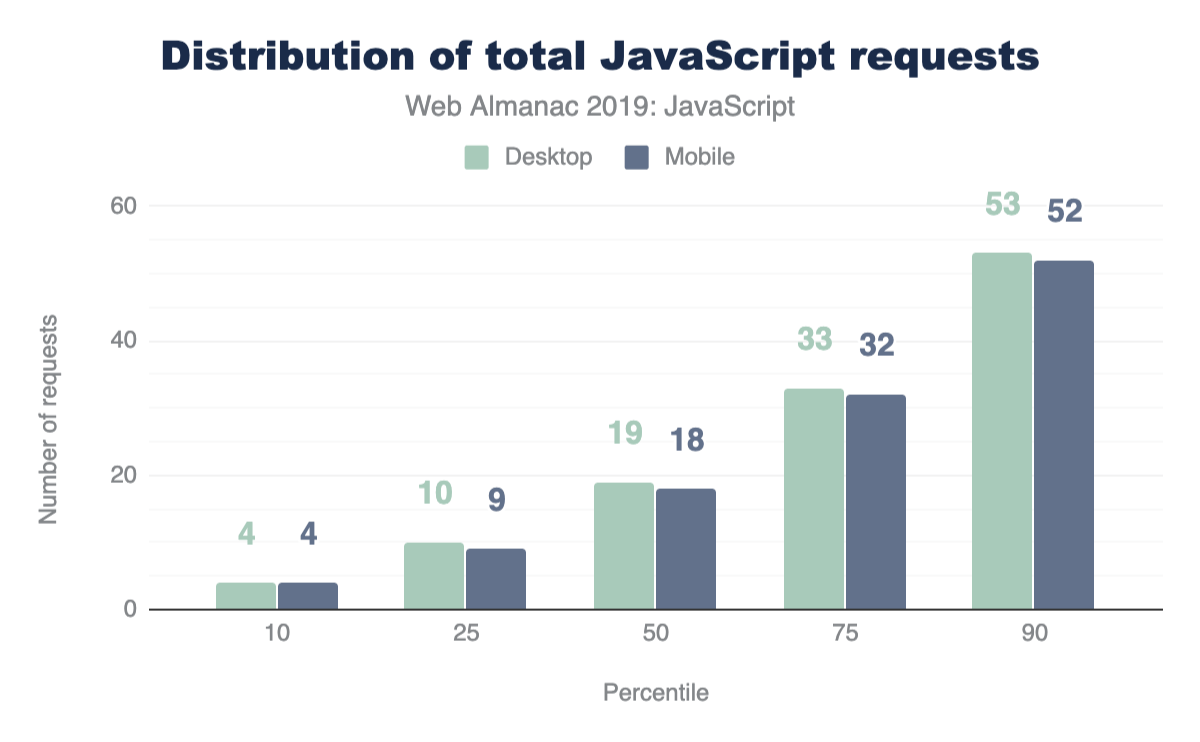
Webページで使用されているJavaScriptの量を分析しようとする場合、1つの方法として、送信されたリクエスト数を調べる価値があります。HTTP/2では、複数の小さなチャンクを送信することで、より大きなモノリシックなバンドルを送信するよりもページの負荷を改善できます。また、デバイスクライアント別に分解してみると、どのくらいのリクエストがフェッチされているのでしょうか。
中央値では、デスクトップ用に19件、モバイル用に18件のリクエストが送信されています。
ファーストパーティ対サードパーティ
これまでに分析した結果のうち、全体のサイズとリクエスト数が考慮されていました。しかし、大多数のウェブサイトでは、取得して使用しているJavaScriptコードのかなりの部分がサードパーティのソースから来ています。
サードパーティのJavaScriptは、外部のサードパーティのソースから取得できます。広告、分析、ソーシャルメディアの埋め込みなどは、サードパーティのスクリプトを取得するための一般的なユースケースです。そこで当然のことながら、次の質問に移ります。
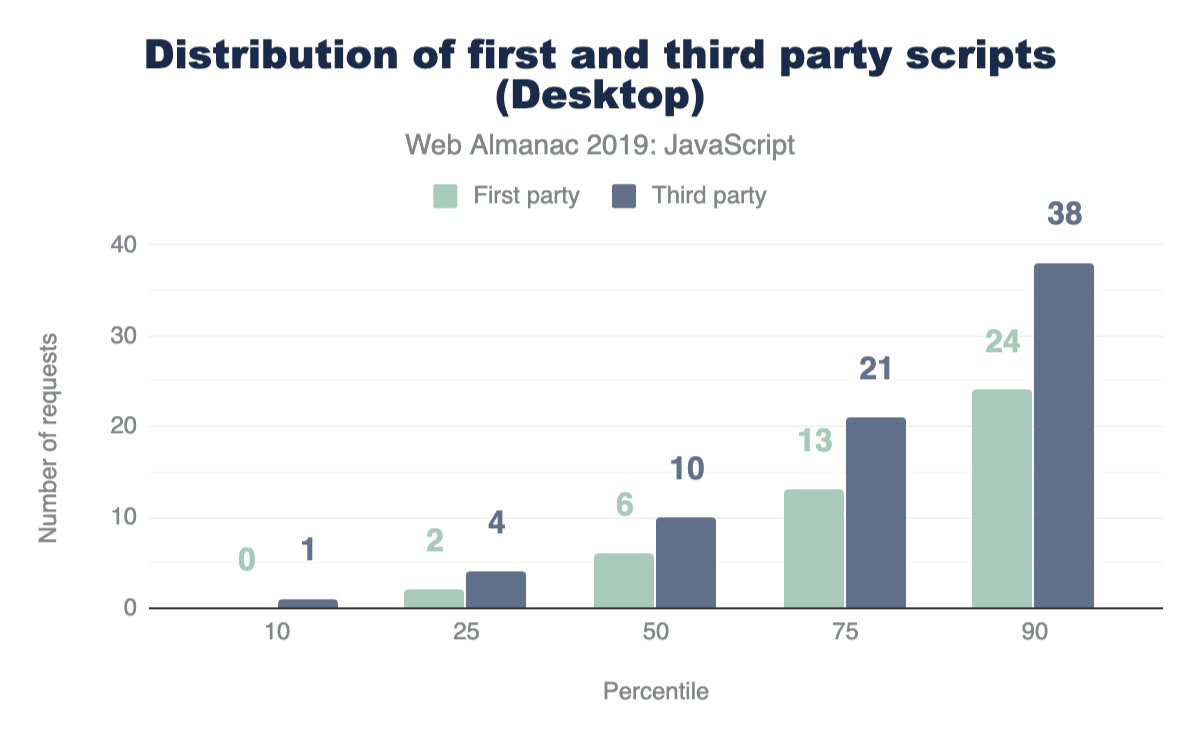
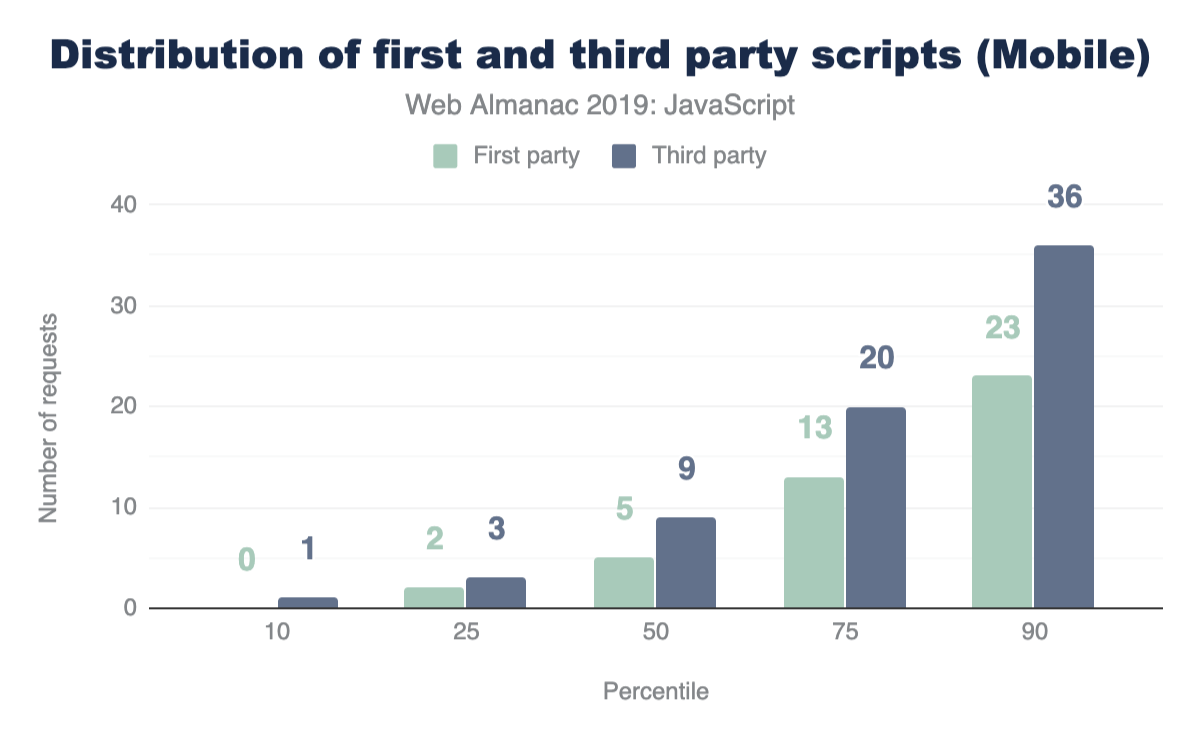
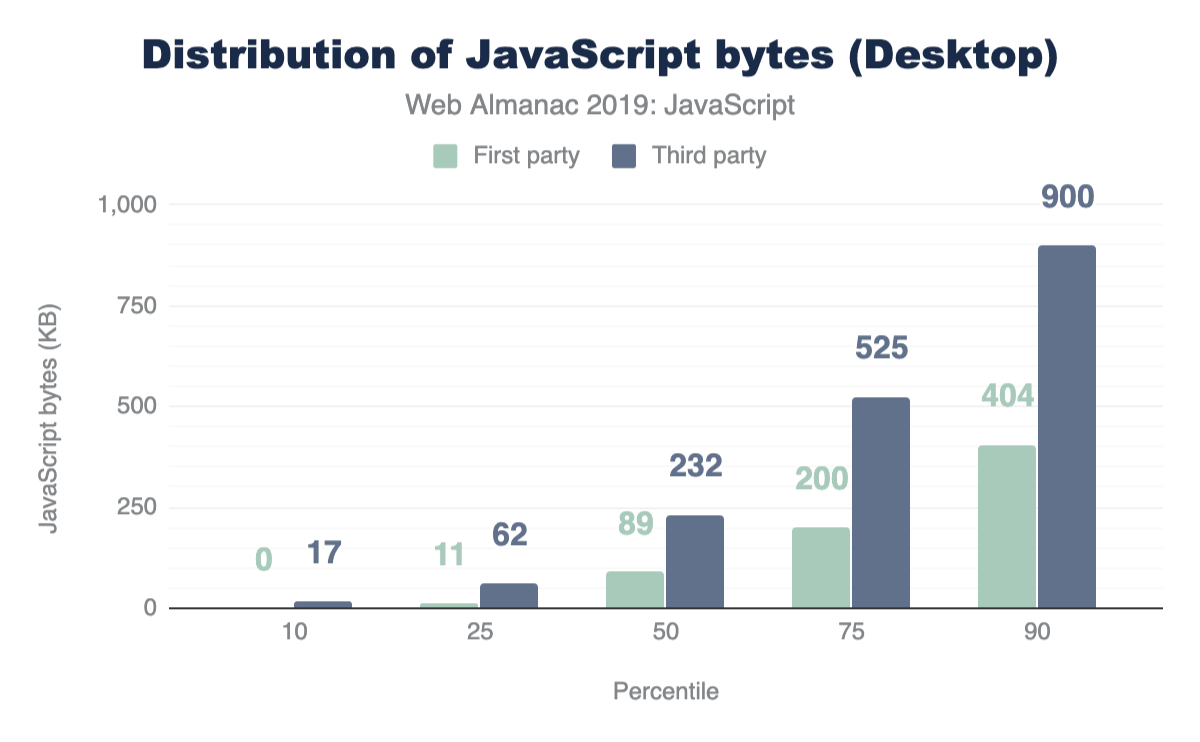
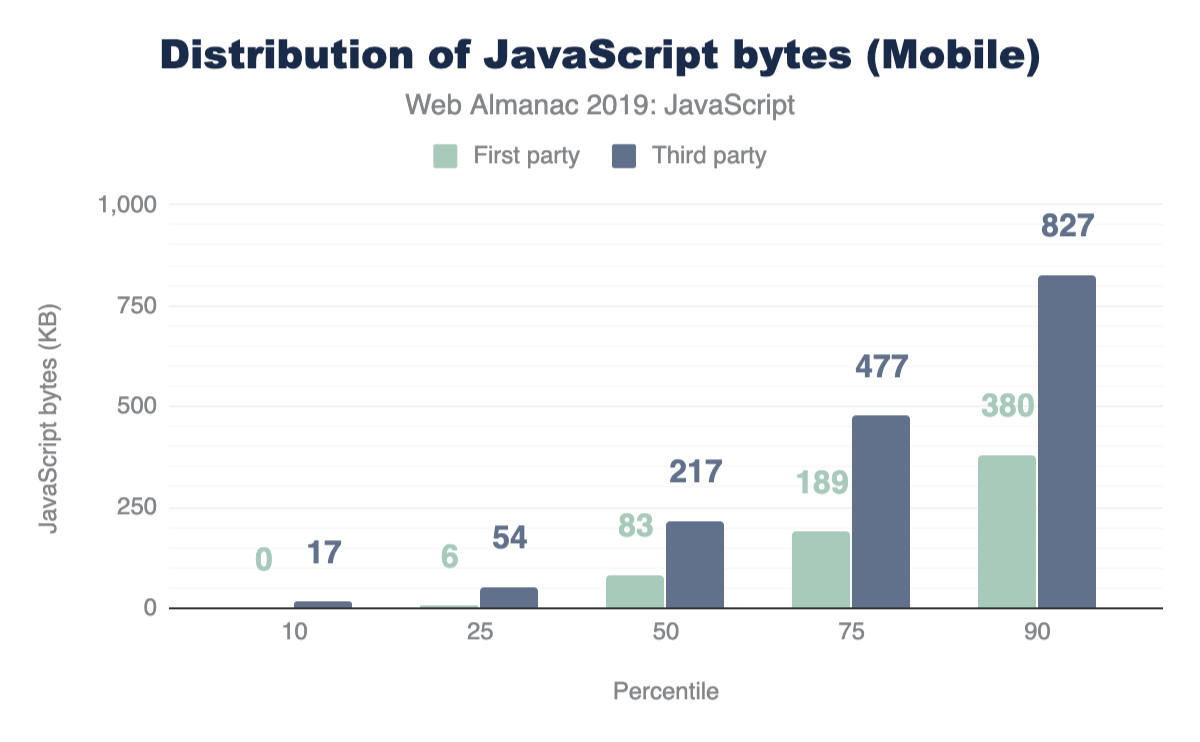
モバイルクライアントとデスクトップクライアントの両方において、すべてのパーセンタイルにおいて、ファーストパーティよりもサードパーティのリクエストの方が多く送信されています。これが意外に思える場合は、実際に提供されるコードのうち、サードパーティのベンダーからのものがどれくらいあるのかを調べてみましょう。
中央値では、モバイルとデスクトップの両方で、開発者が作成したファーストパーティのコードよりもサードパーティのコードの方が89%多く使用されています。これは、サードパーティのコードが肥大化の最大の要因の1つであることを明確に示しています。サードパーティの影響についての詳細は、“サードパーティ”の章を参照してください。
リソース圧縮
ブラウザとサーバの会話のコンテキストで、リソース圧縮とは、データ圧縮アルゴリズムを使用して変更されたコードを指します。リソースは事前に静的に圧縮することも、ブラウザからの要求に応じて急ぎ圧縮することもでき、どちらの方法でも転送されるリソースサイズが大幅に削減されページパフォーマンスが向上します。
テキスト圧縮アルゴリズムは複数ありますが、HTTPネットワークリクエストの圧縮(および解凍)に使われることが多いのはこの2つだけです。
- Gzip (
gzip): サーバーとクライアントの相互作用のために最も広く使われている圧縮フォーマット。 - Brotli (
br): 圧縮率のさらなる向上を目指した新しい圧縮アルゴリズム。90%のブラウザがBrotliエンコーディングをサポートしています。
圧縮されたスクリプトは、一度転送されるとブラウザによって常に解凍される必要があります。これは、コンテンツの内容が変わらないことを意味し、実行時間が最適化されないことを意味します。しかし、リソース圧縮は常にダウンロード時間を改善しますが、これはJavaScriptの処理で最もコストのかかる段階の1つでもあります。JavaScriptファイルが正しく圧縮されていることを確認することは、サイトのパフォーマンスを向上させるための最も重要な要因の1つとなります。
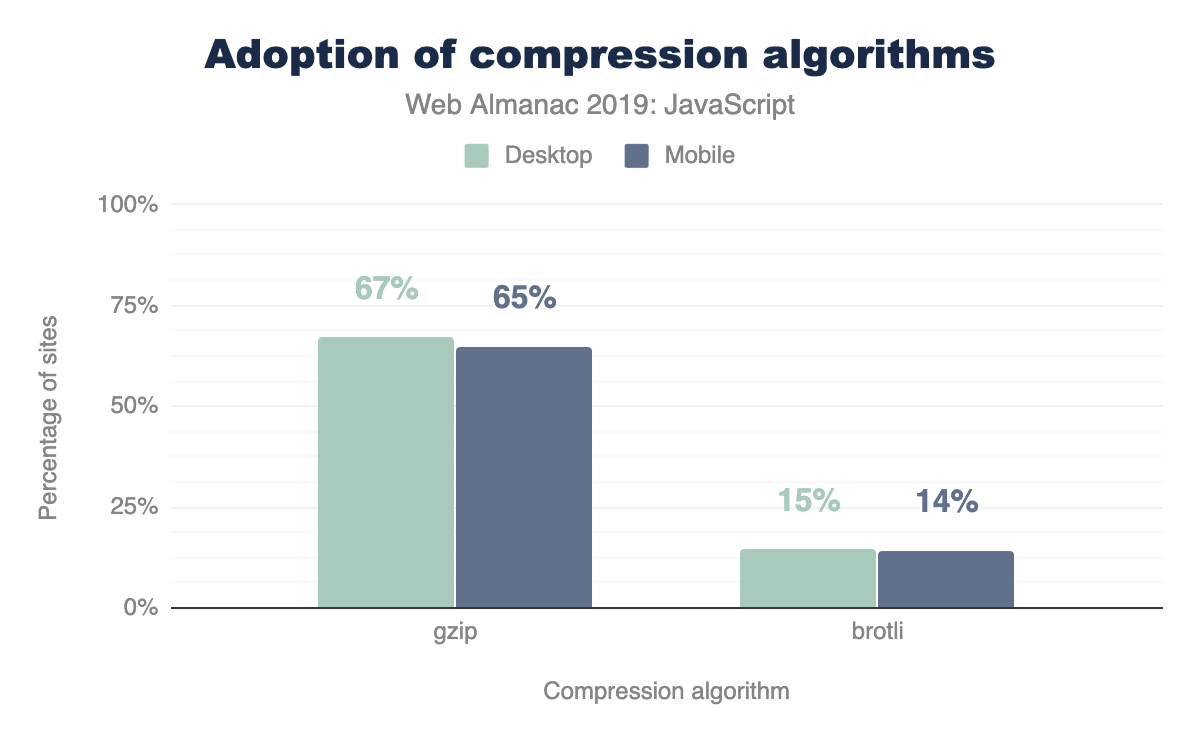
JavaScriptのリソースを圧縮しているサイトはどれくらいあるのでしょうか?
大多数のサイトではJavaScriptのリソースを圧縮しています。Gzipエンコーディングはサイトの〜64-67%で、Brotliは〜14%で使用されています。圧縮率はデスクトップとモバイルの両方でほぼ同じです。
圧縮に関するより深い分析については、“圧縮”の章を参照してください。
オープンソースのライブラリとフレームワーク
オープンソースコード、または誰でもアクセス、閲覧、修正が可能な寛容なライセンスを持つコード。小さなライブラリから、ChromiumやFirefoxのようなブラウザ全体に至るまで、オープンソースコードはウェブ開発の世界で重要な役割を果たしています。JavaScriptの文脈では、開発者はオープンソースのツールに依存して、あらゆるタイプの機能をWebページに組み込んでいます。開発者が小さなユーティリティライブラリを使用するか、アプリケーション全体のアーキテクチャを決定する大規模なフレームワークを使用するかにかかわらずオープンソースのパッケージに依存することで、機能開発をより簡単かつ迅速にできます。では、どのJavaScriptオープンソースライブラリが最もよく使われているのでしょうか?
| ライブラリ | デスクトップ | モバイル |
|---|---|---|
| jQuery | 85.03% | 83.46% |
| jQuery Migrate | 31.26% | 31.68% |
| jQuery UI | 23.60% | 21.75% |
| Modernizr | 17.80% | 16.76% |
| FancyBox | 7.04% | 6.61% |
| Lightbox | 6.02% | 5.93% |
| Slick | 5.53% | 5.24% |
| Moment.js | 4.92% | 4.29% |
| Underscore.js | 4.20% | 3.82% |
| prettyPhoto | 2.89% | 3.09% |
| Select2 | 2.78% | 2.48% |
| Lodash | 2.65% | 2.68% |
| Hammer.js | 2.28% | 2.70% |
| YUI | 1.84% | 1.50% |
| Lazy.js | 1.26% | 1.56% |
| Fingerprintjs | 1.21% | 1.32% |
| script.aculo.us | 0.98% | 0.85% |
| Polyfill | 0.97% | 1.00% |
| Flickity | 0.83% | 0.92% |
| Zepto | 0.78% | 1.17% |
| Dojo | 0.70% | 0.62% |
これまでに作成された中で最も人気のあるJavaScriptライブラリであるjQueryは、デスクトップページの85.03%、モバイルページの83.46%で使用されています。FetchやquerySelectorなど、多くのブラウザAPIやメソッドの出現により、ライブラリが提供する機能の多くがネイティブ形式に標準化されました。jQueryの人気は衰退しているように見えるかもしれませんが、なぜ今でもウェブの大部分で使われているのでしょうか?
理由はいくつか考えられます。
- WordPressは、30%以上のサイトで使用されているため、デフォルトでjQueryが含まれています。
- アプリケーションの規模によってはjQueryから新しいクライアントサイドライブラリへの切り替えに時間を要する場合があり、多くのサイトでは新しいクライアントサイドライブラリに加えてjQueryで構成されている場合があります。
他にもjQueryの亜種(jQuery migrate、jQuery UI)、Modernizr、Moment.js、Underscore.jsなどがトップで使用されているJavaScriptライブラリです。
フレームワークとUIライブラリ
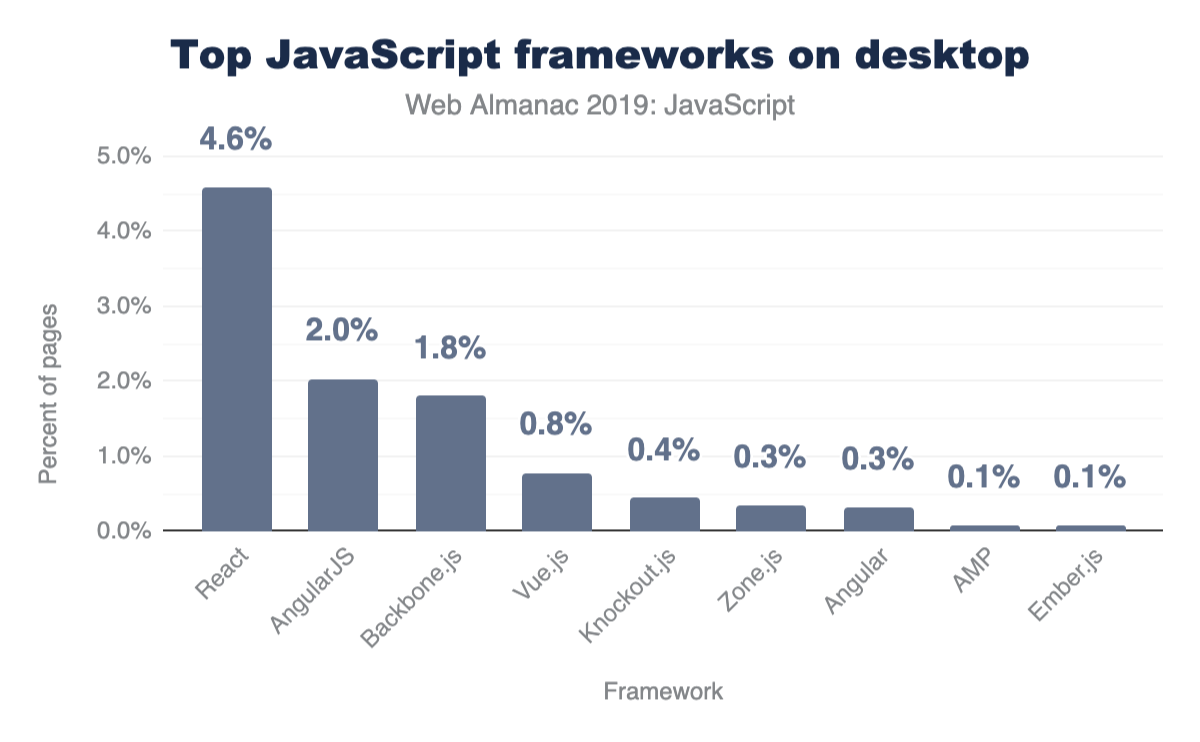
過去数年の間に、JavaScriptのエコシステムでは、シングルページアプリケーション (SPA) の構築を容易にするオープンソースのライブラリやフレームワークが増えてきました。シングルページアプリケーションとは、単一のHTMLページを読み込み、サーバーから新しいページを取得する代わりにJavaScriptを使用してユーザーの対話に応じてページを修正するWebページのことを指します。これはシングルページアプリケーションの大前提であることに変わりはありませんが、このようなサイトの体験を向上させるために、異なるサーバーレンダリングアプローチを使用できます。これらのタイプのフレームワークを使用しているサイトはどれくらいあるのでしょうか?
ここでは人気のあるフレームワークのサブセットのみを分析していますが、これらのフレームワークはすべて、これら2つのアプローチのいずれかに従っていることに注意することが重要です。
- モデルビューコントローラ(またはモデルビュービューモデル)アーキテクチャー
- コンポーネントベースアーキテクチャ
コンポーネントベースモデルへの移行が進んでいるとはいえ、MVCパラダイムを踏襲した古いフレームワーク(AngularJS、Backbone.js、Ember)は、いまだに何千ページにもわたって使われています。しかし、React、Vue、Angularはコンポーネントベースのフレームワークが主流です(Zone.jsは現在Angular coreの一部となっているパッケージです)。
差分ロード
JavaScriptモジュール、またはESモジュールは、すべての主要ブラウザでサポートされています。モジュールは、他のモジュールからインポートおよびエクスポートできるスクリプトを作成する機能を提供します。これにより、サードパーティのモジュールローダーに頼ることなく、必要に応じてインポートとエクスポートを行い、モジュールパターンで構築されたアプリケーションを誰でも構築できます。
スクリプトをモジュールとして宣言するには、スクリプトタグがtype="module"属性を取得しなければなりません。
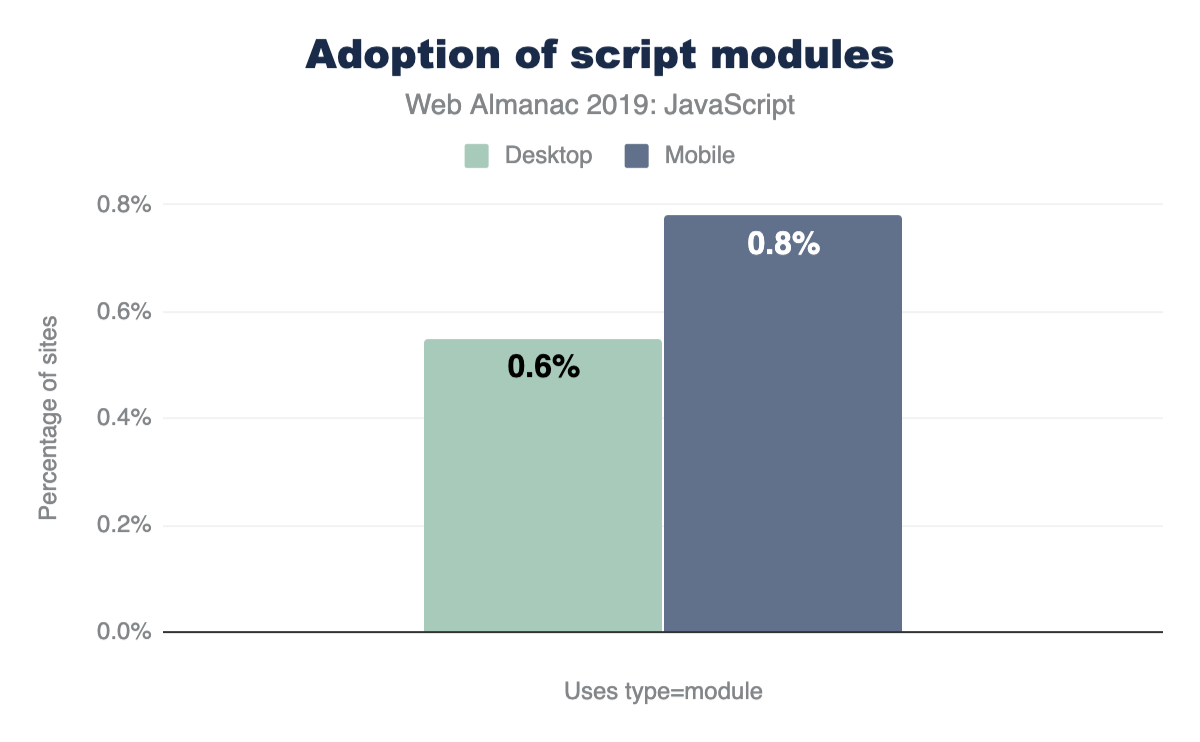
ページ上のスクリプトにtype="module'を使用しているサイトはどれくらいあるでしょうか?
ブラウザレベルでのモジュールのサポートはまだ比較的新しく、ここでの数字は、現在スクリプトにtype="module"を使用しているサイトが非常に少ないことを示しています。多くのサイトでは、コードベース内でモジュールを定義するためにモジュールローダー(全デスクトップサイトの2.37%がRequireJSを使用しています)やバンドラー(webpackを使用しています)にまだ依存しています。
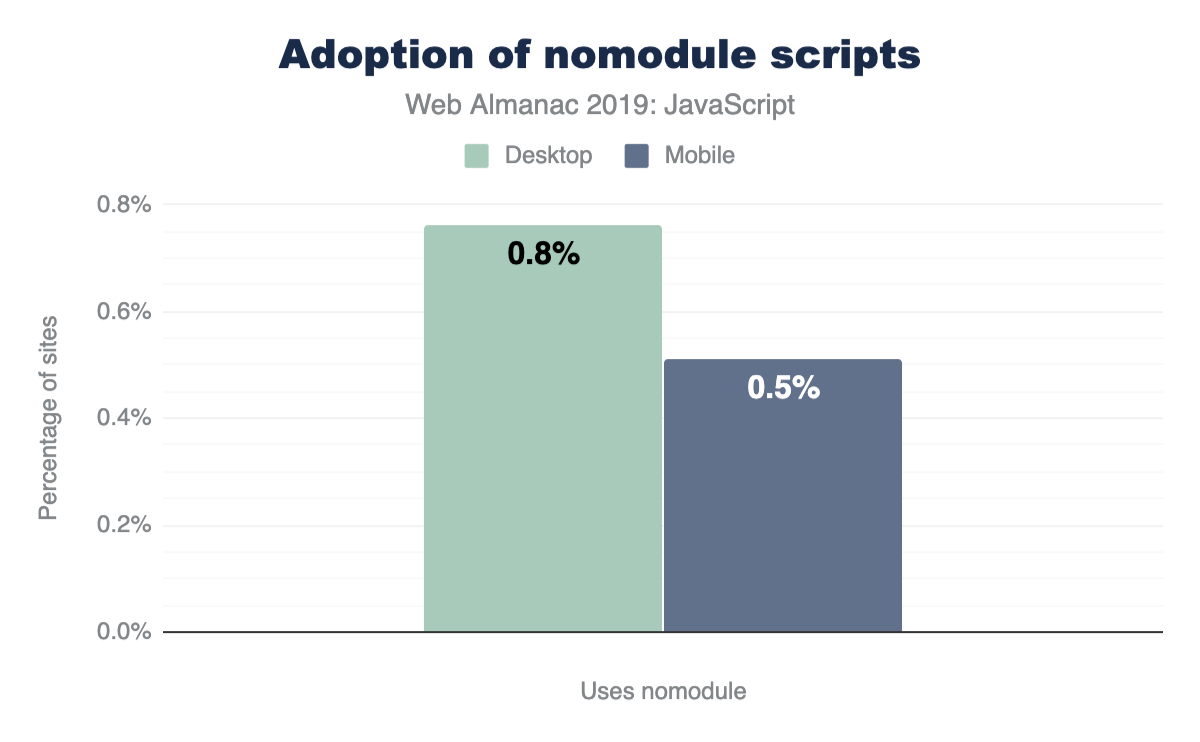
ネイティブモジュールを使用する場合は、モジュールをサポートしていないブラウザに対して適切なフォールバックスクリプトを使用することが重要です。これは、nomodule属性を持つ追加スクリプトを含めることで実現できます。
併用すると、モジュールをサポートしているブラウザはnomodule属性を含むスクリプトを完全に無視します。一方、モジュールをサポートしていないブラウザは ¥type="module"属性を持つスクリプトをダウンロードしません。ブラウザはnomoduleも認識しないので、type="module"属性を持つスクリプトを普通にダウンロードします。このアプローチを使うことで、開発者は最新のコードを最新のブラウザに送信してページ読み込みを高速化するできます。では、ページ上のスクリプトにnomoduleを使っているサイトはどれくらいあるのだろうか。
同様に、スクリプトにnomodule属性を使用しているサイトはほとんどありません(0.50%-0.80%)。
プリロードとプリフェッチ
プリロード と プリフェッチはリソースヒントであり、どのリソースをダウンロードする必要があるかを判断する際にブラウザを助けることができます。
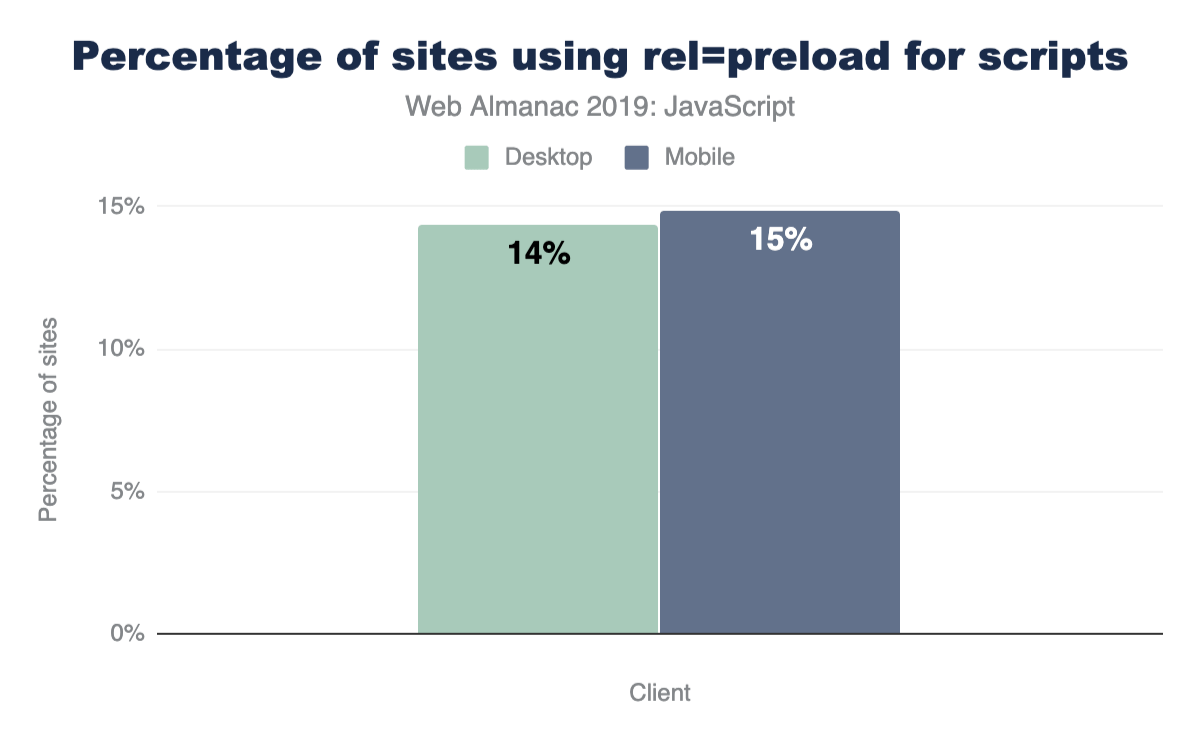
<link rel="preload">でリソースをプリロードすると、ブラウザはこのリソースをできるだけ早くダウンロードするように指示します。これは、ページの読み込みプロセスの後半に発見され、最後にダウンロードされてしまう重要なリソース(例えば、HTMLの下部にあるJavaScriptなど)に特に役立ちます。<link rel="prefetch">を使用することで、ブラウザが将来のナビゲーションに必要なリソースを取得するためのアイドル時間を利用できるようにします。
では、プリロードやプリフェッチディレクティブを使っているサイトはどれくらいあるのでしょうか?
HTTP Archiveで測定したすべてのサイトで、デスクトップサイトの14.33%、モバイルサイトの14.84%が<link rel="preload">をページ上のスクリプトに使用しています。
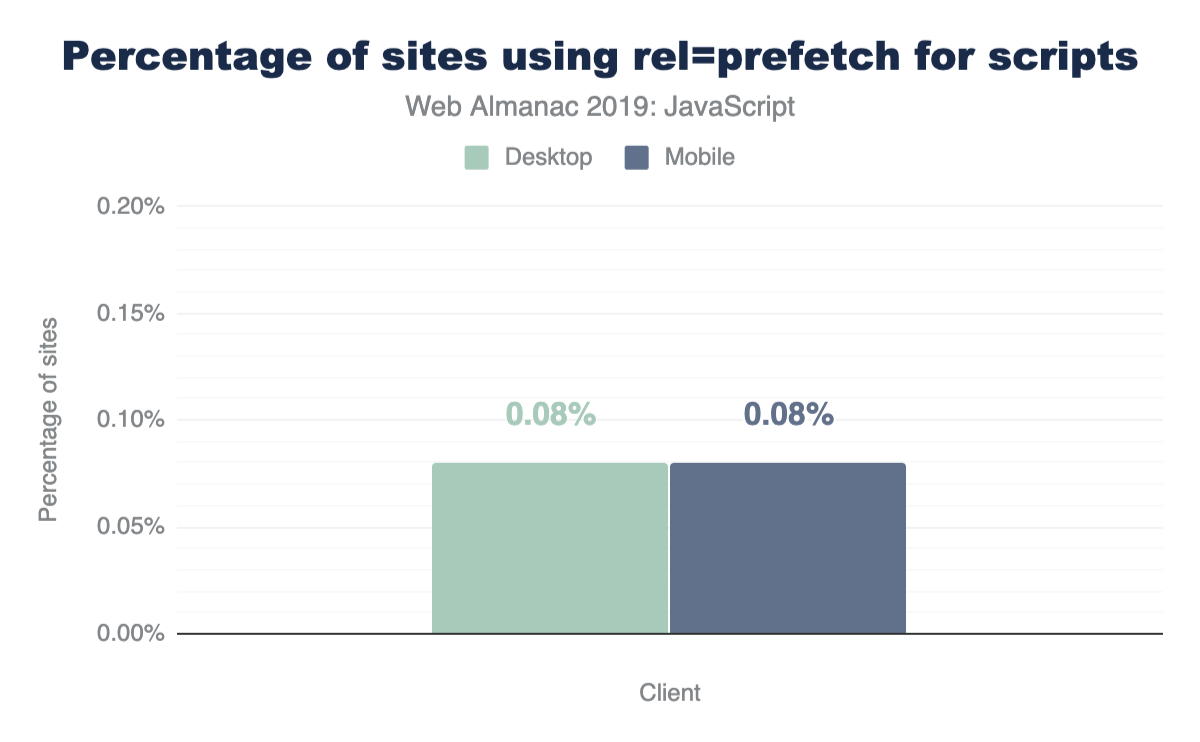
プリフェッチについて以下のようなものがあります。
モバイルとデスクトップの両方で、0.08%のページがスクリプトのいずれかでプリフェッチを利用しています。
新しいAPI
JavaScriptは言語として進化を続けています。ECMAScriptと呼ばれる言語標準そのものの新バージョンが毎年リリースされ、新しいAPIや機能が提案段階を通過して言語そのものの一部となっています。
HTTP Archiveを使用すると、サポートされている(あるいはこれからサポートされる)新しいAPIを調べて、その使用法がどの程度普及しているかを知ることができます。これらのAPIは、サポートしているブラウザで既に使用されているかもしれませんし、すべてのユーザに対応しているかどうかを確認するためにポリフィルを添付しています。
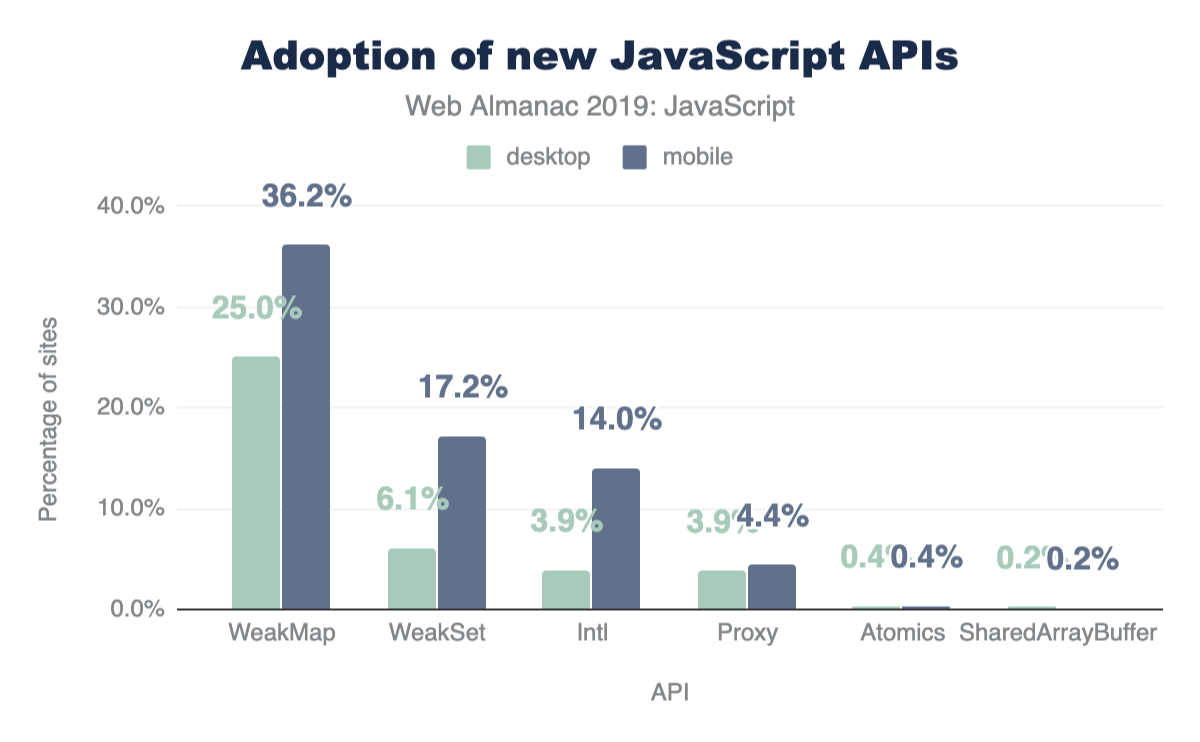
以下のAPIを使用しているサイトはどれくらいありますか?
Atomics(0.38%)とSharedArrayBuffer(0.20%)は、使用されているページが少ないので、このチャートではほとんど見えません。
ここでの数値は概算であり、機能の使用状況を測定するためのUseCounter を活用していないことに注意してください。
ソースマップ
多くのビルドシステムでは、JavaScriptファイルはサイズを最小化し、多くのブラウザではまだサポートされていない新しい言語機能のためにトランスパイルされるようにミニ化されています。さらに、TypeScriptのような言語スーパーセットは、元のソースコードとは明らかに異なる出力へコンパイルされます。これらの理由から、ブラウザに提供される最終的なコードは読めず、解読が困難なものになることがあります。
ソースマップとは、JavaScriptファイルに付随する追加ファイルで、ブラウザが最終的な出力を元のソースにマップできます。これにより、プロダクションバンドルのデバッグや分析をより簡単にできます。
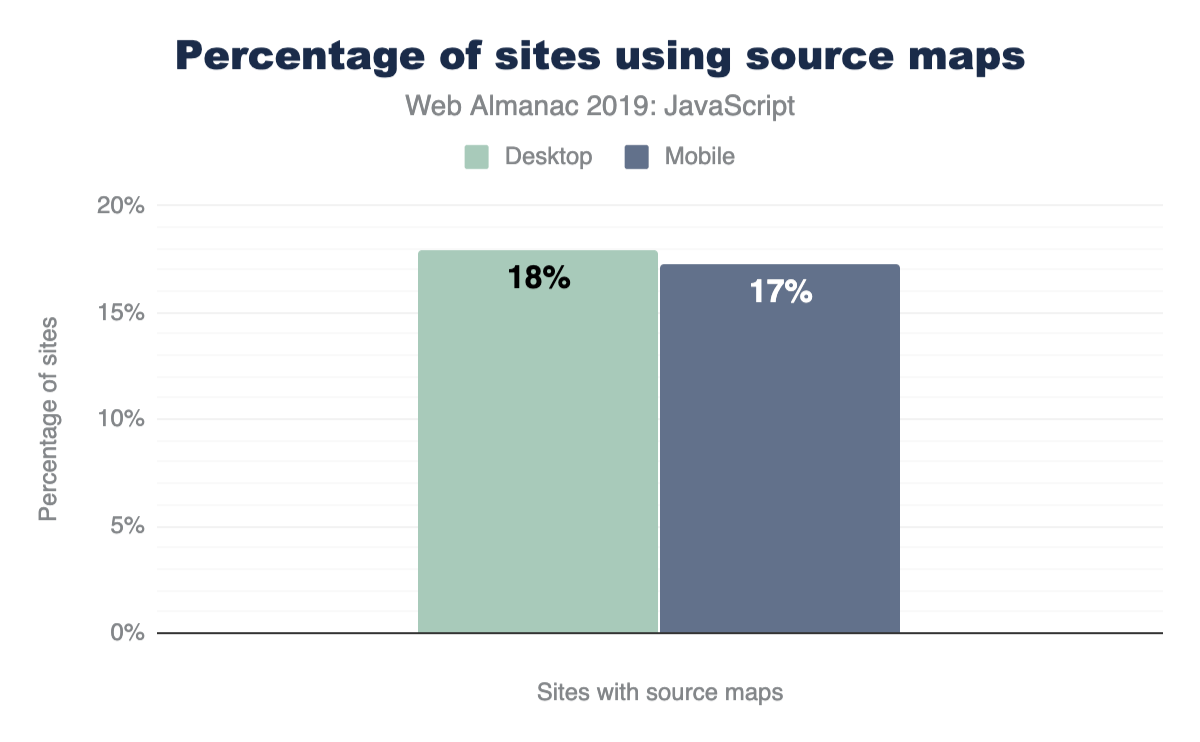
便利ではありますが多くのサイトが最終的な制作サイトにソースマップを入れたくない理由は、完全なソースコードを公開しないことを選択するなど、いくつかあります。では、実際にどれくらいのサイトがソースマップを含んでいるのでしょうか?
デスクトップページでもモバイルページでも、結果はほぼ同じです。17~18%は、ページ上に少なくとも1つのスクリプトのソースマップを含んでいます(sourceMappingURLを持つファーストパーティスクリプトとして検出されます)。
結論
JavaScriptのエコシステムは毎年変化し続け、進化し続けています。新しいAPI、改良されたブラウザエンジン、新しいライブラリやフレームワークなど、私たちが期待していることは尽きることがありません。HTTP Archiveは、実際のサイトがどのようにJavaScriptを使用しているかについての貴重な洞察を提供してくれます。
JavaScriptがなければ、ウェブは現在の場所にはなく、この記事のために集められたすべてのデータがそれを証明しているに過ぎません。