Compression

Introduzione
L’utilizzo della compressione HTTP velocizza il caricamento di un sito Web e garantisce quindi una migliore esperienza utente. La mancata esecuzione della compressione su HTTP peggiora l’esperienza utente, può influire sul tasso di crescita del servizio Web correlato e influisce sulle classifiche di ricerca. Un uso efficace della compressione può ridurre il peso della pagina, migliorare le prestazioni web e quindi è una parte importante dell’ottimizzazione dei motori di ricerca.
Mentre la compressione lossy (con perdita) è spesso accettabile per le immagini e altri tipi di media, per il testo vogliamo usare la compressione senza perdita, cioè recuperare il testo esatto dopo la decompressione.
Che tipo di contenuto dovremmo comprimere?
Per la maggior parte delle risorse di testo, come HTML, CSS, JavaScript, JSON o SVG, nonché alcuni formati non di testo come woff, ttf, ico, si consiglia di utilizzare la compressione.
text/html è l’unico tipo di contenuto compresso meno del 50% delle volte. application/json e image/svg+xml sono compressi per circa il 64% ciascuno. text/css e application/javascript sono compressi per circa l’85% ciascuno. application/x-javascript e text/javascript sono compressi più del 90%.La figura mostra la percentuale di risposte di un determinato tipo di contenuto utilizzando Brotli, Gzip o nessuna compressione del testo. È sorprendente che mentre tutti quei tipi di contenuto trarrebbero vantaggio dalla compressione, l’intervallo di percentuali varia ampiamente tra i diversi tipi di contenuto: solo il 44% usa la compressione per text/html contro il 93% per application/x-javascript.
Per le risorse basate su immagini, la compressione basata su testo è meno utile e non ampiamente utilizzata. I dati mostrano che la percentuale di risposte alle immagini che impiegano Brotli o Gzip è molto bassa, inferiore al 4%. Per maggiori informazioni sulle risorse non di testo, consulta il capitolo Media.
Come utilizzare la compressione HTTP?
Per ridurre le dimensioni dei file che intendiamo servire, è possibile utilizzare prima alcuni minimizzatori, ad es. HTMLMinifier, CSSNano o UglifyJS. Tuttavia, ci si aspettano maggiori benefici dall’uso della compressione.
Esistono due modi per eseguire la compressione sul lato server:
- Precompresso (comprimi e salva le risorse in anticipo)
- Compresso dinamicamente (comprime le risorse al volo dopo che è stata effettuata una richiesta)
Poiché la precompressione viene eseguita in anticipo, possiamo dedicare più tempo alla compressione delle risorse. Per le risorse compresse dinamicamente, dobbiamo scegliere i livelli di compressione in modo tale che la compressione richieda meno tempo rispetto alla differenza di tempo tra l’invio di un file non compresso e un file compresso. Questa differenza è confermata quando si esaminano i consigli sui livelli di compressione per entrambi i metodi.
| Brotli | Gzip | |
|---|---|---|
| Precompresso | 11 | 9 or Zopfli |
| Compresso dinamicamente | 5 | 6 |
Attualmente, praticamente tutta la compressione del testo viene eseguita da una delle due content encoding HTTP: Gzip e Brotli. Entrambi sono ampiamente supportati dai browser: can I use Brotli / can I use Gzip
Quando si desidera utilizzare Gzip, considerare l’utilizzo di Zopfli, che genera file compatibili con Gzip più piccoli. Questo dovrebbe essere fatto soprattutto per le risorse precompresse, poiché qui si prevedono i maggiori benefici. Guarda questo confronto tra Gzip e Zopfli che tiene conto di diversi livelli di compressione per Gzip.
Molti server popolari supportano HTTP dinamico e/o HTTP precompresso e molti di loro supportano Brotli.
Stato corrente della compressione HTTP
Circa il 60% delle risposte HTTP viene fornito senza compressione basata su testo. Questa può sembrare una statistica sorprendente, ma tieni presente che si basa su tutte le risposte HTTP nel set di dati. Alcuni contenuti, come le immagini, non trarranno vantaggio da questi algoritmi di compressione e pertanto non vengono utilizzati spesso, come mostrato nella figura 19.2.
| Content Encoding | Desktop | Mobile | Combinate |
|---|---|---|---|
| Nessuna compressione del testo | 60.06% | 59.31% | 59.67% |
| Gzip | 30.82% | 31.56% | 31.21% |
| Brotli | 9.10% | 9.11% | 9.11% |
| Altro | 0.02% | 0.02% | 0.02% |
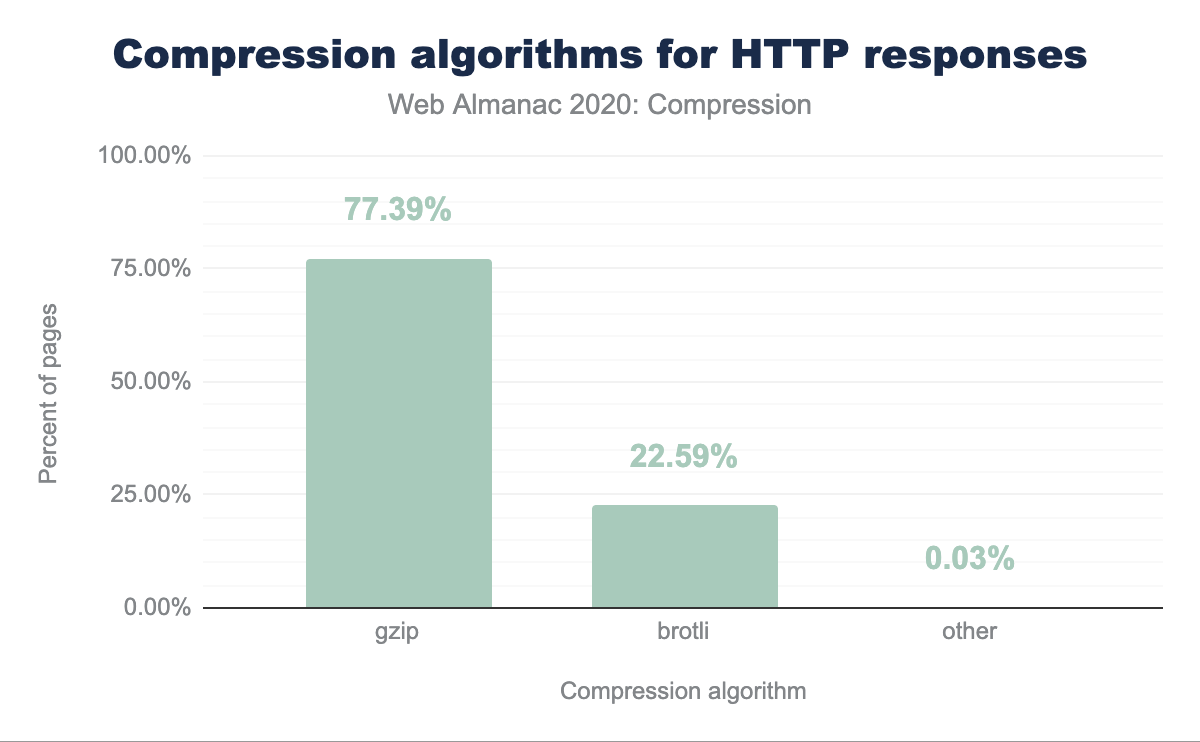
Delle risorse servite compresse, la maggioranza utilizza Gzip (77%) o Brotli (23%). Gli altri algoritmi di compressione vengono utilizzati di rado.
Nel grafico sottostante, gli 11 tipi di contenuto principali vengono visualizzati con le dimensioni delle caselle che rappresentano il numero relativo di risposte. Il colore di ogni casella rappresenta quante di queste risorse sono state servite compresse, l’arancione indica una bassa percentuale di compressione mentre il blu indica un’alta percentuale di compressione. La maggior parte dei contenuti multimediali (media content) è ombreggiata in arancione, il che è previsto poiché Gzip e Brotli avrebbero poco o nessun vantaggio per loro. La maggior parte del contenuto del testo è ombreggiato in blu per indicare che è in fase di compressione. Tuttavia, l’ombreggiatura azzurra per alcuni tipi di contenuto indica che non sono compressi in modo coerente come gli altri.
La figura 19.1 sopra mostra la percentuale di compressione utilizzata per tipo di contenuto, nella figura 19.6 questa percentuale è indicata come colore. Le due figure raccontano storie simili, le risorse non basate su testo sono raramente compresse, mentre le risorse basate su testo sono spesso compresse. Anche i tassi di compressione sono simili sia per i dispositivi mobile che per i desktop.
Compressione di prime parti o di terze parti
Nel capitolo Terze parti, apprendiamo le terze parti e il loro impatto sulle prestazioni. Anche l’utilizzo di terze parti può avere un impatto sulla compressione.
| Desktop | Mobile | |||
|---|---|---|---|---|
| Content Encoding | Prime parti | Terze parti | Prime parti | Terze parti |
| Nessuna compressione del testo | 61.93% | 57.81% | 60.36% | 58.11% |
| Gzip | 30.95% | 30.66% | 32.36% | 30.65% |
| br | 7.09% | 11.51% | 7.26% | 11.22% |
| deflate | 0.02% | 0.01% | 0.02% | 0.01% |
| Altro / Non valido | 0.01% | 0.01% | 0.01% | 0.01% |
Quando confrontiamo le tecniche di compressione tra prime e terze parti, possiamo vedere che il contenuto di terze parti tende ad essere compresso più del contenuto di prime parti. Inoltre, la percentuale di compressione Brotli è maggiore per i contenuti di terze parti. Ciò è probabilmente dovuto al numero di risorse fornite dalle terze parti più grandi che in genere supportano Brotli, come Google e Facebook.
Rispetto ai risultati dello scorso anno, possiamo vedere che c’è stato un aumento significativo nell’uso della compressione, in particolare Brotli per le prime parti, quasi al punto che l’utilizzo della compressione si aggira intorno al 40% sia per prime e terze parti, sia per desktop che mobile. Tuttavia, all’interno delle risposte che utilizzano la compressione, per le prime parti, il rapporto di compressione Brotli è solo del 18%, mentre il rapporto per le terze parti è del 27%.
Come analizzare la compressione sui tuoi siti
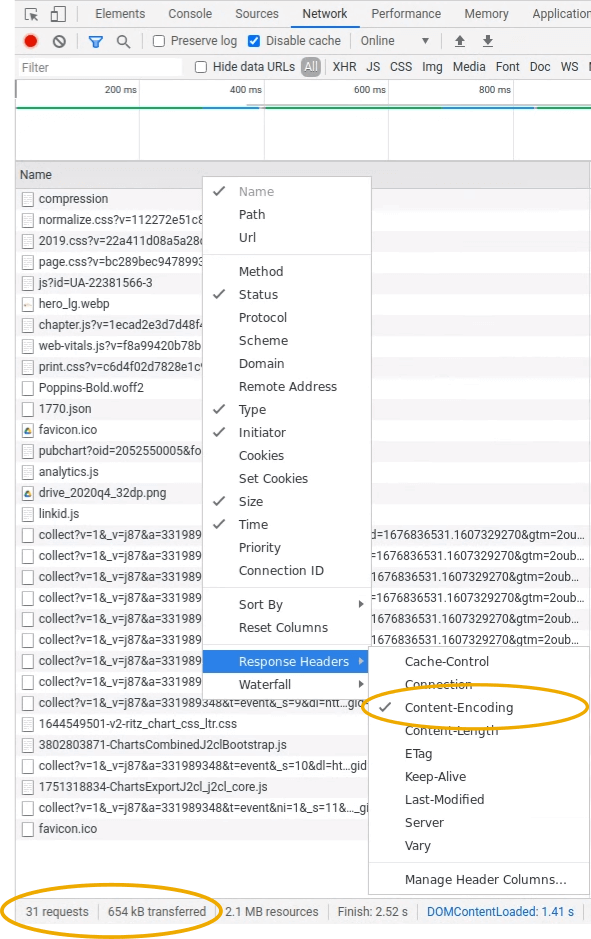
Puoi utilizzare Firefox Developer Tools o Chrome DevTools per capire rapidamente quali contenuti sono già compressi da un sito web. Per fare ciò, vai su Network, fai clic con il pulsante destro del mouse e attiva “Content Encoding” in Response Headers. Passando il mouse sulla dimensione dei singoli file vedrai “transferred over network” e “resource size”. Aggregati per l’intero sito si possono vedere le size/transferred size per Firefox e “transferred” e “resources” per Chrome sul lato inferiore sinistro della Network.
Un altro strumento per comprendere meglio la compressione sul tuo sito è lo strumento Lighthouse di Google, che ti consente di eseguire una serie di audit sulle pagine web. Il controllo della compressione del testo valuta se un sito può trarre vantaggio da un’ulteriore compressione basata sul testo. Lo fa tentando di comprimere le risorse e valutare se la dimensione di un oggetto può essere ridotta di almeno il 10% e 1.400 byte. A seconda del punteggio, potresti vedere una raccomandazione di compressione nei risultati, con un elenco di risorse specifiche che potrebbero essere compresse.
Poiché HTTP Archive esegue gli audit Lighthouse per ogni pagina per dispositivi mobile, possiamo aggregare i punteggi di tutti i siti per scoprire quante opportunità ci sono per comprimere più contenuti. Complessivamente, il 74% dei siti Web ha superato questo audit, mentre quasi il 13% dei siti Web ha ottenuto un punteggio inferiore a 40. Si tratta di un miglioramento dell’11.5% rispetto al 62.5% dello scorso anno.
Conclusione
Rispetto all’Almanacco dell’anno scorso, c’è una chiara tendenza verso l’utilizzo di una maggiore compressione del testo. Il numero di risposte che non utilizzano alcuna compressione del testo è sceso di poco più del 2%, mentre allo stesso tempo l’utilizzo di Brotli è aumentato di quasi il 2%. I punteggi di Lighthouse sono migliorati in modo significativo.
La compressione del testo è ampiamente utilizzata per i formati pertinenti, sebbene esista ancora una percentuale significativa di risposte HTTP che potrebbero trarre vantaggio da una compressione aggiuntiva. Puoi trarre vantaggio esaminando la configurazione del tuo server e regolando i metodi e i livelli di compressione a tuo piacimento. Un grande impatto per un’esperienza utente più positiva potrebbe essere ottenuto scegliendo attentamente le impostazioni predefinite per i server HTTP più popolari.