Page Weight

序章
中央Webページのサイズは約1900KBで、74のリクエストが含まれています。悪くないですね。
ここに中央値の問題があります:それらは問題を隠します。定義上、それらは分布の中間にのみ焦点を合わせています。全体像を理解するには、両極端のパーセンタイルを考慮する必要があります。
90パーセンタイルを見ると、不快なものが明らかになります。疑いを持たない人々に向けてプッシュしているページのおよそ10%は6MBを超えており、179のリクエストが含まれています。これは、率直に言ってひどいです。もしあなたがひどくないと思うのであれば、間違いなくこの章を読む必要があります。
神話:ページサイズは関係ない
ページサイズが重要ではなくなった理由に関する一般的な論点は、高速インターネットと強化されたデバイスのおかげで、大規模で複雑な(そして非常に複雑な)ページを一般の人々に提供できるということです。この仮定は、高速インターネットや強化されたデバイスでアクセスできない巨大なインターネットユーザー層を無視しても問題ない限り、うまく機能します。
はい。一部のユーザーにとっては、高速で堅牢なページを構築できます。ただし、すべてのユーザー、特に帯域幅の制約やデータ制限へ対処するモバイル専用ユーザーにどのように影響するかという観点からページの肥大化に注意する必要があります。
帯域幅を増やすことは、Webパフォーマンスの魔法の弾丸ではありません
より多くの人がより良いデバイスとより安価な接続にアクセスできたとしても、それは完全なソリューションではありません。帯域幅を2倍にしても、2倍速くなるわけではありません。実際、帯域幅を最大1,233%増やすと、ページが55%速くなるだけであることが実証されています。
問題は遅延です。私たちのネットワークプロトコルのほとんどは、多くの往復を必要とし、それらの各往復は遅延ペナルティを課します。遅延がパフォーマンスの問題である限り(つまり、近い将来)パフォーマンスの主な原因は、今日の典型的なWebページには数十の異なるサーバーでホストされている100程度のアセットが含まれていることです。これらのアセットの多くは、最適化されておらず、測定と監視がされていないため予測不能です。
HTTP Archiveはどのような種類のアセットを追跡し、どの程度の重要性を持ちますか?
HTTP Archiveが追跡するページ構成メトリックの簡単な用語集と、パフォーマンスとユーザーエクスペリエンスの観点から重要なメトリックを以下に示します。
-
合計サイズは、ページのバイト単位の合計重量です。特に、限られたデータや測定データがあるモバイルユーザーにとって重要です。
通常、HTMLはページ上の最小のリソースです。そのパフォーマンスリスクはごくわずかです。
多くの場合、最適化されていない画像がページの肥大化の最大の原因です。ページの重さの分布の90パーセンタイルを見ると、約7MBのページの5.2MBを画像が占めています。つまり画像は総ページ重量のほぼ75%を占めます。そして、それだけでは不十分な場合、ページ上の画像の数は、小売サイトでのコンバージョン率の低下につながります(これについては後で詳しく説明します)。
-
JavaScriptが重要です。ページのJavaScriptの重さは比較的小さい場合がありますが、それでもJavaScriptによるパフォーマンスの問題が生じます。単一の100KBのサードパーティスクリプトでさえ、ページに大損害を与える可能性があります。ページ上のスクリプトが多いほど、リスクは大きくなります。
JavaScriptのブロックだけに集中するだけでは十分でありません。 JavaScriptのレンダリング方法により、ページにブロッキングリソースが含まれていなくても、パフォーマンスが最適とは言えない可能性があります。 JavaScriptが他のすべてのブラウザーアクティビティを組み合わせた場合よりも多くのCPUを消費するため、ページ上のCPU使用率を理解することが非常に重要です。 JavaScriptがCPUをブロックしますてる間、ブラウザーはユーザー入力に応答できません。これにより、一般に「ジャンク」と呼ばれるものが作成されます。これは不安定なページレンダリングの不快な感覚です。
-
CSSは、現代のWebページにとって信じられないほどの恩恵です。ブラウザの互換性から設計の保守と更新まで、無数の設計上の問題を解決します。 CSSがなければ、レスポンシブデザインのような素晴らしいものはありません。しかし、JavaScriptのように、CSSは問題を引き起こすためにかさばる必要はありません。スタイルシートの実行が不十分な場合、ダウンロードと解析に時間がかかりすぎるスタイルシート、ページの残りの部分のレンダリングをブロックする不適切に配置されたスタイルシートに至るまで、パフォーマンスの問題が多数発生する可能性はあります。またJavaScriptと同様にCSSファイルが多くなると潜在的な問題が発生します。
大きくて複雑なページはビジネスに悪い場合があります
あなたが、あなたのサイト訪問者を気にしない心無いモンスターでないと仮定しましょう。しかしあなたがそうであれば、より大きく、より複雑なページを提供することもあなたを傷つけることを知っておくべきです。これは、小売サイトから100万以上のビーコンに相当する実際のユーザーデータを収集したGoogle主導の機械学習の調査結果の1つでした。
この研究から、3つの重要なポイントがありました。
-
ページ上の要素の総数は、コンバージョンの最大の予測因子でした。 最新のWebページを構成するさまざまなアセットによって課されるパフォーマンスリスクについて説明したことを考えると、これが大きな驚きにならないことを願っています。
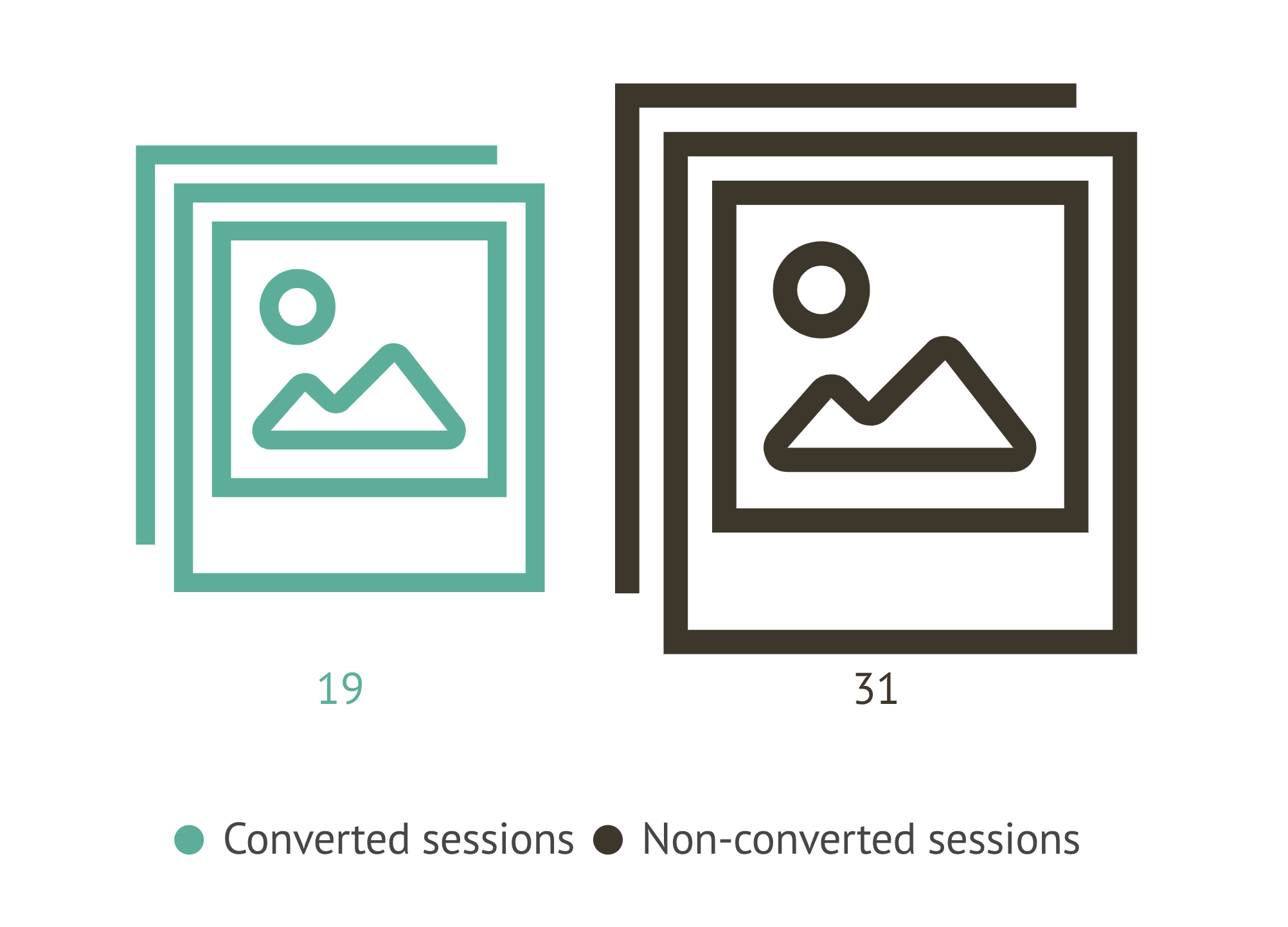
ページ上の画像の数は、コンバージョンの2番目に大きな予測因子でした。ユーザーが変換したセッションでは、変換しなかったセッションよりも画像が38%少なくなりました。
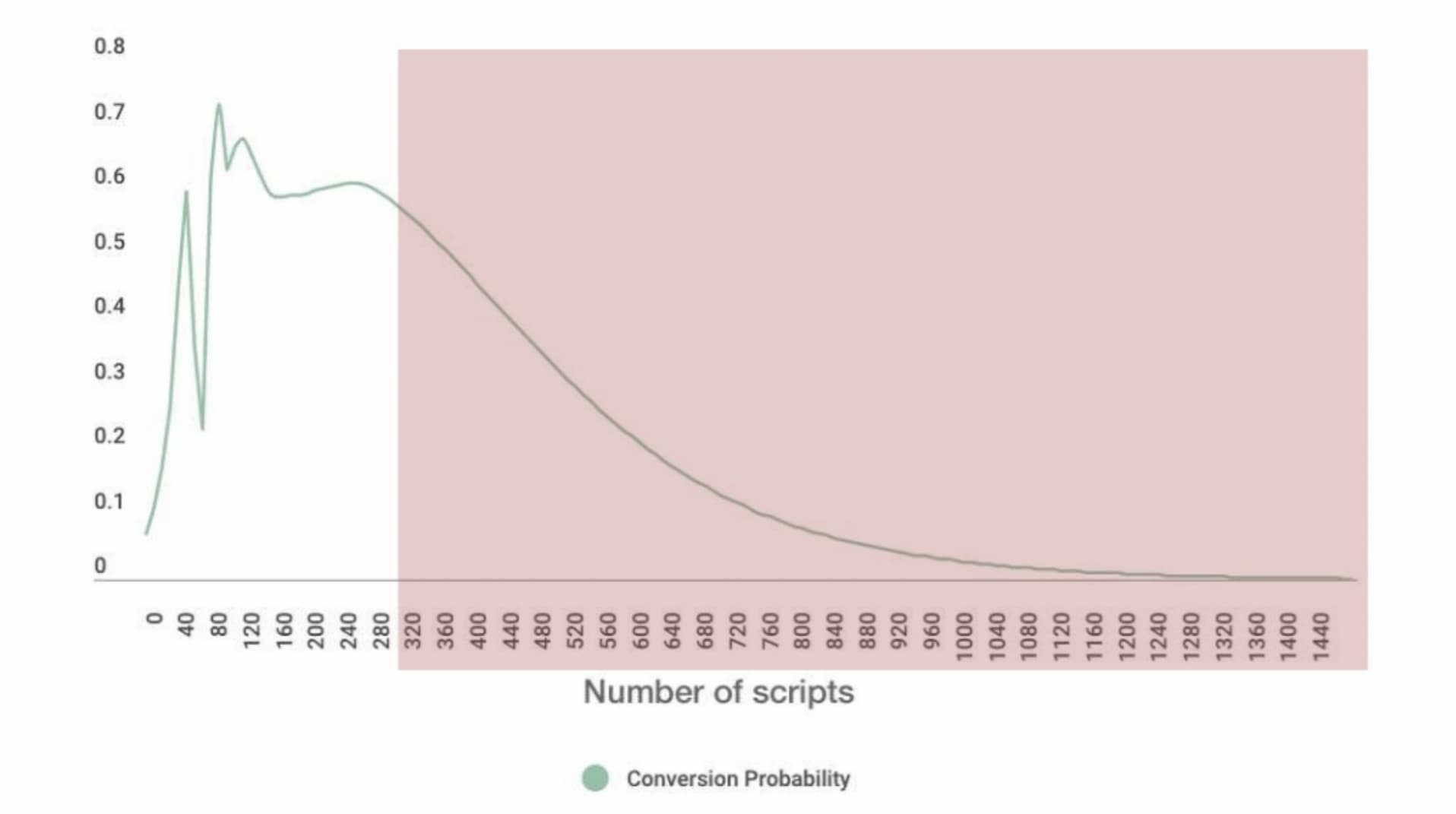
- スクリプトが多いセッションは、変換される可能性が低くなりました。 このグラフで本当に魅力的なのは、約240個のスクリプトを実行した後の変換確率の急激な低下だけではありません。最大1,440個のスクリプトが含まれる小売セッションの数を示すのはロングテールです!
ページサイズと複雑さが重要である理由について説明したので、Webの現在の状態とページの肥大化の影響をよりよく理解できるように、ジューシーなHTTP Archiveの統計を見てみましょう。
分析
このセクションの統計はすべて、ページとそのリソースの転送サイズに基づいています。 Web上のすべてのリソースが送信前に圧縮されるわけではありませんが、圧縮されている場合、この分析では圧縮サイズが使用されます。
ページの重さ
大まかに言って、モバイルサイトはデスクトップの対応サイトよりも約10%小さくなっています。違いの大部分は、モバイルサイトが対応するデスクトップよりも少ない画像バイトを読み込んでいるためです。
モバイル
| パーセンタイル | 合計 (KB) | HTML (KB) | JS (KB) | CSS (KB) | 画像 (KB) | ドキュメント (KB) |
|---|---|---|---|---|---|---|
| 90 | 6226 | 107 | 1060 | 234 | 4746 | 49 |
| 75 | 3431 | 56 | 668 | 122 | 2270 | 25 |
| 50 | 1745 | 26 | 360 | 56 | 893 | 13 |
| 25 | 800 | 11 | 164 | 22 | 266 | 7 |
| 10 | 318 | 6 | 65 | 5 | 59 | 4 |
デスクトップ
| パーセンタイル | 合計 (KB) | HTML (KB) | JS (KB) | CSS (KB) | 画像 (KB) | ドキュメント (KB) |
|---|---|---|---|---|---|---|
| 90 | 6945 | 110 | 1131 | 240 | 5220 | 52 |
| 75 | 3774 | 58 | 721 | 129 | 2434 | 26 |
| 50 | 1934 | 27 | 391 | 62 | 983 | 14 |
| 25 | 924 | 12 | 186 | 26 | 319 | 8 |
| 10 | 397 | 6 | 76 | 8 | 78 | 4 |
時間と共に変化するページの重さ
過去1年間に、デスクトップサイトのサイズの中央値は434KB増加し、モバイルサイトのサイズの中央値は179KB増加しました。画像はこの増加を圧倒的に促進しています。
モバイル
| パーセンタイル | 合計 (KB) | HTML (KB) | JS (KB) | CSS (KB) | 画像 (KB) | ドキュメント (KB) |
|---|---|---|---|---|---|---|
| 90 | +376 | -50 | +46 | +36 | +648 | +2 |
| 75 | +304 | -7 | +34 | +21 | +281 | 0 |
| 50 | +179 | -1 | +27 | +10 | +106 | 0 |
| 25 | +110 | -1 | +16 | +5 | +36 | 0 |
| 10 | +72 | 0 | +13 | +2 | +20 | +1 |
デスクトップ
| パーセンタイル | 合計 (KB) | HTML (KB) | JS (KB) | CSS (KB) | 画像 (KB) | ドキュメント (KB) |
|---|---|---|---|---|---|---|
| 90 | +1106 | -75 | +22 | +45 | +1291 | +5 |
| 75 | +795 | -12 | +9 | +32 | +686 | +1 |
| 50 | +434 | -1 | +10 | +15 | +336 | 0 |
| 25 | +237 | 0 | +12 | +7 | +138 | 0 |
| 10 | +120 | 0 | +10 | +2 | +39 | +1 |
ページの重さが時間とともにどのように変化するかについての長期的な視点については、HTTP Archiveからこの時系列グラフをご覧ください。ページサイズの中央値は、HTTP Archiveが2010年11月にこのメトリックの追跡を開始して以来ほぼ一定の割合で成長しており、過去1年間に見られたページウェイトの増加はこれと一致しています。
ページリクエスト
デスクトップページの中央値は74リクエストで、モバイルページの中央値は69リクエストです。これらのリクエストの大部分は画像とJavaScriptアカウントです。昨年、リクエストの量や分布に大きな変化はありませんでした。
モバイル
| パーセンタイル | 合計 (KB) | HTML (KB) | JS (KB) | CSS (KB) | 画像 (KB) | ドキュメント (KB) |
|---|---|---|---|---|---|---|
| 90 | 168 | 15 | 52 | 20 | 79 | 7 |
| 75 | 111 | 7 | 32 | 12 | 49 | 2 |
| 50 | 69 | 3 | 18 | 6 | 28 | 0 |
| 25 | 40 | 2 | 9 | 3 | 15 | 0 |
| 10 | 22 | 1 | 4 | 1 | 7 | 0 |
デスクトップ
| パーセンタイル | 合計 (KB) | HTML (KB) | JS (KB) | CSS (KB) | 画像 (KB) | ドキュメント (KB) |
|---|---|---|---|---|---|---|
| 90 | 179 | 14 | 53 | 20 | 90 | 6 |
| 75 | 118 | 7 | 33 | 12 | 54 | 2 |
| 50 | 74 | 4 | 19 | 6 | 31 | 0 |
| 25 | 44 | 2 | 10 | 3 | 16 | 0 |
| 10 | 24 | 1 | 4 | 1 | 7 | 0 |
ファイル形式
前述の分析では、リソースタイプのレンズを通してページの重さを分析することに焦点を当ててきました。ただし、画像とメディアの場合、特定のファイル形式間のリソースサイズの違いを調べて、さらに深く掘り下げることができます。
画像形式によるファイルサイズ(モバイル)
| パーセンタイル | GIF (KB) | ICO (KB) | JPG (KB) | PNG (KB) | SVG (KB) | WEBP (KB) |
|---|---|---|---|---|---|---|
| 10 | 0 | 0 | 3.08 | 0.37 | 0.25 | 2.54 |
| 25 | 0.03 | 0.26 | 7.96 | 1.14 | 0.43 | 4.89 |
| 50 | 0.04 | 1.12 | 21 | 4.31 | 0.88 | 13 |
| 75 | 0.06 | 2.72 | 63 | 22 | 2.41 | 33 |
| 90 | 2.65 | 13 | 155 | 90 | 7.91 | 78 |
これらの結果の一部、特にGIFの結果は、本当に驚くべきものです。 GIFが非常に小さい場合、なぜそれらはJPG、PNG、およびWEBPなどの形式に置き換えられるのですか?
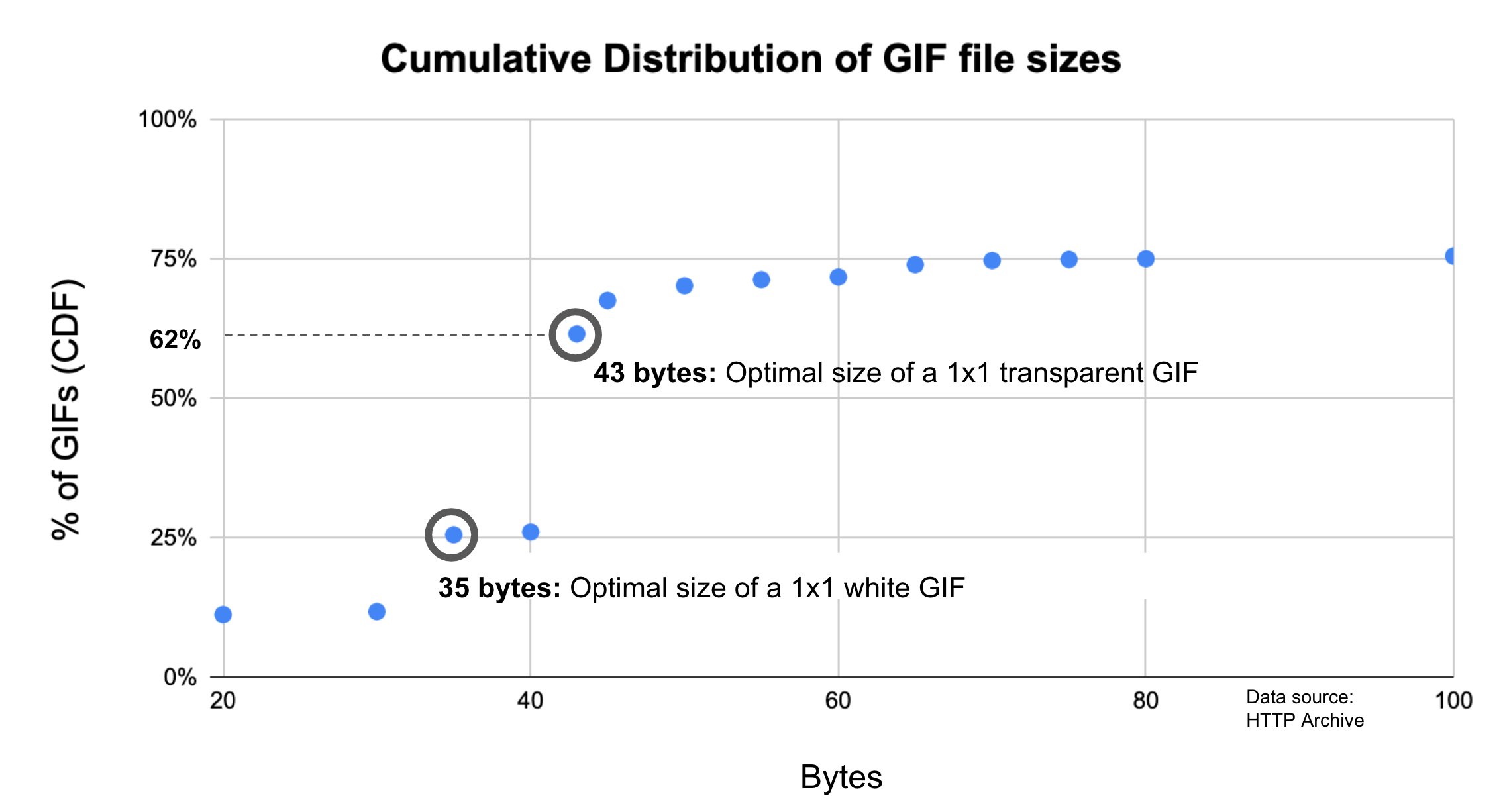
上記のデータは、Web上のGIFの大部分が実際には小さな1×1ピクセルであるという事実を覆い隠しています。これらのピクセルは通常「トラッキングピクセル」として使用されますが、さまざまなCSS効果を生成するためのハックとしても使用できます。これらの1×1ピクセルは文字通りのイメージですが、その使用の精神はおそらくスクリプトまたはCSSに関連付けるものと近いでしょう。
データセットをさらに調査すると、GIFの62%が43バイト以下(43バイトは透明な1×1ピクセルGIFのサイズ)であり、GIFの84%は1KB以下であることが明らかになりました。
以下の表は、これらの小さな画像をデータセットから削除するための2つの異なるアプローチを示しています。最初の方法は、ファイルサイズが100バイトを超える画像に基づいており、2番目はファイルサイズが1024バイトを超える画像に基づいています。
画像の画像形式ごとのファイルサイズ> 100バイト
| パーセンタイル | GIF (KB) | ICO (KB) | JPG (KB) | PNG (KB) | SVG (KB) | WEBP (KB) |
|---|---|---|---|---|---|---|
| 10 | 0.27 | 0.31 | 3.08 | 0.4 | 0.28 | 2.1 |
| 25 | 0.75 | 0.6 | 7.7 | 1.17 | 0.46 | 4.4 |
| 50 | 2.14 | 1.12 | 20.47 | 4.35 | 0.95 | 11.54 |
| 75 | 7.34 | 4.19 | 61.13 | 21.39 | 2.67 | 31.21 |
| 90 | 35 | 14.73 | 155.46 | 91.02 | 8.26 | 76.43 |
画像の画像形式ごとのファイルサイズ > 1024バイト
| パーセンタイル | GIF (KB) | ICO (KB) | JPG (KB) | PNG (KB) | SVG (KB) | WEBP (KB) |
|---|---|---|---|---|---|---|
| 10 | 1.28 | 1.12 | 3.4 | 1.5 | 1.2 | 3.08 |
| 25 | 1.9 | 1.12 | 8.21 | 2.88 | 1.52 | 5 |
| 50 | 4.01 | 2.49 | 21.19 | 8.33 | 2.81 | 12.52 |
| 75 | 11.92 | 7.87 | 62.54 | 33.17 | 6.88 | 32.83 |
| 90 | 67.15 | 22.13 | 157.96 | 127.15 | 19.06 | 79.53 |
JPEG画像に比べてPNG画像のファイルサイズが小さいことは驚くべきことです。 JPEGは非可逆圧縮を使用します。非可逆圧縮によりデータが失われるため、ファイルサイズを小さくできます。一方、PNGは可逆圧縮を使用します。これによりデータが失われることはありません。これにより、より高品質で大きな画像が生成されます。ただし、このファイルサイズの違いはエンコーディングと圧縮の違いではなく、透過性のサポートによるアイコンのグラフィックのPNGの人気を反映している可能性があります。
メディア形式ごとのファイルサイズ
MP4は、今日のWebで圧倒的に最も人気のあるビデオ形式です。人気の点では、それぞれWebMとMPEG-TSが続きます。
このデータセットの他のテーブルの一部とは異なり、このテーブルにはほとんど満足のいく結果があります。動画はモバイルでは常に小さく表示されるのですばらしいです。さらに、MP4ビデオのサイズの中央値は、モバイルでは18KB、デスクトップでは39KBと非常に合理的です。 WebMの数値の中央値はさらに優れていますが、一度見てください。複数のクライアントとパーセンタイルでの0.29KBの重複測定は少し疑わしいです。考えられる説明の1つは、非常に小さなWebMビデオの同一のコピーが多くのページに含まれていることです。 3つの形式のうち、MPEG-TSは常にすべてのパーセンタイルで最高のファイルサイズを持っています。これは1995年にリリースされたという事実に関連している可能性があり、これらの3つのメディア形式の中で最も古いものになっています。
モバイル
| パーセンタイル | MP4 (KB) | WebM (KB) | MPEG-TS (KB) |
|---|---|---|---|
| 10 | 0.89 | 0.29 | 0.01 |
| 25 | 2.07 | 0.29 | 55 |
| 50 | 18 | 1.44 | 153 |
| 75 | 202 | 223 | 278 |
| 90 | 928 | 390 | 475 |
デスクトップ
| パーセンタイル | MP4 (KB) | WebM (KB) | MPEG-TS (KB) |
|---|---|---|---|
| 10 | 0.27 | 0.29 | 34 |
| 25 | 1.05 | 0.29 | 121 |
| 50 | 39 | 17 | 286 |
| 75 | 514 | 288 | 476 |
| 90 | 2142 | 896 | 756 |
結論
過去1年間で、ページのサイズは約10%増加しました。 Brotli、パフォーマンスバジェット、および基本的な画像最適化のベストプラクティスは、おそらくページウェイトを維持または改善すると同時に広く適用可能で実装が非常に簡単な3つのテクニックです。そうは言っても、近年ではページの重さの改善は、テクノロジー自体よりもベストプラクティスの採用が少ないことにより制約されています。言い換えれば、ページの重さを改善するための多くの既存のテクニックがありますが、それらが使用されなければ違いはありません。