JavaScript

Introduction
JavaScript est un langage de script qui permet de construire des expériences interactives et complexes sur le web. Il permet notamment de répondre aux interactions des utilisateurs et utilisatrices, de mettre à jour le contenu dynamique d’une page, etc. Le JavaScript est utilisé partout où il est question de la façon dont une page web doit se comporter lorsqu’un événement se produit.
La spécification du langage elle-même, ainsi que les nombreuses bibliothèques et frameworks communautaires utilisés par les développeurs du monde entier, ont changé et évolué depuis la création du langage en 1995. Les implémentations et les interpréteurs JavaScript ont également continué à progresser, rendant le langage utilisable dans de nombreux environnements, et pas seulement dans les navigateurs web.
HTTP Archive parcourt des millions de pages chaque mois et les soumet à une instance privée de WebPageTest pour stocker les informations clés de chaque page (vous pouvez en savoir plus à ce sujet dans notre méthodologie). Dans le contexte de JavaScript, HTTP Archive fournit des informations détaillées sur l’utilisation du langage pour l’ensemble du web. Ce chapitre regroupe et analyse un grand nombre de ces tendances.
Combien de JavaScript utilisons-nous ?
JavaScript est la ressource la plus consommatrice que nous envoyons aux navigateurs : il doit être téléchargé, analysé, compilé et enfin exécuté. Bien que les navigateurs aient considérablement réduit le temps nécessaire pour analyser et compiler les scripts, le téléchargement et l’exécution sont devenus les étapes les plus coûteuses lorsque JavaScript est traité par une page web.
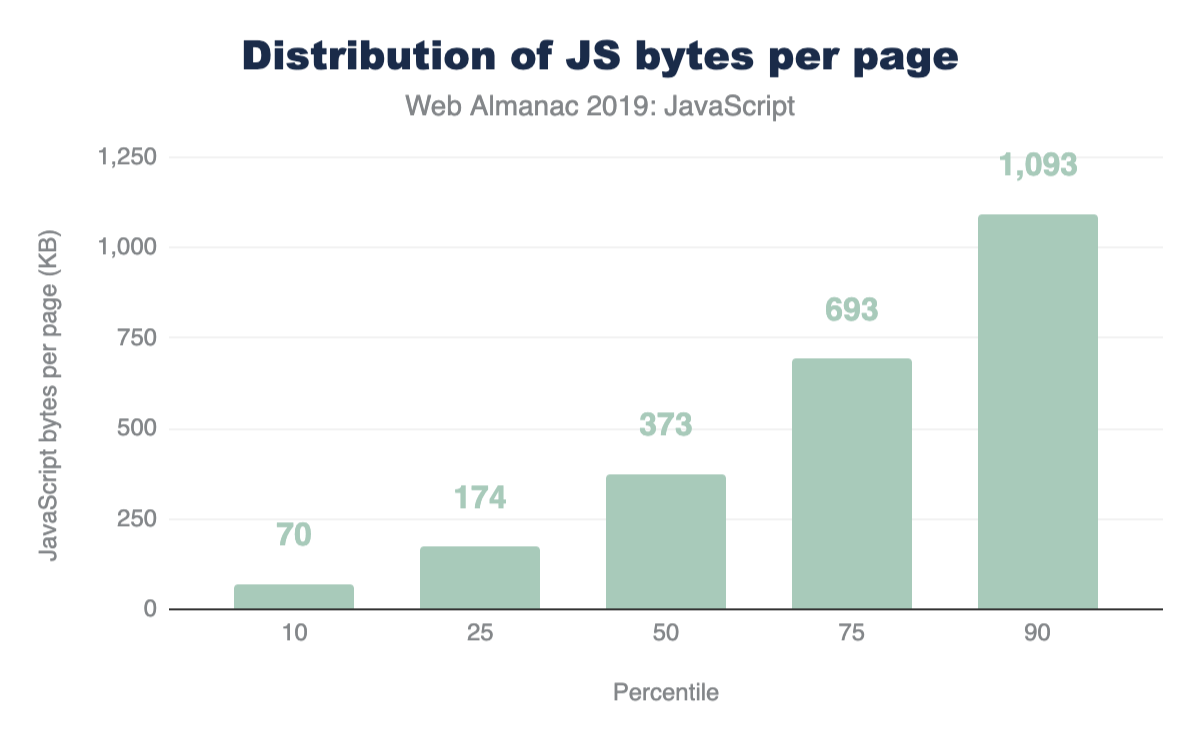
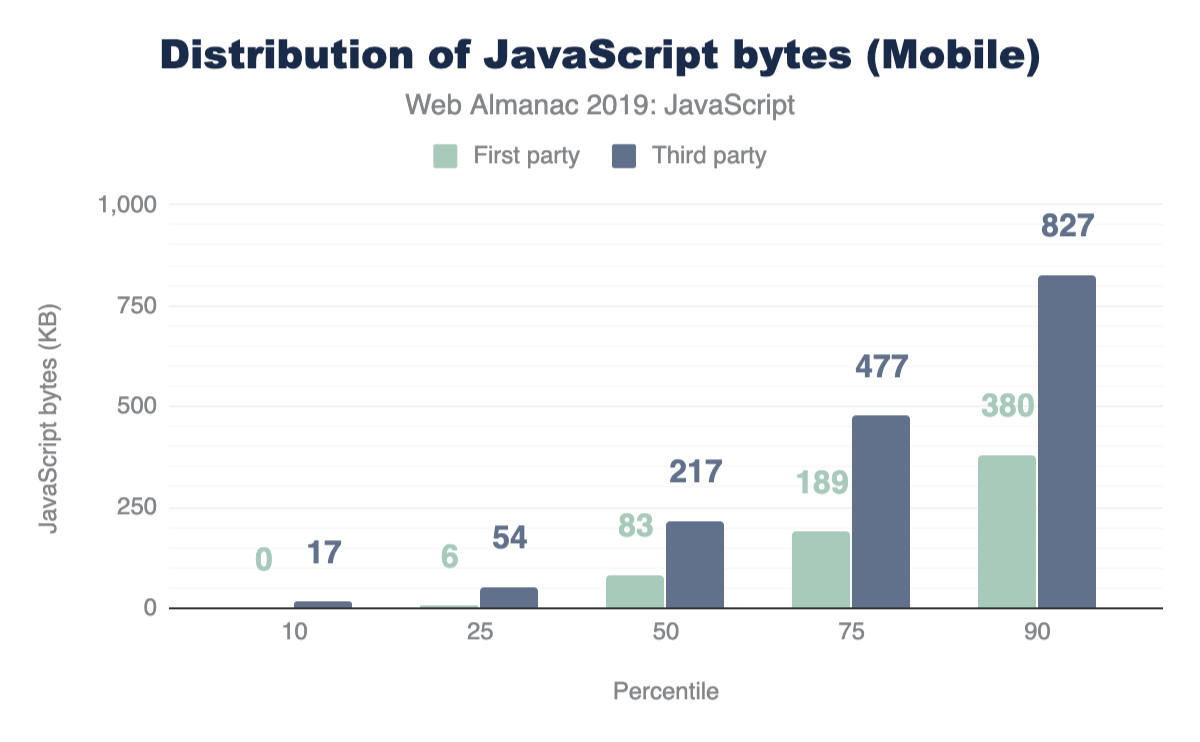
Envoyer de plus petits paquets de JavaScript au navigateur est le meilleur moyen de réduire les temps de téléchargement et d’améliorer ainsi les performances des pages. Mais quelle quantité de JavaScript utilisons-nous réellement ?
La figure 1.1 ci-dessus montre que nous utilisons 373 Ko de JavaScript au 50e percentile (aussi appelé médiane). En d’autres termes, 50 % des sites envoient plus que cette quantité de JavaScript à leurs utilisateurs.
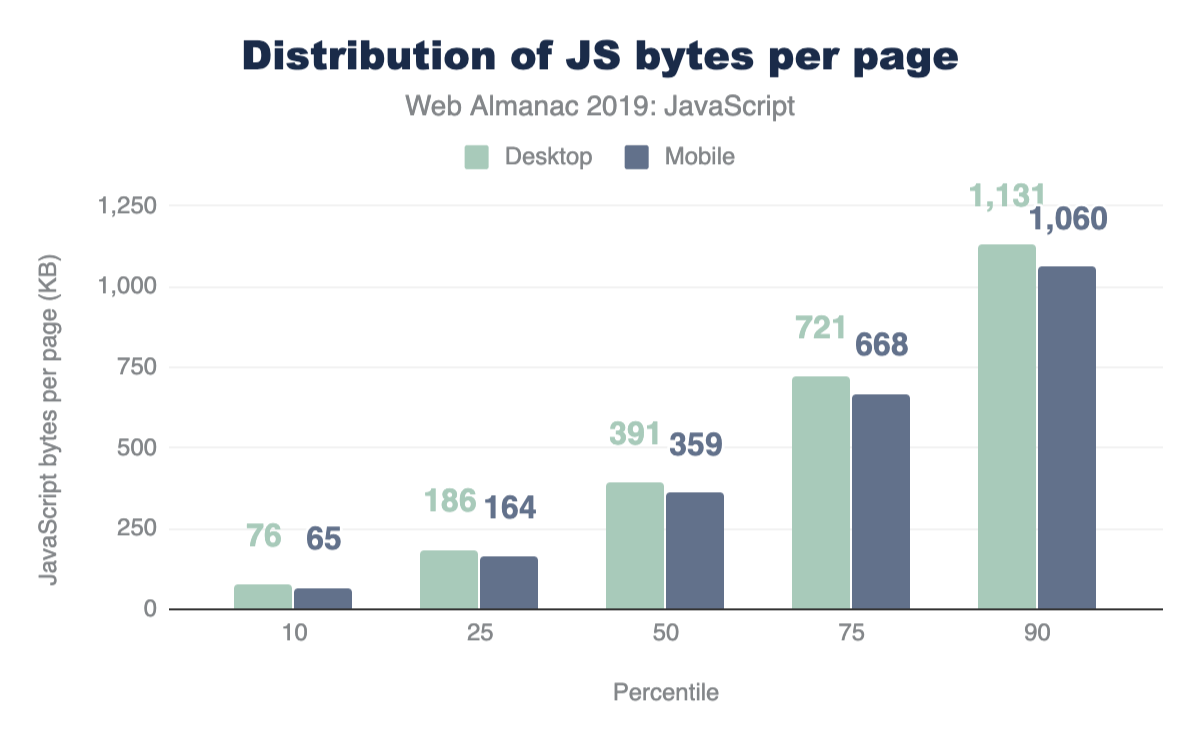
En regardant ces chiffres, il est naturel de se demander si ce n’est pas trop de JavaScript. Cependant, en termes de performances des pages, l’impact dépend entièrement des connexions réseau et des appareils utilisés. Ce qui nous amène à notre prochaine question : quelle quantité de JavaScript envoyons-nous lorsque nous comparons les tests sur mobiles et sur ordinateurs de bureau ?
À chaque centile, nous envoyons un peu plus de JavaScript aux ordinateurs de bureau qu’aux mobiles.
Durée de traitement
Après avoir été analysé et compilé, le JavaScript récupéré par le navigateur doit être traité (ou exécuté) avant de pouvoir être utilisé. Les appareils varient, et leur puissance de calcul peut affecter de manière significative la vitesse à laquelle JavaScript peut être traité sur une page. Quels sont les temps de traitement actuels sur le web ?
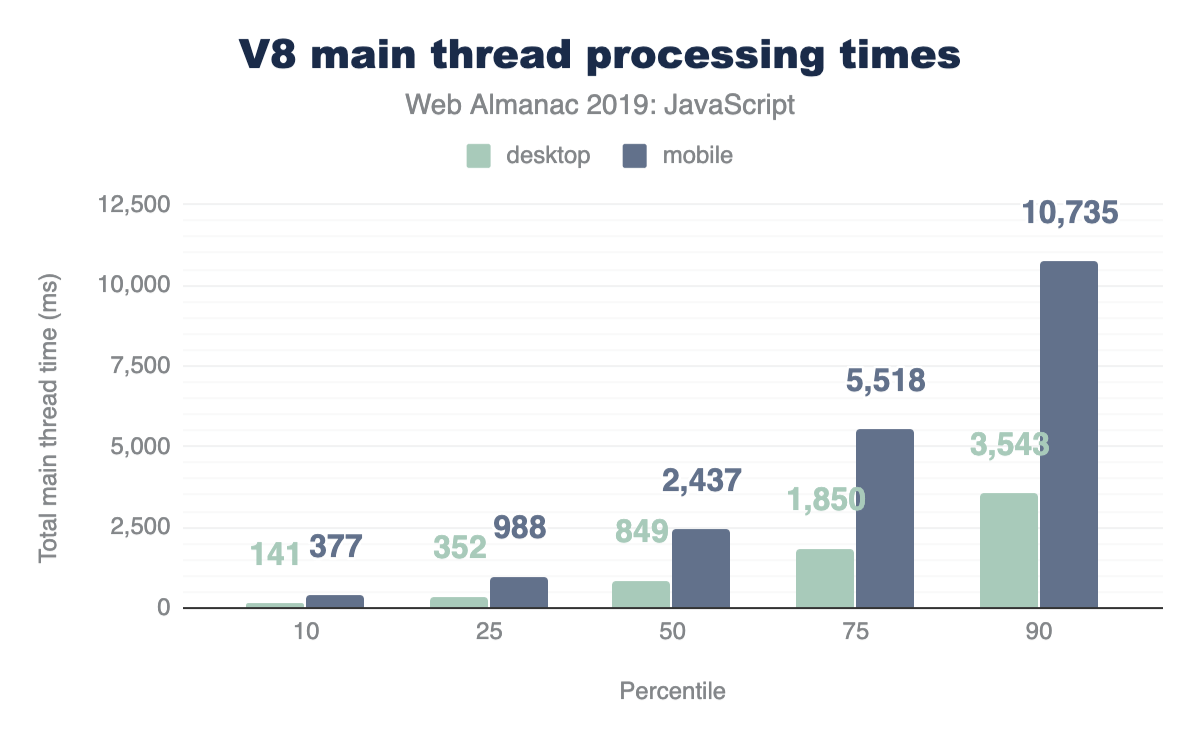
Nous pouvons nous faire une idée en analysant les temps de traitement du fil d’exécution principal pour V8 à différents percentiles :
À chaque centile, les délais de traitement sont plus longs pour les pages web testées sur mobiles que pour les pages testées sur ordinateurs de bureau. Le temps total médian du fil d’exécution principal sur ordinateurs de bureau est de 849 ms, tandis que sur mobiles, il est plus important : 2 437 ms.
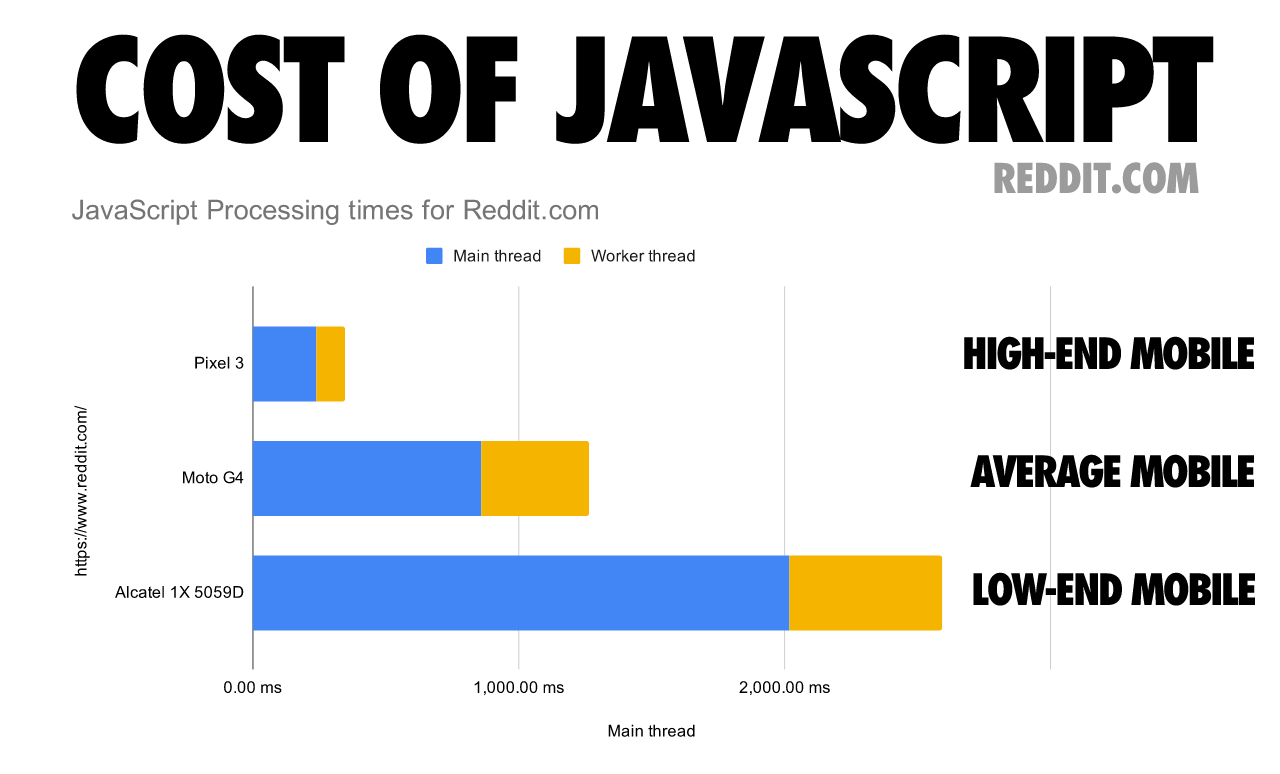
Bien que ces données montrent combien de temps il peut falloir à un appareil mobile pour traiter JavaScript par rapport à un ordinateur de bureau plus puissant, les appareils mobiles varient également en termes de puissance de calcul. Le tableau suivant montre comment les temps de traitement d’une seule page web peuvent varier considérablement selon la catégorie d’appareil mobile.
Nombre de requêtes
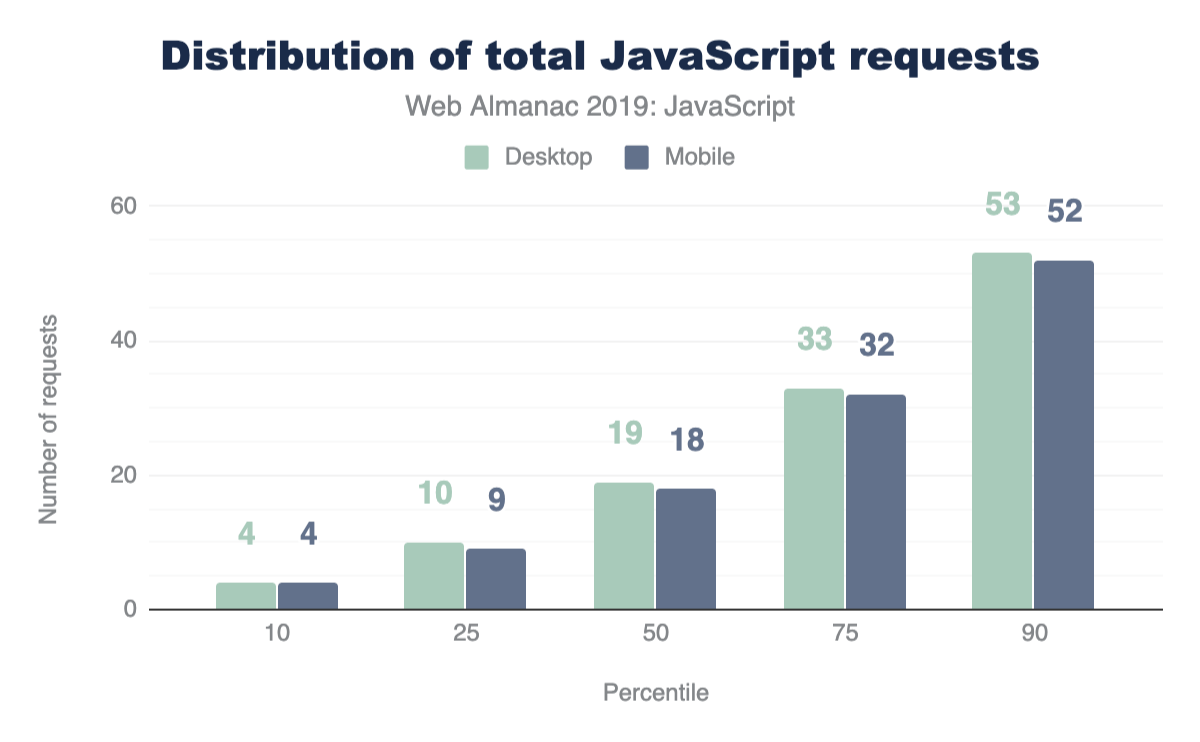
Une piste à explorer pour analyser la quantité de JavaScript utilisée par les pages web est le nombre de requêtes envoyées. Avec HTTP/2, l’envoi de plusieurs petits paquets peut améliorer le chargement des pages par rapport à l’envoi d’un paquet monolithique plus important. Si nous ventilons également par type de matériel, combien de ressources sont récupérées ?
À la médiane, 19 requêtes sont envoyées pour les ordinateurs de bureau et 18 pour les mobiles.
Domaine principal vs parties tierces
Parmi les résultats analysés jusqu’à présent, la totalité du poids des ressources JavaScript et des requêtes ont été considérés. Cependant, dans la majorité des sites web, une partie significative du code JavaScript récupéré et utilisé provient de parties tierces.
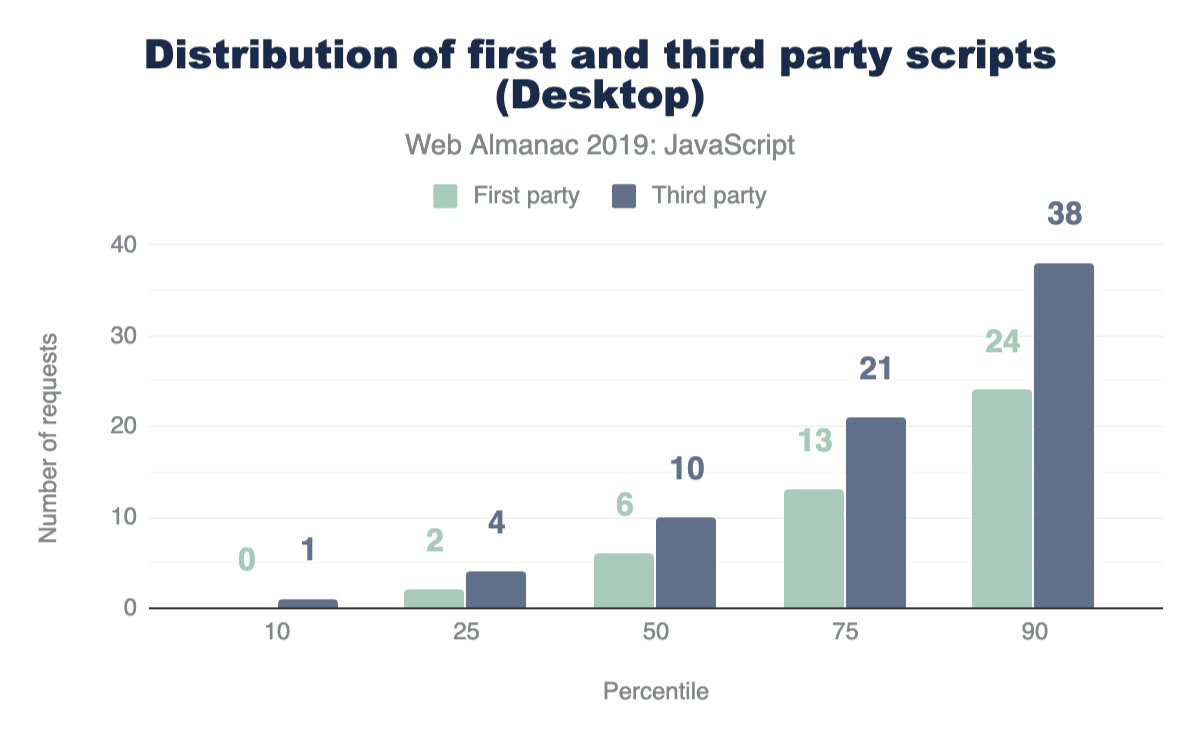
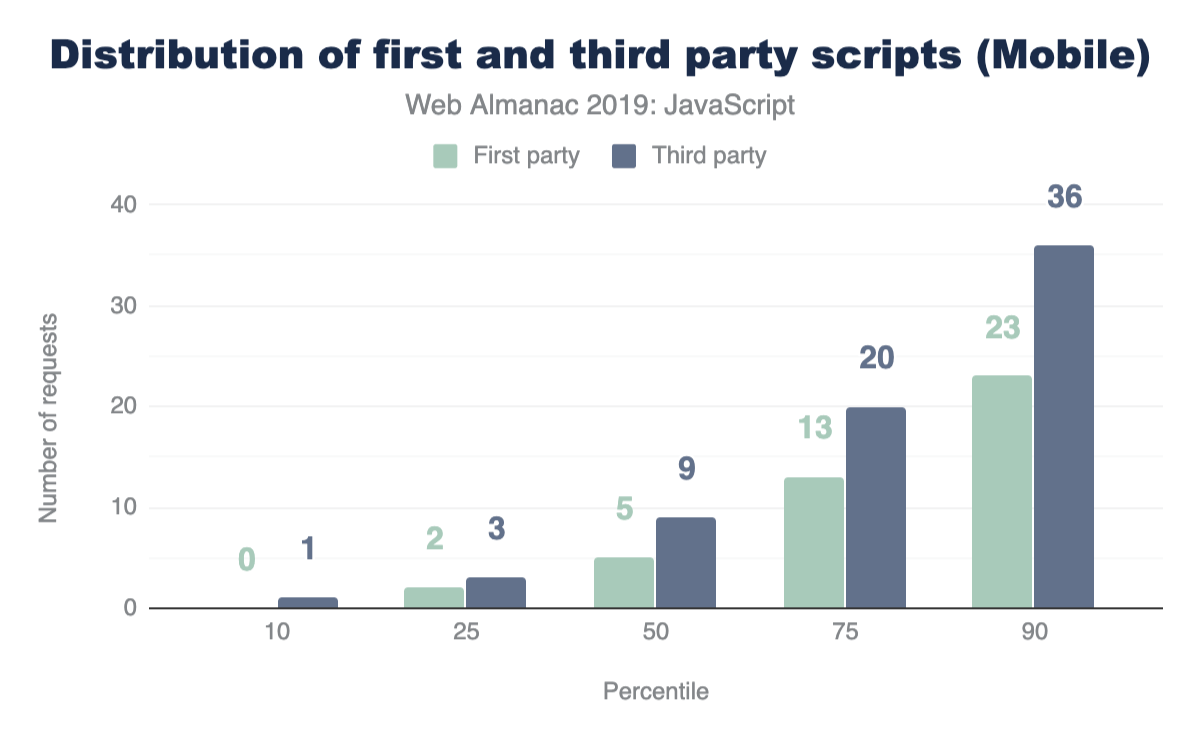
Le JavaScript tiers peut provenir de n’importe quelle source externe, en tierce partie. Les publicités, les outils de télémétrie et les services de médias sociaux sont tous des cas d’utilisation courants dans lesquels des scripts tiers sont utilisés. Cela nous amène naturellement à la question suivante : parmi les requêtes envoyées, combien proviennent de tierces parties et non du domaine principal ?
Tant sur les mobiles que sur les ordinateurs de bureau, les requêtes vers des tierces parties sont plus nombreuses que les requêtes sur le domaine principal, à chaque centile. Si cela vous semble surprenant, découvrons quelle quantité de code téléchargé provient de fournisseurs tiers.
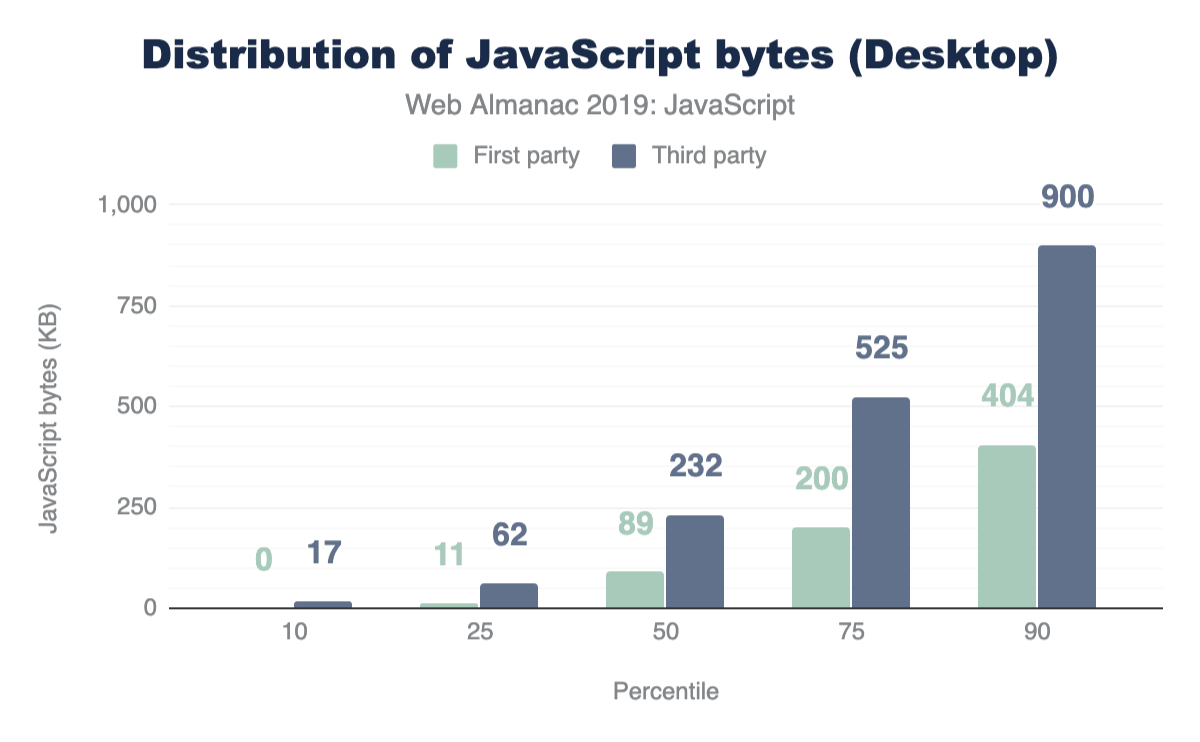
À la médiane, on utilise 89 % plus de code tiers que de code du domaine principal rédigé par l’équipe de développement, tant sur mobiles que sur ordinateurs de bureau. Cela montre clairement que le code tiers peut être un des principaux facteurs de lourdeur d’une page web. Pour plus d’informations sur l’impact des tiers, consultez le chapitre « Tierces Parties ».
Compression des ressources
Dans le contexte des interactions entre navigateur et serveur, la compression des ressources fait référence au code qui a été transformé à l’aide d’un algorithme de compression des données. Les ressources peuvent être compressées statiquement à l’avance ou à la volée, au moment où le navigateur en fait la demande. Dans les deux cas, la taille de la ressource transférée est considérablement réduite, ce qui améliore les performances de la page.
Il existe de nombreux algorithmes de compression de texte, mais seuls deux sont principalement utilisés pour la compression (et la décompression) des requêtes sur le réseau HTTP :
- Gzip (
gzip) : le format de compression le plus utilisé pour les interactions entre serveurs et clients ; - Brotli (
br) : un algorithme de compression plus récent visant à améliorer encore les taux de compression. 90 % des navigateurs supportent la compression Brotli.
Les scripts compressés devront toujours être décompressés par le navigateur une fois transférés. Cela signifie que son contenu reste le même et que les temps d’exécution ne sont pas du tout optimisés. Cependant, la compression des ressources améliorera toujours leur temps de téléchargement, qui est également l’une des étapes les plus coûteuses du traitement JavaScript. S’assurer que les fichiers JavaScript sont correctement compressés peut constituer un des principaux facteurs d’amélioration des performances pour un site web.
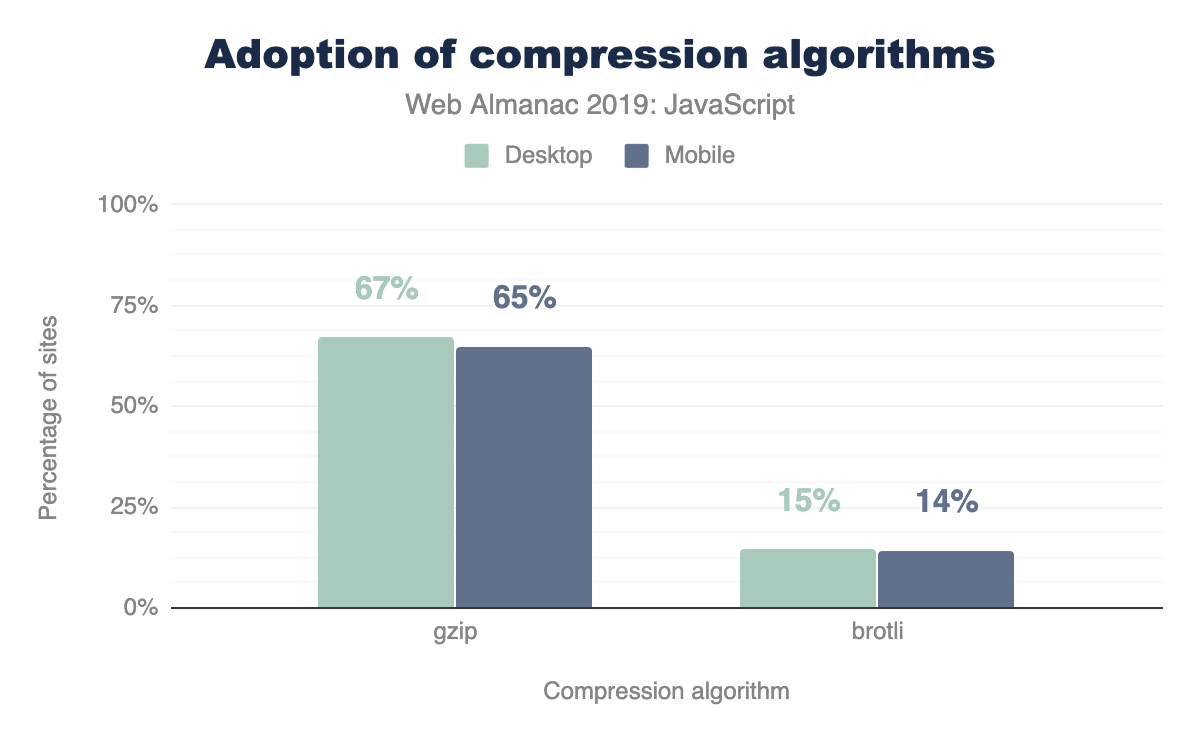
Combien de sites compressent leurs ressources JavaScript ?
La majorité des sites compressent leurs ressources JavaScript. L’encodage Gzip est utilisé sur ~64-67 % des sites et Brotli sur ~14 %. Les taux de compression sont similaires sur ordinateurs de bureau et mobiles.
Pour une analyse plus approfondie sur la compression, reportez-vous au chapitre « Compression ».
Bibliothèques et frameworks ouverts
Parlons ici du code source ouvert (open source), ou du code sous licence permissive, qui peut être consulté, visualisé et modifié par n’importe qui. Des minuscules bibliothèques aux navigateurs complets, tels que Chromium et Firefox, le code source open source joue un rôle crucial dans le monde du développement web. Dans le contexte de JavaScript, les équipes de développement s’appuient sur des outils open source pour inclure tous types de fonctionnalités dans leur page web. Qu’un développeur ou une développeuse décide d’utiliser une petite bibliothèque d’utilitaires ou un énorme framework qui dicte l’architecture de toute son application, le fait de s’appuyer sur du code open source peut rendre le développement de fonctionnalités plus facile et plus rapide. Quelles sont donc les bibliothèques JavaScript open source les plus utilisées ?
| Librairie | Ordinateur de bureau | Mobile |
|---|---|---|
| jQuery | 85,03 % | 83,46 % |
| jQuery Migrate | 31,26 % | 31,68 % |
| jQuery UI | 23,60 % | 21,75 % |
| Modernizr | 17,80 % | 16,76 % |
| FancyBox | 7,04 % | 6,61 % |
| Lightbox | 6,02 % | 5,93 % |
| Slick | 5,53 % | 5,24 % |
| Moment.js | 4,92 % | 4,29 % |
| Underscore.js | 4,20 % | 3,82 % |
| prettyPhoto | 2,89 % | 3,09 % |
| Select2 | 2,78 % | 2,48 % |
| Lodash | 2,65 % | 2,68 % |
| Hammer.js | 2,28 % | 2,70 % |
| YUI | 1,84 % | 1,50 % |
| Lazy.js | 1,26 % | 1,56 % |
| Fingerprintjs | 1,21 % | 1,32 % |
| script.aculo.us | 0,98 % | 0,85 % |
| Polyfill | 0,97 % | 1,00 % |
| Flickity | 0,83 % | 0,92 % |
| Zepto | 0,78 % | 1,17 % |
| Dojo | 0,70 % | 0,62 % |
jQuery, la bibliothèque JavaScript la plus populaire jamais créée, est utilisée dans 85,03 % des pages sur ordinateurs de bureau et 83,46 % des pages mobiles. L’avènement de nombreuses API et fonctionnalités de navigateurs, comme Fetch et querySelector, a standardisé une grande partie des fonctionnalités fournies par la bibliothèque dans une forme native. Bien que la popularité de jQuery semble en déclin, pourquoi est-il encore utilisé dans la grande majorité du web ?
Il y a plusieurs raisons possibles :
- WordPress, qui est utilisé par plus de 30 % des sites, inclut jQuery par défaut.
- Passer de jQuery à une bibliothèque plus récente côté client peut prendre du temps en fonction de la taille de l’application, et de nombreux sites peuvent utiliser jQuery en plus de bibliothèques plus récentes côté client.
Les autres bibliothèques JavaScript les plus utilisées comprennent les variantes de jQuery (jQuery migrate, jQuery UI), Modernizr, Moment.js, Underscore.js et ainsi de suite.
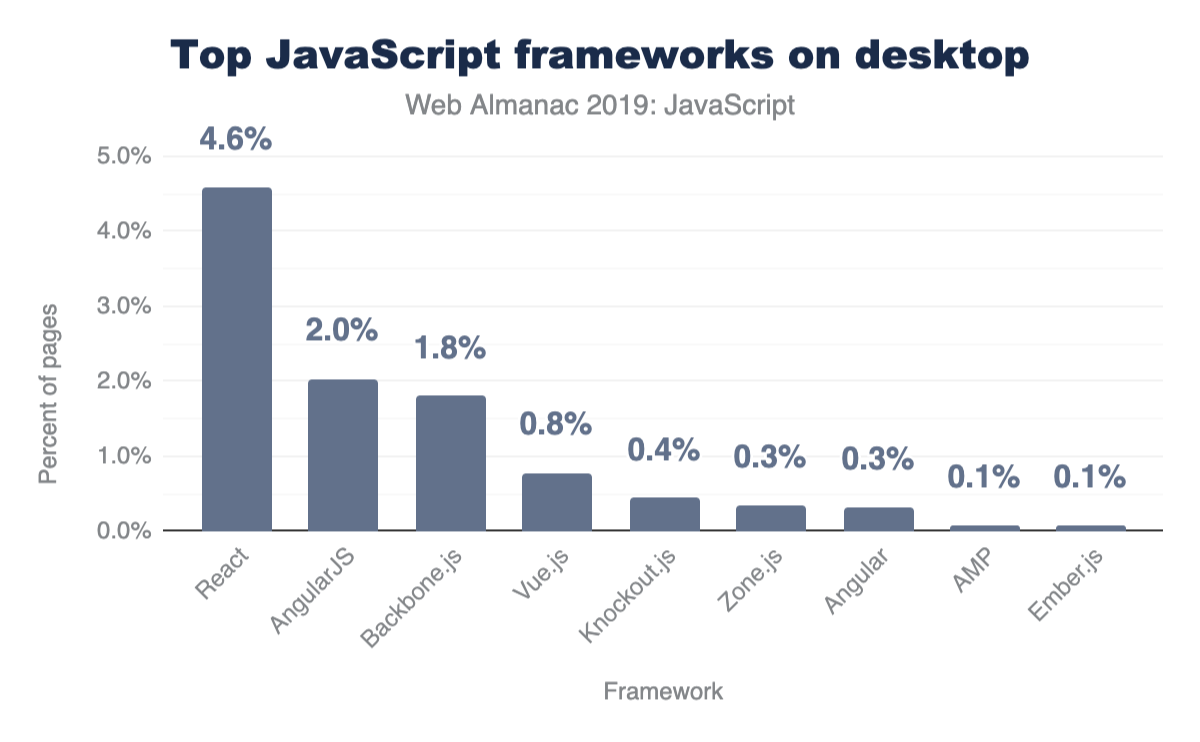
Frameworks et bibliothèques d’interface
Au cours des dernières années, l’écosystème JavaScript a connu une augmentation du nombre de bibliothèques et frameworks open-source pour faciliter la création d’applications monopages (SPA). Une application monopage se caractérise par une page web qui charge une seule page HTML et utilise JavaScript pour modifier la page lors de l’interaction avec l’utilisateur au lieu de télécharger de nouvelles pages depuis le serveur. Bien que cela reste la principale prémisse des applications monopages, différentes approches de rendu du serveur peuvent encore être utilisées pour améliorer l’expérience de ces sites. Combien de sites utilisent ces types de frameworks ?
Seul un sous-ensemble de frameworks populaires est analysé ici, mais il est important de noter que tous suivent l’une ou l’autre de ces deux approches :
- Une architecture modèle-vue-contrôleur (ou modèle-vue-vue/modèle)
- Une architecture orientée composants
Bien qu’il y ait eu une évolution vers un modèle basé sur les composants, de nombreux frameworks plus anciens suivent le paradigme MVC. (AngularJS, Backbone.js, Ember) sont toujours utilisées dans des milliers de pages. Cependant, React, Vue et Angular sont les frameworks à base de composants les plus populaires. (Zone.js est un module qui fait maintenant partie du noyau Angular).
Chargement différentiel
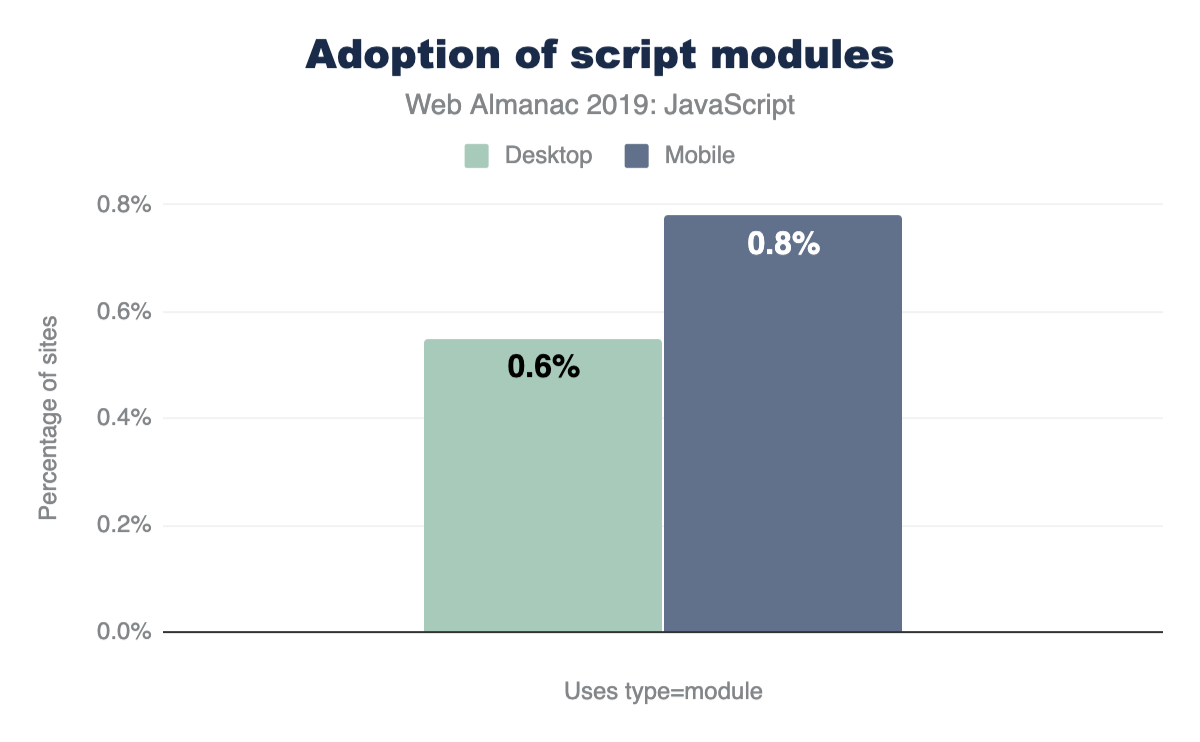
Les modules JavaScript, ou modules ES, sont supportés par tous les navigateurs principaux. Les modules offrent la possibilité de créer des scripts qui peuvent être importés et exportés à partir d’autres modules. Cela permet à quiconque de construire ses applications architecturées de manière modulaire, en les important et en les exportant partout où cela est nécessaire, sans avoir recours à des chargeurs de modules en tierce partie.
Pour déclarer un script comme module, la balise script doit avoir l’attribut type="module" :
Combien de site utilisent type="module" sur des scripts dans leurs pages ?
type=module, et 0,8 % des sites sur mobiles.type=module.
La prise en charge des modules au niveau du navigateur est encore relativement récente, et les chiffres montrent que très peu de sites utilisent actuellement le type="module" pour leurs scripts. De nombreux sites s’appuient encore sur des chargeurs de modules (2,37 % de tous les sites sur ordinateurs de bureau utilisent RequireJS par exemple) et des bundlers (webpack par exemple) pour définir des modules au sein de leur base de code.
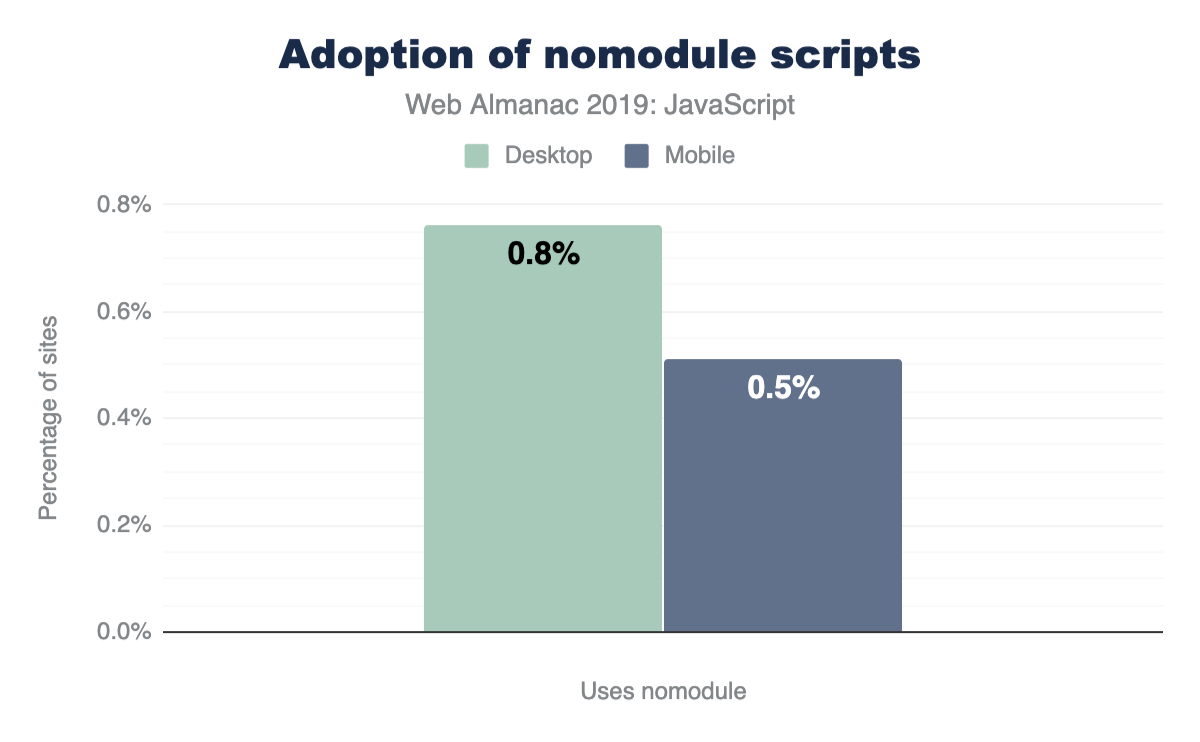
Si des modules natifs sont utilisés, il est important de s’assurer qu’un script de recours approprié est utilisé pour les navigateurs qui ne supportent pas encore les modules. Cela peut être fait en incluant un script supplémentaire avec un attribut nomodule.
Lorsqu’ils sont utilisés ensemble, les navigateurs qui prennent en charge les modules ignorent complètement tout script contenant l’attribut nomodule. En revanche, les navigateurs qui ne supportent pas encore les modules ne téléchargeront aucun script avec l’attribut type="module". Comme ils ne reconnaissent pas non plus nomodule, ils téléchargeront normalement les scripts ayant cet attribut. L’utilisation de cette approche peut permettre aux développeurs d’envoyer du code moderne à des navigateurs modernes pour un chargement plus rapide des pages. Alors, combien de sites utilisent nomodule pour des scripts sur leur page ?
nomodule, et 0,5 % des sites sur mobile.De même, très peu de sites (0,50 %-0,80 %) utilisent l’attribut nomodule pour leurs scripts.
Preload et prefetch
Preload et prefetch sont des Indices de Ressources qui permettent d’aider le navigateur à déterminer quelles ressources doivent être téléchargées.
- Le préchargement d’une ressource avec
<link rel="preload">indique au navigateur de télécharger cette ressource dès que possible. C’est particulièrement utile pour les ressources critiques qui sont découvertes tard dans le processus de chargement de la page (par exemple, du JavaScript situé au bas de votre HTML) et qui seraient, sinon, téléchargées en dernier. - L’utilisation de
<link rel="prefetch">indique au navigateur de profiter de tout le temps d’inactivité dont il dispose pour aller chercher ces ressources nécessaires aux navigations futures.
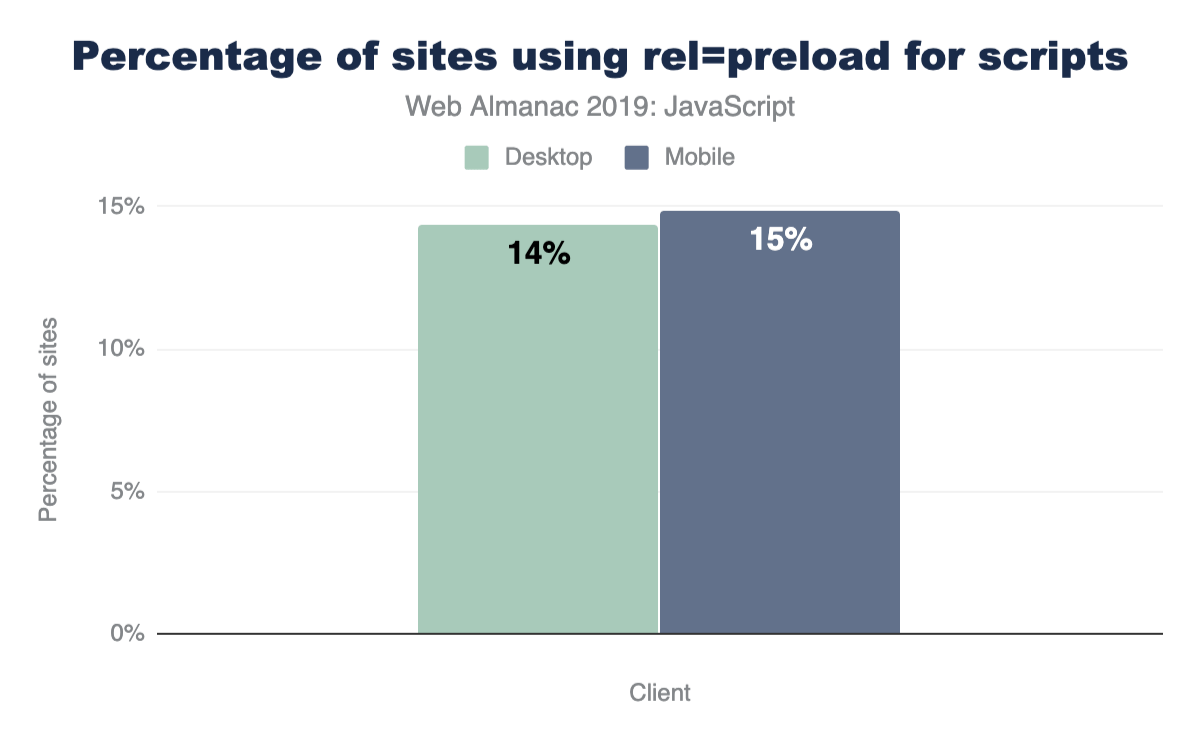
Alors, combien de sites utilisent les directives preload et prefetch ?
rel=preload pour les scripts, et 15 % des sites sur mobiles.rel=preload pour les scripts.
Sur tous les sites mesurés par HTTP Archive, 14,33 % des sites sur ordinateurs de bureau et 14,84 % des sites sur mobiles utilisent <link rel="preload"> pour des scripts de leur page.
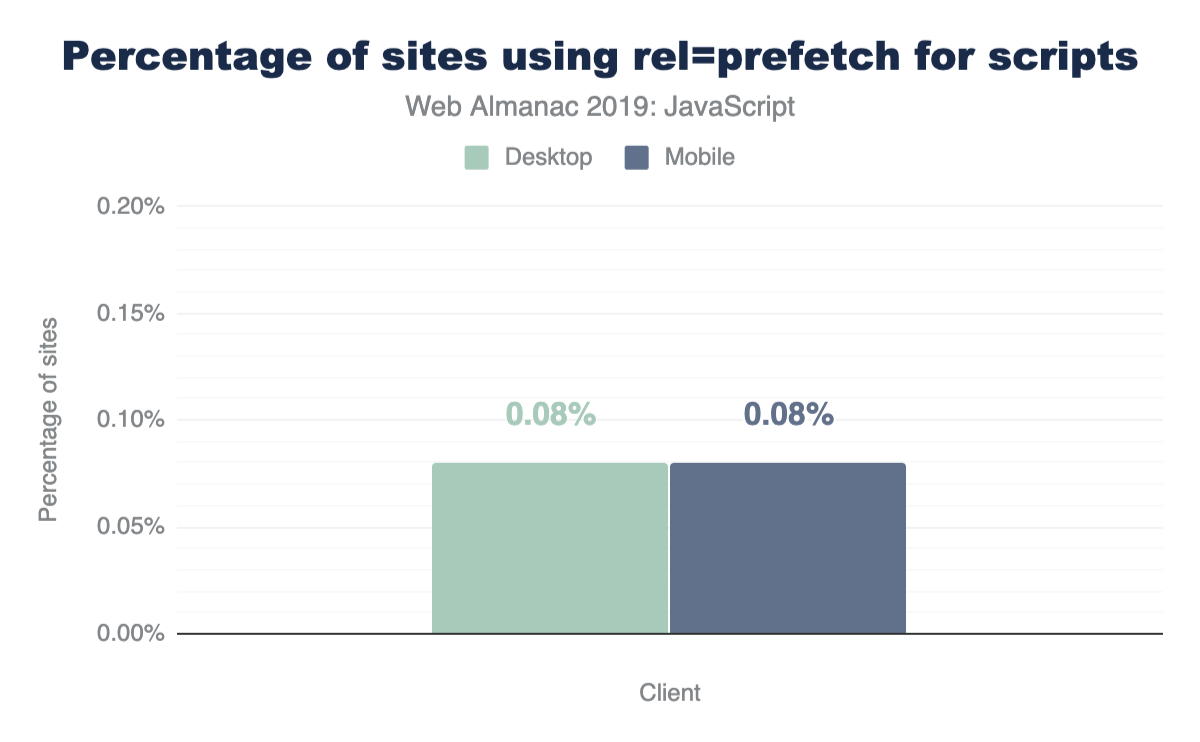
Pour prefetch, les chiffres sont les suivants :
rel=prefetch, et 0,08 % des sites sur mobiles.rel=prefetch pour les scripts.
Sur mobiles comme sur ordinateurs de bureau, 0,08 % des pages utilisent la directive prefetch pour au moins un de leurs scripts.
API plus récentes
JavaScript continue d’évoluer en tant que langage. Une nouvelle version de la norme de langage elle-même, connue sous le nom d’ECMAScript, est publiée chaque année avec de nouvelles API et comprend des fonctionnalités qui franchissent les étapes de proposition pour devenir une partie du langage lui-même.
Grâce à HTTP Archive, nous pouvons examiner toute nouvelle API prise en charge (ou sur le point de l’être) et voir à quel point son utilisation est répandue. Ces API peuvent déjà être utilisées dans les navigateurs qui les prennent en charge ou avec un polyfill d’accompagnement pour s’assurer qu’elles fonctionnent quel que soit le navigateur.
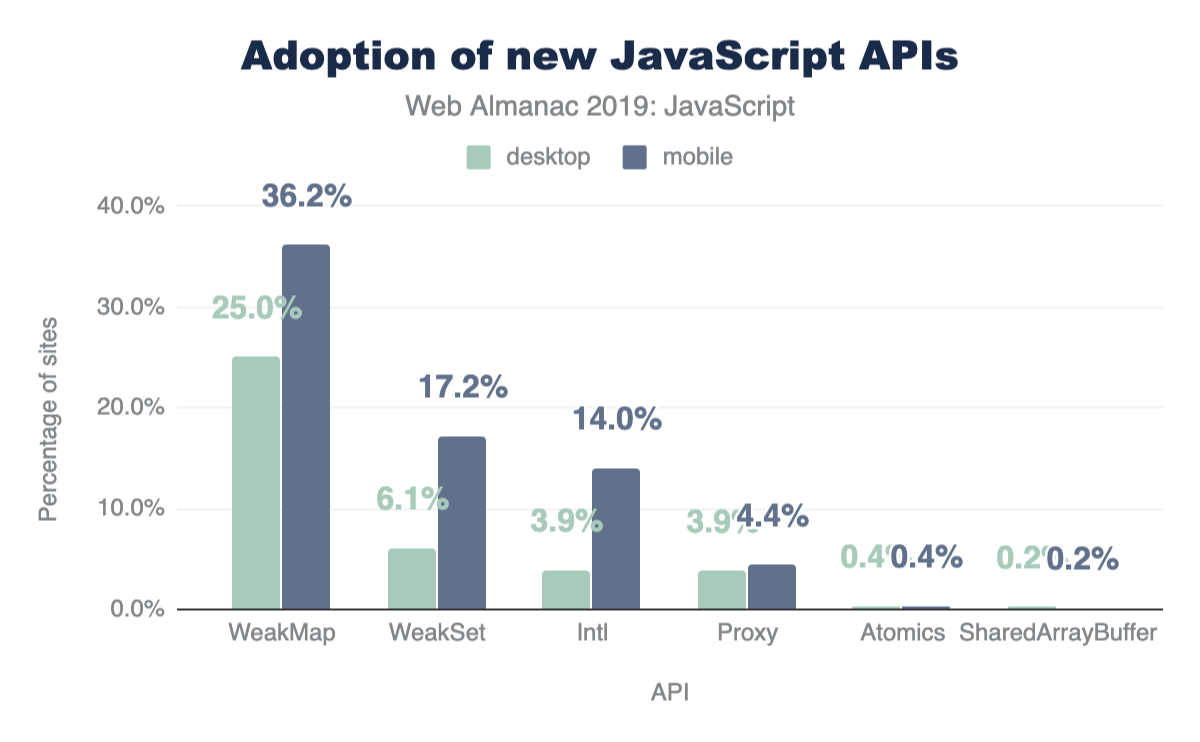
Combien de sites utilisent les API suivantes ?
Atomics (0,38 %) et SharedArrayBuffer (0,20 %) sont à peine visibles sur ce graphique dans la mesure où ils sont utilisés sur un très petit nombre de pages.
Il est important de noter que les chiffres indiqués ici sont des approximations et qu’ils ne s’appuient pas sur UseCounter pour mesurer l’utilisation des fonctionnalités.
Cartographies de code source (source maps)
Dans de nombreux moteurs de compilation, les fichiers JavaScript subissent une minification afin de minimiser leur taille et une transpilation pour les nouvelles fonctionnalités du langage qui ne sont pas encore prises en charge par de nombreux navigateurs. Par ailleurs, les surensembles de langage comme TypeScript se compilent en un résultat qui peut être sensiblement différent du code source original. Pour toutes ces raisons, le code final servi au navigateur peut être illisible et difficile à déchiffrer.
Une cartographie de code source, ou sourcemap est un fichier supplémentaire accompagnant un fichier JavaScript qui permet à un navigateur de faire correspondre la version finale à sa source d’origine. Cela peut rendre le débogage et l’analyse des bundles de production beaucoup plus simples.
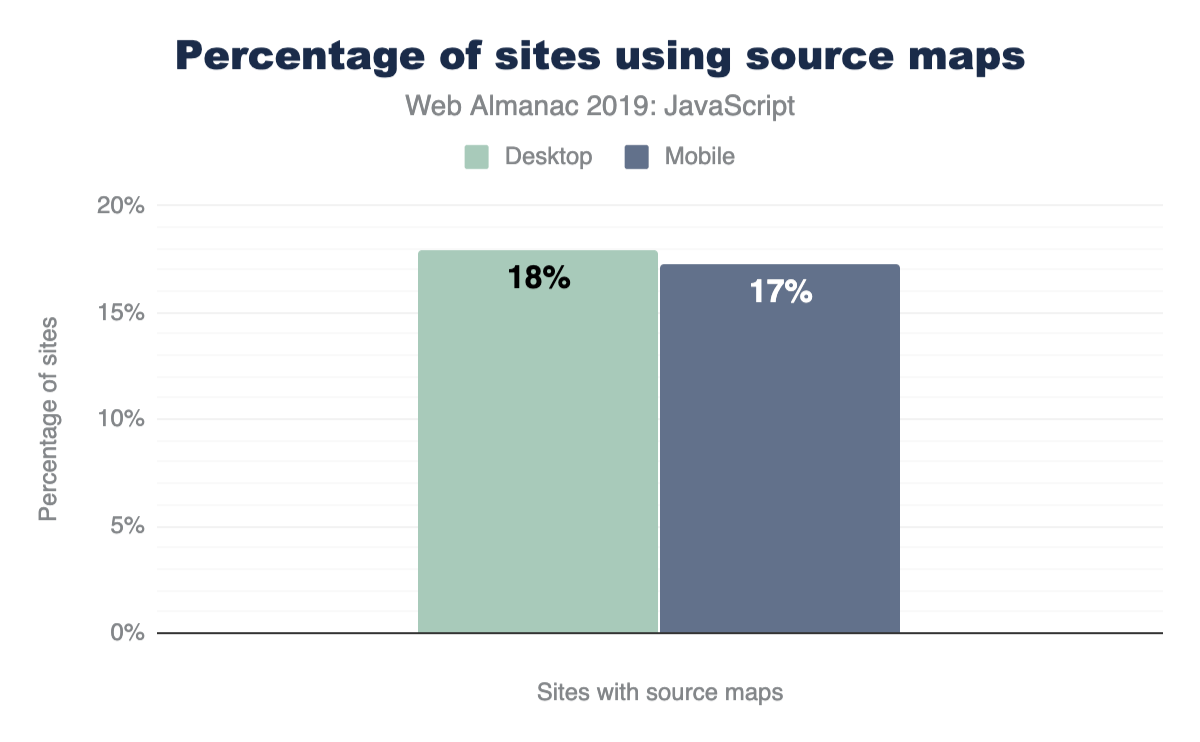
Bien qu’utile, il existe un certain nombre de raisons pour lesquelles de nombreux sites peuvent ne pas vouloir inclure de cartographie des sources dans leur site de production final, par exemple en choisissant de ne pas exposer le code source complet au public. Combien de sites incluent donc réellement des sourcemaps ?
Les résultats sont à peu près les mêmes pour les pages sur ordinateurs de bureau et les pages sur mobiles. 17-18 % incluent un sourcemap pour au moins un script sur la page (détecté comme un script du domaine principal avec sourceMappingURL).
Conclusion
L’écosystème JavaScript continue de changer et d’évoluer chaque année. Nous verront toujours apparaitre des API plus récentes, des moteurs de navigation améliorés, de nouvelles bibliothèques ou frameworks. HTTP Archive nous fournit des informations précieuses sur la façon dont les sites utilisent le langage sur le terrain.
Sans JavaScript, le web ne serait pas là où il est aujourd’hui, et toutes les données recueillies pour cet article ne font que le prouver.