フォント

序章
ウェブフォントは、ウェブ上で美しく機能的なタイポグラフィを可能にします。ウェブフォントを使用することは、デザインに力を与えるだけでなく、デザインのサブセットを民主化します。しかし、どんなに良いことがあってもウェブフォントが適切に読み込まれていないと、サイトのパフォーマンスに大きな悪影響を及ぼすこともあります。
それらはウェブにとってプラスになるのか? それらは害よりも多くの利益を提供しているか? Web標準の牛道は、デフォルトでWebフォントの読み込みのベストプラクティスを奨励するために十分に舗装されているだろうか? そうでない場合、何を変える必要があるのでしょうか? 今日のウェブ上でウェブフォントがどのように使用されているかを調べることで、これらの疑問に答えられるかどうかをデータ駆動型で覗いてみましょう。
そのウェブフォントはどこで手に入れたの?
最初の、そして最も顕著な問題は、パフォーマンスです。パフォーマンスに特化した章がありますが、ここではフォント固有のパフォーマンスの問題について少し掘り下げてみましょう。
ホストされたWebフォントを使用すると、実装やメンテナンスが容易になりますが、セルフホスティングは最高のパフォーマンスを提供します。Webフォントはデフォルトで、Webフォントの読み込み中にテキストを非表示にする(Flash of Invisible Text、またはFOITとしても知られています)ことを考えると、Webフォントのパフォーマンスは画像のような非ブロッキング資産よりも重要になる可能性があります。
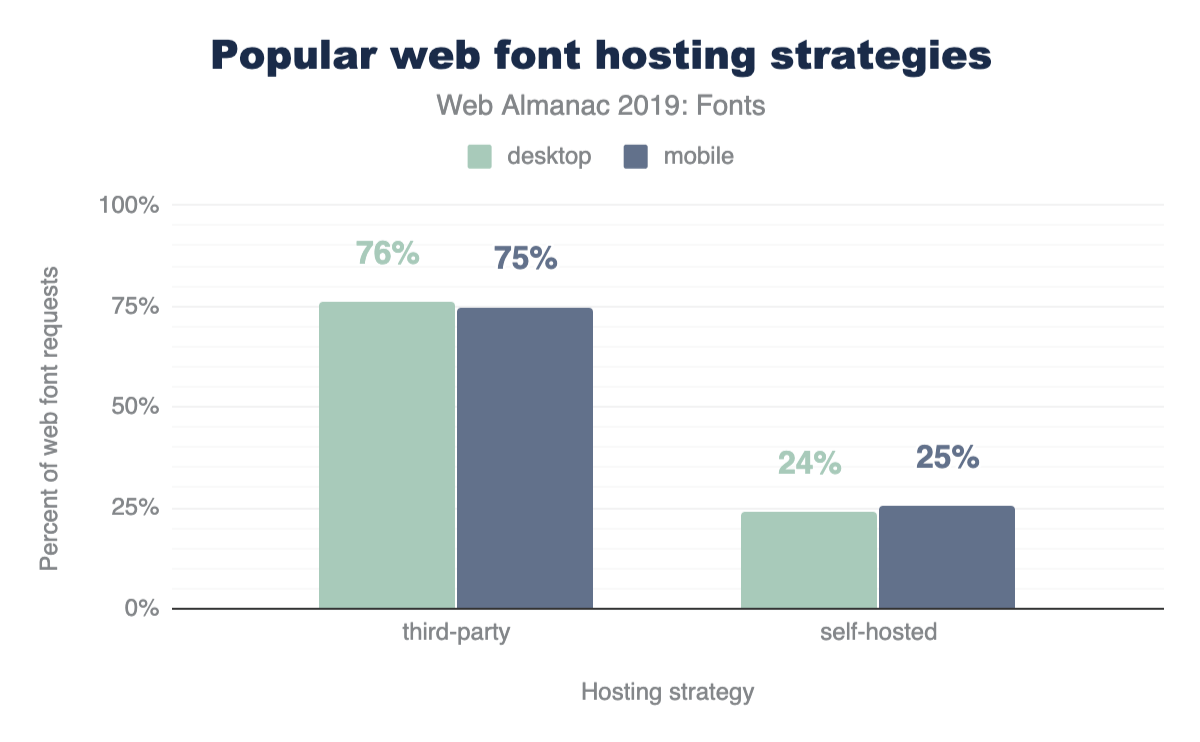
フォントは同じホストでホストされているのか、それとも別のホストでホストされているのか?
サードパーティのホスティングに対するセルフホスティングの差別化は、HTTP/2の世界ではますます重要になってきています。同一ホストのリクエストには、ウォーターフォール内の他の同一ホストのリクエストに対して優先順位をつける可能性が高いという大きな利点があります。
別のホストからウェブフォントを読み込む際のパフォーマンスコストを軽減するための推奨事項としては、preconnect、dns-prefetch、preload リソースのヒントの使用がありますが、優先度の高いウェブフォントは、ウェブフォントのパフォーマンスへの影響を最小限に抑えるため、同一ホストからのリクエストにすべきです。これは視覚的に、非常に目立つコンテンツやページの大部分を占める本文コピーで使用されるフォントへ対して特に重要です。
4分の3がホストされているという事実は、おそらく我々が議論するGoogle Fontsの優位性を考えると意外と知られていません以下。
Googleはhttps://fonts.googleapis.comでホストされているサードパーティのCSSファイルを使ってフォントを提供しています。開発者は、マークアップの<link>タグを使ってこれらのスタイルシートにリクエストを追加します。これらのスタイルシートはレンダーブロッキングされていますが、そのサイズは非常に小さいです。しかし、フォントファイルはhttps://fonts.gstatic.comという別のドメインでホストされています。2つの異なるドメインへの2つの別々のホップを必要とするモデルでは、CSSがダウンロードされるまで発見されない2つ目のリクエストにはpreconnectが最適な選択肢となります。
preloadはリクエストのウォーターフォールの上位にフォントファイルをロードするための素晴らしい追加機能ですが(preconnectは接続を設定するもので、ファイルの内容をリクエストするものではないことを覚えておいてください)、preloadはGoogle Fontsではまだ利用できません。Google Fontsはフォントファイル用のユニークなURLを生成しますこれは変更される可能性があります。
最も人気のあるサードパーティ製のホストは何ですか?
| ホスト | デスクトップ | モバイル |
|---|---|---|
| fonts.gstatic.com | 75.4% | 74.9% |
| use.typekit.net | 7.2% | 6.6% |
| maxcdn.bootstrapcdn.com | 1.8% | 2.0% |
| use.fontawesome.com | 1.1% | 1.2% |
| static.parastorage.com | 0.8% | 1.2% |
| fonts.shopifycdn.com | 0.6% | 0.6% |
| cdn.shopify.com | 0.5% | 0.5% |
| cdnjs.cloudflare.com | 0.4% | 0.5% |
| use.typekit.com | 0.4% | 0.4% |
| netdna.bootstrapcdn.com | 0.3% | 0.4% |
| fast.fonts.net | 0.3% | 0.3% |
| static.dealer.com | 0.2% | 0.2% |
| themes.googleusercontent.com | 0.2% | 0.2% |
| static-v.tawk.to | 0.1% | 0.3% |
| stc.utdstc.com | 0.1% | 0.2% |
| cdn.jsdelivr.net | 0.2% | 0.2% |
| kit-free.fontawesome.com | 0.2% | 0.2% |
| open.scdn.co | 0.1% | 0.1% |
| assets.squarespace.com | 0.1% | 0.1% |
| fonts.jimstatic.com | 0.1% | 0.2% |
ここでのGoogle Fontsの優位性は、同時に驚くべきことであると同時に意外性のないものであった。期待していたという点では予想外でしたが、サービスの圧倒的な人気の高さには驚きました。フォントリクエストの75%というのは驚異的だ。TypeKitは一桁台の遠い2位で、Bootstrapライブラリがさらに遠い3位を占めていました。
<head> 。
ここでのGoogle Fontsの使用率の高さは非常に印象的だが、Google Fonts<link>要素を含むページが29%しかなかったことも注目に値する。これはいくつかのことを意味しているかもしれない。
- ページがGoogle Fontsを使用する場合、彼らはGoogle Fontsを多く使用しています。それらは結局のところ、金銭的なコストなしで提供されています。おそらく、人気のあるWYSIWYGエディタで使われているのではないでしょうか? これは非常に可能性の高い説明のように思えます。
- あるいは、もっとありそうにない話としては、多くの人が
<link>の代わりに@importを使ってGoogle Fontsを使っているということかもしれません。 -
あるいは、超ありえないシナリオにまで踏み込んでみたいのであれば、多くの人が代わりにHTTP
Link:ヘッダーを使ってGoogle Fontsを使っているということになるかもしれません。
<head>。
Google Fontsのドキュメントでは、Google Fonts CSSの<link>はページの<head>の最初の子として配置することを推奨しています。これは大きなお願いです! 実際、これは一般的でありません。全ページの半分のパーセント(約20,000ページ)しかこのアドバイスを受けていないので、これは一般的でありません。
さらに言えば、ページがpreconnectやdns-prefetchを<link>要素として使用している場合、これらはいずれにしてもGoogle Fonts CSSの前へ来ることになります。これらのリソースのヒントについては、続きを読んでください。
サードパーティホスティングの高速化
上述したように、サードパーティホストへのウェブフォント要求を高速化する超簡単な方法は、preconnectリソースヒントを使用することです。
うわー! 2%未満のページがpreconnectを使用している! Google Fontsが75%であることを考えると、これはもっと高いはずです! 開発者の皆さん: Google Fontsを使うなら、preconnectを使いましょう! Google Fonts:preconnectをもっと宣伝しよう!
実際、もしあなたがGoogle Fontsを使っているのであれば、<head>にこれを追加してください。
<link rel="preconnect" href="https://fonts.gstatic.com/">最も人気のある書体
| ランク | フォントファミリー | デスクトップ | モバイル |
|---|---|---|---|
| 1 | Open Sans | 24% | 22% |
| 2 | Roboto | 15% | 19% |
| 3 | Montserrat | 5% | 4% |
| 4 | Source Sans Pro | 4% | 3% |
| 5 | Noto Sans JP | 3% | 3% |
| 6 | Lato | 3% | 3% |
| 7 | Nanum Gothic | 4% | 2% |
| 8 | Noto Sans KR | 3% | 2% |
| 9 | Roboto Condensed | 2% | 2% |
| 10 | Raleway | 2% | 2% |
| 11 | FontAwesome | 1% | 1% |
| 12 | Roboto Slab | 1% | 1% |
| 13 | Noto Sans TC | 1% | 1% |
| 14 | Poppins | 1% | 1% |
| 15 | Ubuntu | 1% | 1% |
| 16 | Oswald | 1% | 1% |
| 17 | Merriweather | 1% | 1% |
| 18 | PT Sans | 1% | 1% |
| 19 | Playfair Display | 1% | 1% |
| 20 | Noto Sans | 1% | 1% |
ここでの上位のエントリがGoogle Fontsの人気順フォント一覧と非常によく似ていることは驚くに値しません。
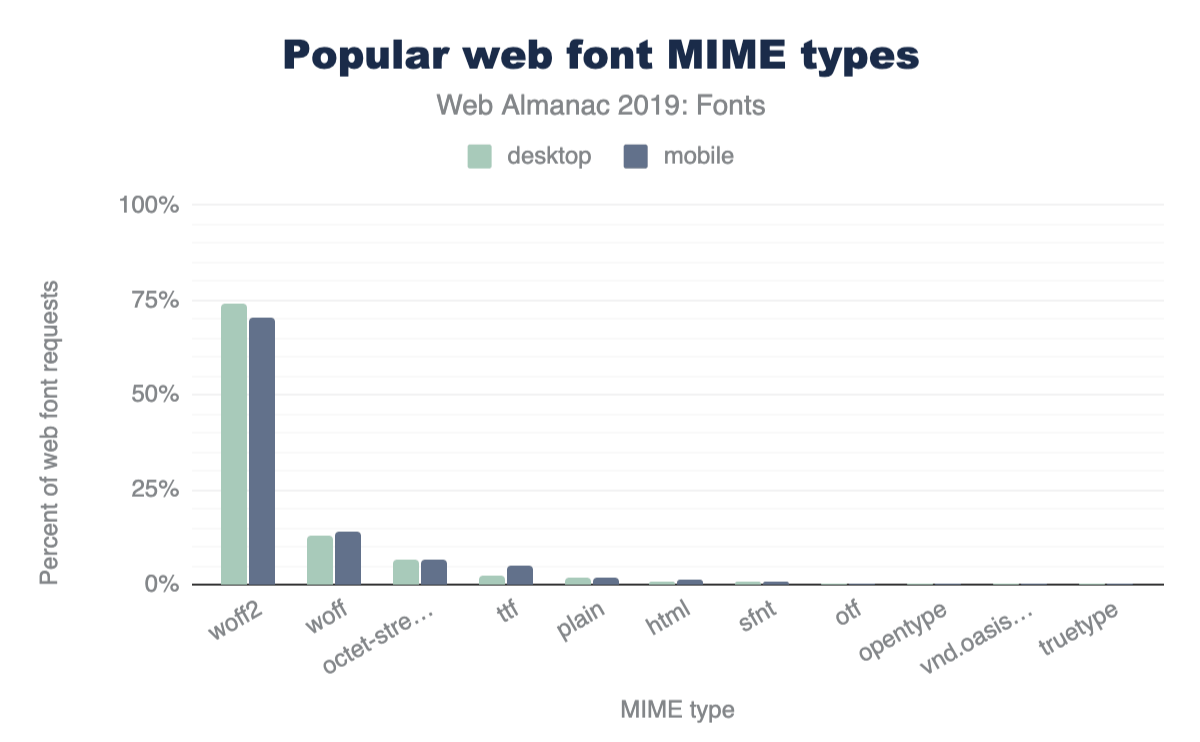
どのようなフォント形式を使用していますか?
今日のブラウザではWOFF2はかなりサポートされています。Google FontsはWOFF2というフォーマットを提供していますが、これは前身のWOFFよりも圧縮率が向上したフォーマットで、それ自体はすでに他の既存のフォントフォーマットよりも改善されていました。
私から見れば、ここでの結果を見て、WebフォントはWOFF2オンリーにした方がいいという意見もあるかもしれません。二桁台のWOFF使用率はどこから来ているのでしょうか? もしかして、まだWebフォントをInternet Explorerに提供している開発者がいるのでしょうか?
第3位のoctet-stream(およびもう少し下のplain)は、多くのウェブサーバが不適切に設定されており、ウェブフォントファイルのリクエストで誤ったMIMEタイプを送信していることを示唆しているように見えます。
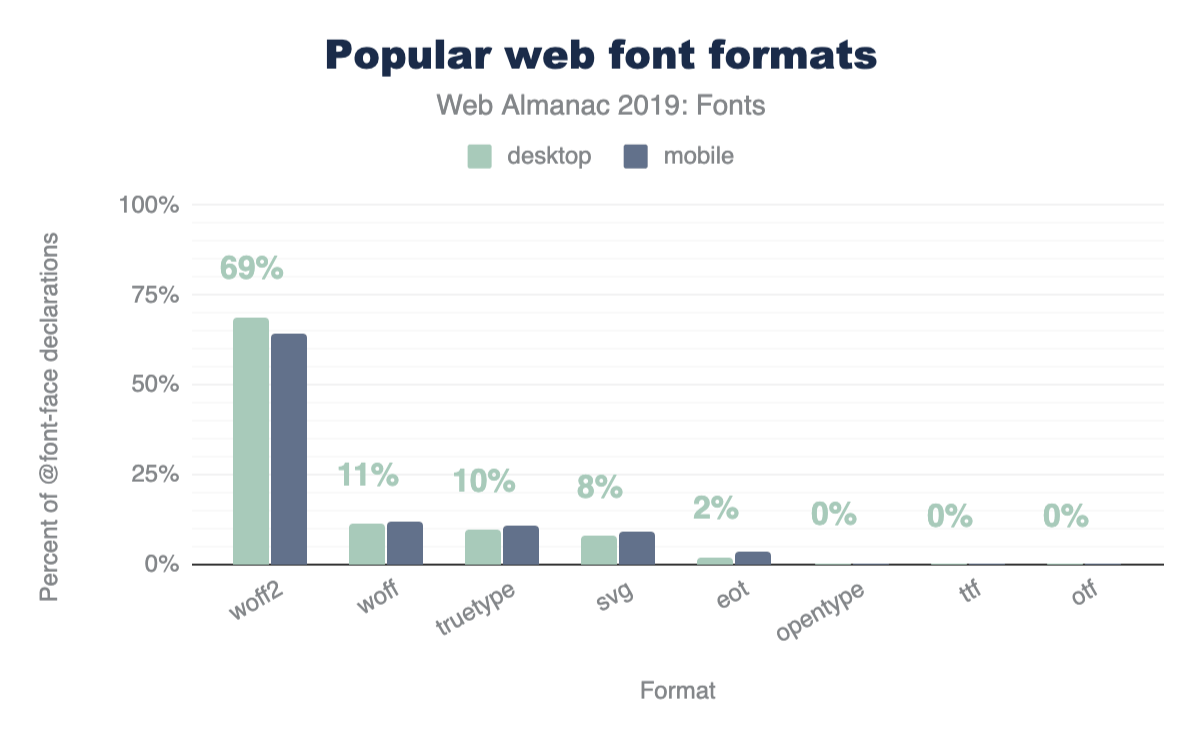
もう少し深く掘り下げて、@font-face宣言のsrc:プロパティで使われているformat()の値を見てみましょう。
@font-face 宣言におけるフォントフォーマットの人気度。
SVGフォントが衰退しているのを見て期待していたのですが。バグだらけだし、Safari以外のブラウザでは実装が削除されている。そろそろ捨ててしまおうか。
ここのSVGデータポイントを見ると、どのMIMEタイプでSVGフォントを提供しているのか気になります。図6.7のどこにもimage/svg+xmlは見当たりません。とにかく、それを修正することは気にしないで、ただそれらを取り除くだけです!
WOFF2専用
| ランク | フォーマットの組み合わせ | デスクトップ | モバイル |
|---|---|---|---|
| 1 | woff2 | 84.0% | 81.9% |
| 2 | svg, truetype, woff | 4.3% | 4.0% |
| 3 | svg, truetype, woff, woff2 | 3.5% | 3.2% |
| 4 | eot, svg, truetype, woff | 1.3% | 2.9% |
| 5 | woff, woff2 | 1.8% | 1.8% |
| 6 | eot, svg, truetype, woff, woff2 | 1.2% | 2.1% |
| 7 | truetype, woff | 0.9% | 1.1% |
| 8 | woff | 0.7% | 0.8% |
| 9 | truetype | 0.6% | 0.7% |
| 10 | truetype, woff, woff2 | 0.6% | 0.6% |
| 11 | opentype, woff, woff2 | 0.3% | 0.2% |
| 12 | svg | 0.2% | 0.2% |
| 13 | eot, truetype, woff | 0.1% | 0.2% |
| 14 | opentype, woff | 0.1% | 0.1% |
| 15 | opentype | 0.1% | 0.1% |
| 16 | eot | 0.1% | 0.1% |
| 17 | opentype, svg, truetype, woff | 0.1% | 0.0% |
| 18 | opentype, truetype, woff, woff2 | 0.0% | 0.0% |
| 19 | eot, truetype, woff, woff2 | 0.0% | 0.0% |
| 20 | svg, woff | 0.0% | 0.0% |
このデータセットは、大多数の人がすでに@font-faceブロックでWOFF2のみを使っていることを示唆しているように見える。しかし、このデータセットにおけるGoogle Fontsの優位性についての以前の議論によれば、もちろんこれは誤解を招くものです。Google Fontsは合理化されたCSSファイルを提供するためにいくつかのスニッフィングメソッドを実行しており、最新のformat()のみを含んでいる。当然のことながら、WOFF2がここでの結果を支配しているのはこの理由によるもので、WOFF2に対するブラウザのサポートは以前からかなり広くなっている。
重要なのは、この特定のデータはまだWOFF2オンリーのケースを支持しているわけではないということですが、魅力的なアイデアであることに変わりはありません。
見えない文字との戦い
デフォルトのWebフォントの読み込み動作である「読み込み中は見えない」(FOITとしても知られています)に対抗するため持っている第一のツールはfont-displayです。font-display: swapを@font-faceブロックに追加すると、ウェブフォントが読み込まれている間にフォールバックテキストを表示するようにブラウザに指示する簡単な方法です。
ブラウザ対応もいいですね。Internet ExplorerやChromium以前のEdgeではサポートされていませんが、Webフォントが読み込まれたときにデフォルトでフォールバックテキストをレンダリングしてくれます(ここではFOITは使えません)。Chromeのテストでは、font-displayはどのくらいの頻度で使われているのでしょうか?
font-display スタイルを利用しているモバイルページの割合。
私はこれが時間の経過とともに忍び寄ってくることを想定しています、特に今はGoogle Fontsがすべての新しいコードスニペットに font-display を追加していますが彼らのサイトからコピーされています。
Google Fontsを使っているなら、スニペットを更新しよう! Google Fontsを使っていない場合は、font-displayを使いましょう! font-displayについての詳細は MDN を参照してください。
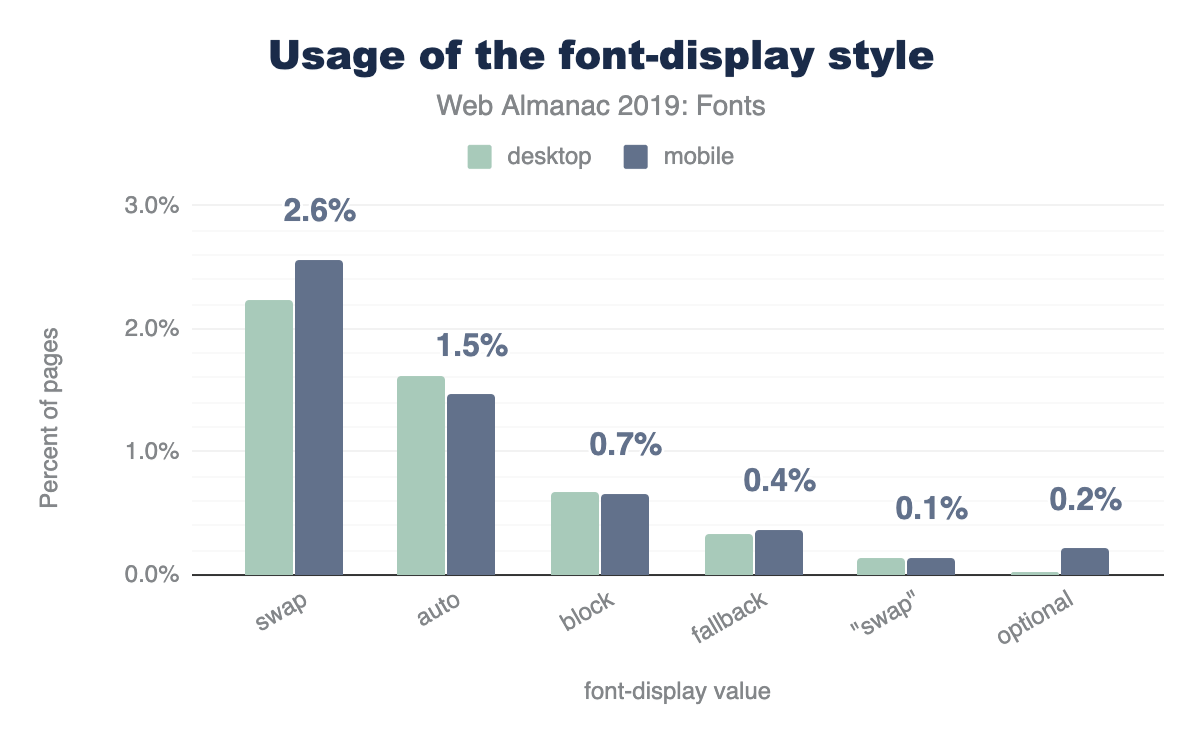
どのようなfont-display値が人気あるのか見てみましょう。
font-display の値の使用法。
ウェブフォントの読み込み中にフォールバックテキストを表示する簡単な方法として、font-display: swapが最も一般的な値として君臨しています。swapは新しいGoogle Fontsのコードスニペットでもデフォルト値として使われています。いくつかの著名な開発者のエバンジェリストがこれを求めてちょっとした働きかけをしていたので、ここではoptional(キャッシュされた場合にのみレンダリングする)がもう少し使われることを期待していたのですが、駄目でした。
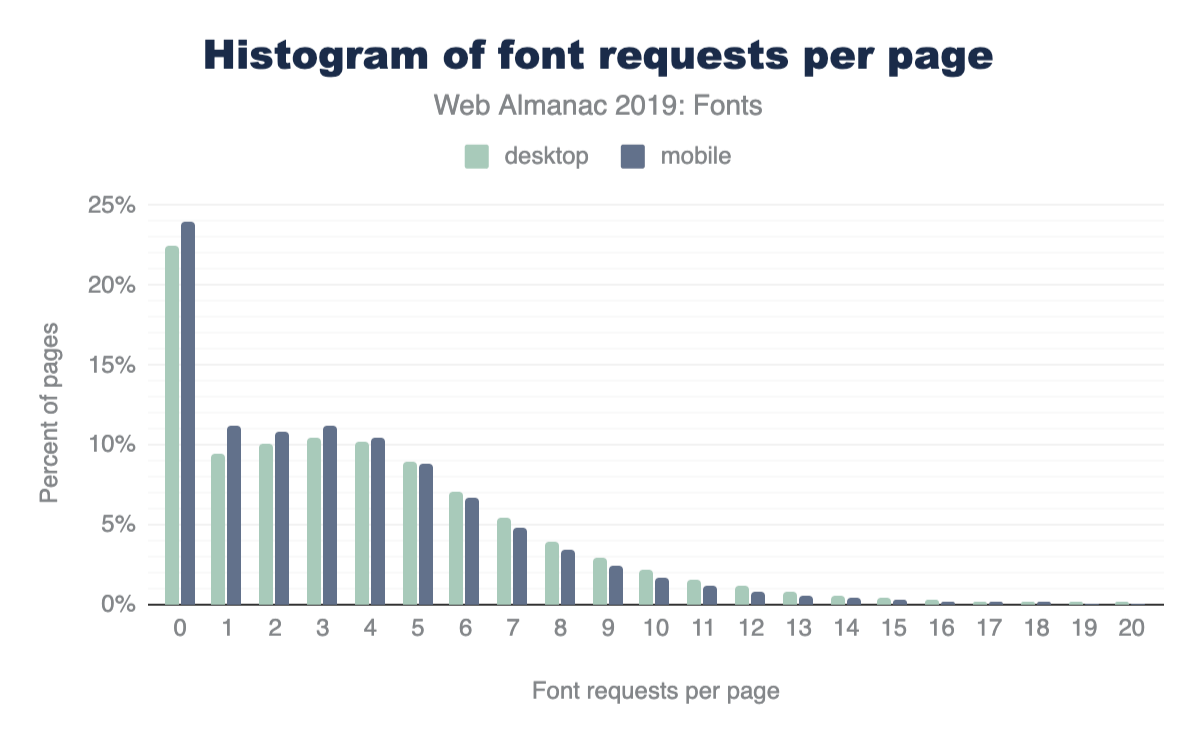
ウェブフォントの数が多すぎる?
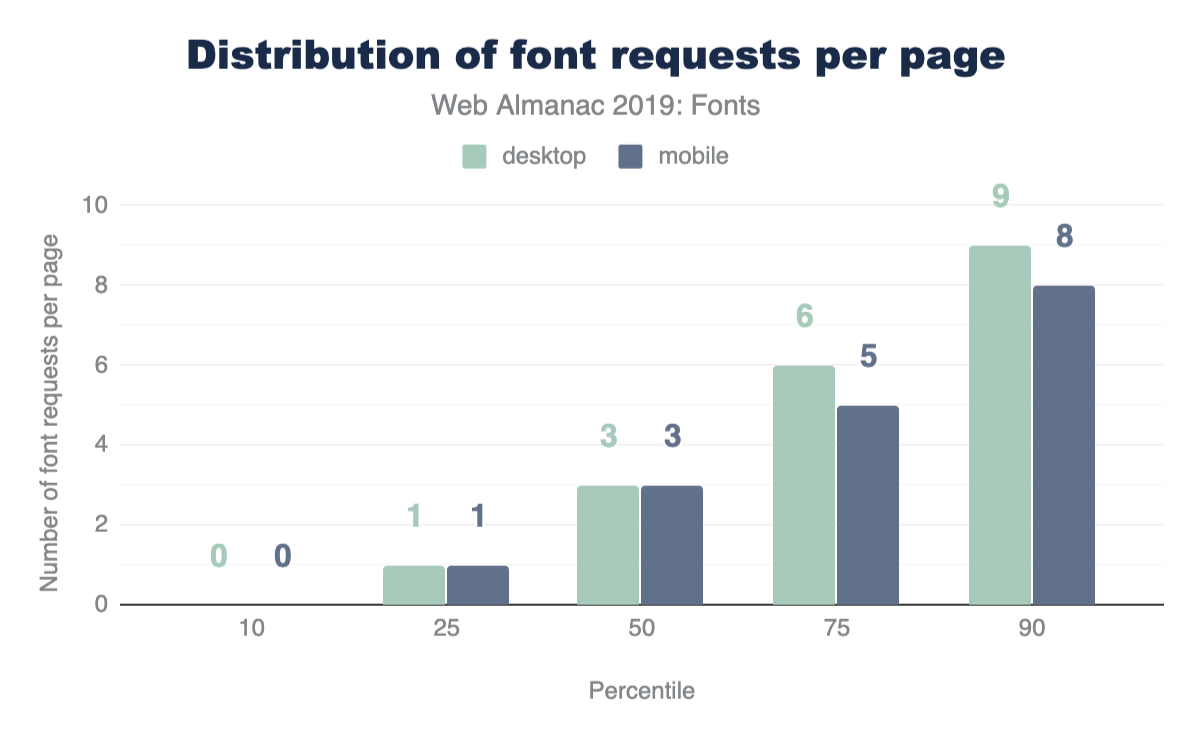
ある程度のニュアンスが必要な質問です。フォントはどのように使われているのか? ページ上のコンテンツの量は? そのコンテンツはレイアウトのどこにあるのか? フォントはどのようにレンダリングされているのか? しかし、ニュアンスの代わりに、リクエスト数を中心とした大まかで重い分析に飛び込んでみましょう。
中央値のウェブページでは、3つのウェブフォントをリクエストしています。90パーセンタイルでは、モバイルとデスクトップでそれぞれ6つと9つのウェブフォントをリクエストしています。
Webフォントのリクエストがデスクトップとモバイルの間でかなり安定しているように見えるというのは非常に興味深いことです。私は、@mediaクエリの中の@font-faceブロックを隠すことを推奨することが流行らなかったのを見てうれしく思います (何も考えないでください)。
しかし、モバイルデバイスでのフォントのリクエストはわずかに多い。ここでの私の勘は、モバイルデバイスで利用できる書体が少ないということはGoogle Fonts CSSでのlocal()のヒット数が少ないということであり、ネットワークからのフォントリクエストに戻ってしまうのではないかと考えています。
この賞を受賞したくない
最も多くのウェブフォントをリクエストしたページの賞は、718のウェブフォントをリクエストしたサイトに贈られます!
コードに飛び込んだ後、それらの718のリクエストのすべてがGoogle Fontsに向かっています! どうやらWordPress用の「ページの折り返しの上に」最適化プラグインが誤作動して、このサイトで不正を行い、すべてのGoogle Fonts-oopsにリクエストしている(DDoS-ing?)。
パフォーマンス最適化プラグインは、あなたのパフォーマンスをはるかに悪化させることができることを皮肉っています!
Unicode-rangeを使うとより正確なマッチングが可能になります
unicode-range プロパティでWebフォントを宣言しているモバイルページの割合。
unicode-rangeは、ブラウザに、ページがフォントファイルで使用したいコードポイントを具体的に知らせるための優れたCSSプロパティです。@font-face宣言にunicode-rangeがある場合、ページ上のコンテンツは、フォントが要求される前に、その範囲内のコードポイントのいずれかにマッチしなければなりません。これは非常に良いことです。
Google FontsはそのCSSのほとんど(すべてではないにしても)でunicode-rangeを使用しているので、これもGoogle Fontsの使用状況によって偏っていると予想される指標です。ユーザーの世界でこれはあまり一般的でないと思いますが、Web Almanacの次の版ではGoogle Fontsのリクエストをフィルタリングして除外することが可能かもしれません。
システムフォントが存在する場合、ウェブフォントを要求しないようにする
local() プロパティでWebフォントを宣言しているモバイルページの割合。
local()は@font-face、srcのシステムフォントを参照するための良い方法です。もし local()フォントが存在するならば、ウェブフォントを要求する必要は全くありません。これはGoogle Fontsによって広く使われており、論争の的にもなっているのでユーザの土地からパターンを得ようとしているのであれば、これも歪んだデータの一例になるでしょう。
ここでは、私よりも賢い人々(TypeKitのBram Stein氏) が、インストールされているフォントのバージョンが古くて信頼性は低い場合があるため、local()を使うことは予測不可能である可能性があると述べていることにも注目しておきましょう。
縮約されたフォントとfont-stretch
font-stretch プロパティを持つスタイルを含むデスクトップページとモバイルページの割合。
歴史的に、font-stretchはブラウザのサポートが悪く、よく知られた@font-faceプロパティではありませんでした。詳しくはMDNのfont-stretchについて を参照してください。しかし、ブラウザのサポートは広がっています。
小さいビューポートで凝縮されたフォントを使用することで、より多くのテキストを表示できるようになることが示唆されていますが、このアプローチは一般的には使用されていません。とはいえ、このプロパティがモバイルよりもデスクトップで半パーセントポイント多く使われているというのは予想外で、7%というのは私が予想していたよりもはるかに高いと思えます。
可変フォントは未来のもの
可変フォントでは、1つのフォントファイルに複数のフォントの太さやスタイルを含めることができます。
1.8%でさえ、これは予想よりも高かったが、これがうまくいくのを見て興奮している。Google Fonts v2には可変フォントのサポートがいくつか含まれています。
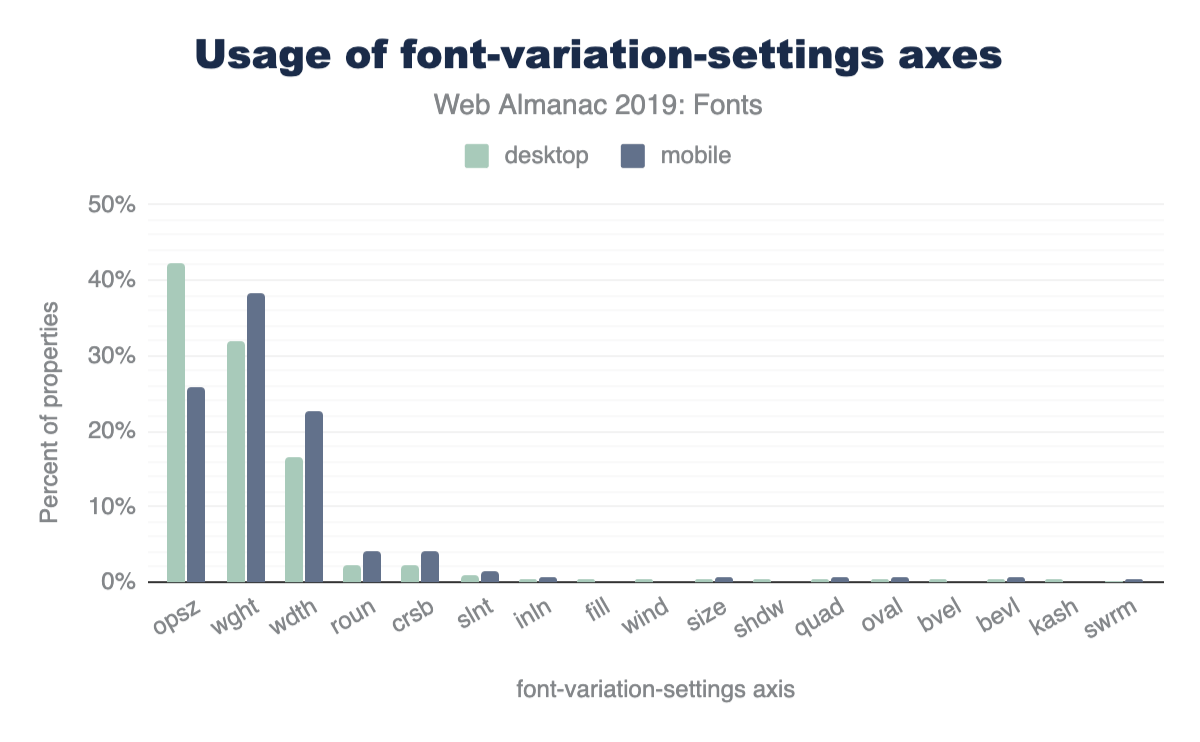
opszの値に設定されており、32%がwght、16%がwdth、2%以下がroun、crsb、slnt、inlnなどに設定されています。デスクトップページとモバイルページで顕著な違いは、opszの使用率が26%、wghtの使用率が38%、wdthの使用率が23%となっており、wghtの使用率は、wghtの使用率とwghtの使用率の差が大きい。font-variation-settings 軸の使用法。
この大規模なデータセットのレンズを通して見ると、これらの結果は非常に低いサンプルサイズであることがわかります。しかし、デスクトップページで最も一般的な軸としてopszが注目され、wghtとwdthが後に続く。私の経験では、可変フォントの入門デモはたいていウェイトベースです。
カラーフォントも未来かも?
これらのここでの使用法は基本的に存在しませんが、詳細についてはカラーフォント! WTF?という優れたリソースをチェックできます。フォント用のSVGフォーマット(これは良くないし消えていく)に似ていますが(全くそうではありません)、これを使うとOpenTypeファイルの中にSVGを埋め込むことができ、これは素晴らしくクールです。
結論
ここでの最大の収穫は、Google Fontsがウェブフォントの議論を支配しているということだ。彼らが取ったアプローチは、ここで記録したデータに大きく影響している。ここでのポジティブな点はウェブフォントへのアクセスが容易であること、優れたフォントフォーマット(WOFF2)であること、そして自由なunicode範囲の設定が可能であることだ。ここでの欠点はサードパーティのホスティング、異なるホストからのリクエスト、およびpreloadにアクセスできないことでパフォーマンスが低下することです。
私は、将来的には「バリアブルフォントの台頭」を見ることになるだろうと完全に予想しています。バリアブルフォントは複数の個々のフォントファイルを1つの合成フォントファイルに結合するので、これはウェブフォントのリクエストの減少と対になっているはずです。しかし歴史が示しているように、ここで通常起こることは、あるものを最適化してその空所を埋めるためにさらに多くのものを追加してしまうことです。
カラーフォントの人気が高まるかどうかは非常に興味深いところです。私は、これらは可変フォントよりもはるかにニッチなものになると予想していますが、アイコンフォントのスペースに生命線を見ることができるかもしれません。
フォントを凍らせるなよ。