Compression

Introduction
La compression HTTP est une technique qui permet de coder des informations en utilisant moins de bits que la représentation originale. Lorsqu’elle est utilisée pour la diffusion de contenu web, elle permet aux serveurs web de réduire la quantité de données transmises aux clients. La compression HTTP augmente l’efficacité de la bande passante disponible au client, réduit le poids des pages, et améliore les performances web.
Les algorithmes de compression sont souvent classés comme avec ou sans perte :
- Lorsqu’un algorithme de compression avec perte est utilisé, le processus est irréversible et le fichier original ne peut pas être restauré par décompression. Cette méthode est couramment utilisée pour comprimer les ressources medias, comme les images et les contenus vidéo, lorsque la perte de certaines données n’affecte pas sensiblement la ressource.
- La compression sans perte est un processus entièrement réversible, et est couramment utilisée pour compresser les ressources textuelles, comme HTML, JavaScript, CSS, etc.
Dans ce chapitre, nous allons analyser comment le contenu textuel est compressé sur le web. L’analyse des contenus non textuels est traité dans le chapitre Media.
Comment fonctionne la compression HTTP
Lorsqu’un client effectue une requête HTTP, celle-ci comprend souvent un en-tête Accept-Encoding pour communiquer les algorithmes qu’il est capable de décoder. Le serveur peut alors choisir parmi eux un encodage qu’il prend en charge et servir la réponse compressée. La réponse compressée comprendra un en-tête Content-Encoding afin que le client sache quelle compression a été utilisée. En outre, l’en-tête Content-Type est souvent utilisé pour indiquer le type MIME de la ressource servie.
Dans l’exemple ci-dessous, le client indique supporter la compression Gzip, Brotli et deflate. Le serveur a décidé de renvoyer une réponse compressée avec Gzip contenant un document text/html.
> GET / HTTP/1.1
> Host: httparchive.org
> Accept-Encoding: gzip, deflate, br
< HTTP/1.1 200
< Content-type: text/html; charset=utf-8
< Content-encoding: gzipHTTP Archive contient des mesures pour 5,3 millions de sites web, et chaque site a chargé au moins une ressource texte compressée sur sa page d’accueil. En outre, les ressources ont été compressées dans le domaine principal sur 81 % des sites web.
Algorithmes de compression
L’IANA tient à jour une liste des encodages de contenu HTTP valide qui peuvent être utilisés avec les en-têtes « Accept-Encoding » et « Content-Encoding ». On y retrouve notamment gzip, deflate, br (Brotli), ainsi que de quelques autres. De brèves descriptions de ces algorithmes sont données ci-dessous :
- Gzip utilise les techniques de compression LZ77 et le codage de Huffman qui sont plus ancienes que le web lui-même. Elles ont été développés à l’origine pour le programme
gzipd’UNIX en 1992. Une implémentation pour la diffusion sur le web existe depuis HTTP/1.1, et la plupart des navigateurs et clients web la prennent en charge. - Deflate utilise le même algorithme que Gzip, mais avec un conteneur différent. Son utilisation n’a pas été largement adoptée sur le web pour des raisons de compatibilité avec d’autres serveurs et navigateurs.
- Brotli est un algorithme de compression plus récent qui a été inventé par Google. Il utilise la combinaison d’une variante moderne de l’algorithme LZ77, le codage de Huffman et la modélisation du contexte du second ordre. La compression via Brotli est plus coûteuse en termes de calcul par rapport à Gzip, mais l’algorithme est capable de réduire les fichiers de 15-25 % de plus que la compression Gzip. Brotli a été utilisé pour la première fois pour la compression de contenu web en 2015 et est supporté par tous les navigateurs web modernes.
Environ 38 % des réponses HTTP sont fournies avec de la compression de texte. Cette statistique peut sembler surprenante, mais n’oubliez pas qu’elle est basée sur toutes les requêtes HTTP de l’ensemble de données. Certains contenus, tels que les images, ne bénéficieront pas de ces algorithmes de compression. Le tableau ci-dessous résume le pourcentage de requêtes servies pour chaque type de compression.
| Pourcentage de requêtes | Requêtes | |||
|---|---|---|---|---|
| Type de compression | Ordinateur de bureau | Mobile | Ordinateur de bureau | Ordinateur de bureau |
| Pas de compression de texte | 62,87 % | 61,47 % | 260,245,106 | 285,158,644 |
gzip |
29,66 % | 30,95 % | 122,789,094 | 143,549,122 |
br |
7.43 % | 7.55 % | 30,750,681 | 35,012,368 |
deflate |
0,02 % | 0,02 % | 68,802 | 70,679 |
| Autre / Invalide | 0,02 % | 0,01 % | 67,527 | 68,352 |
identity |
0,000709 % | 0,000563 % | 2,935 | 2,611 |
x-gzip |
0,000193 % | 0,000179 % | 800 | 829 |
compress |
0,000008 % | 0,000007 % | 33 | 32 |
x-compress |
0,000002 % | 0,000006 % | 8 | 29 |
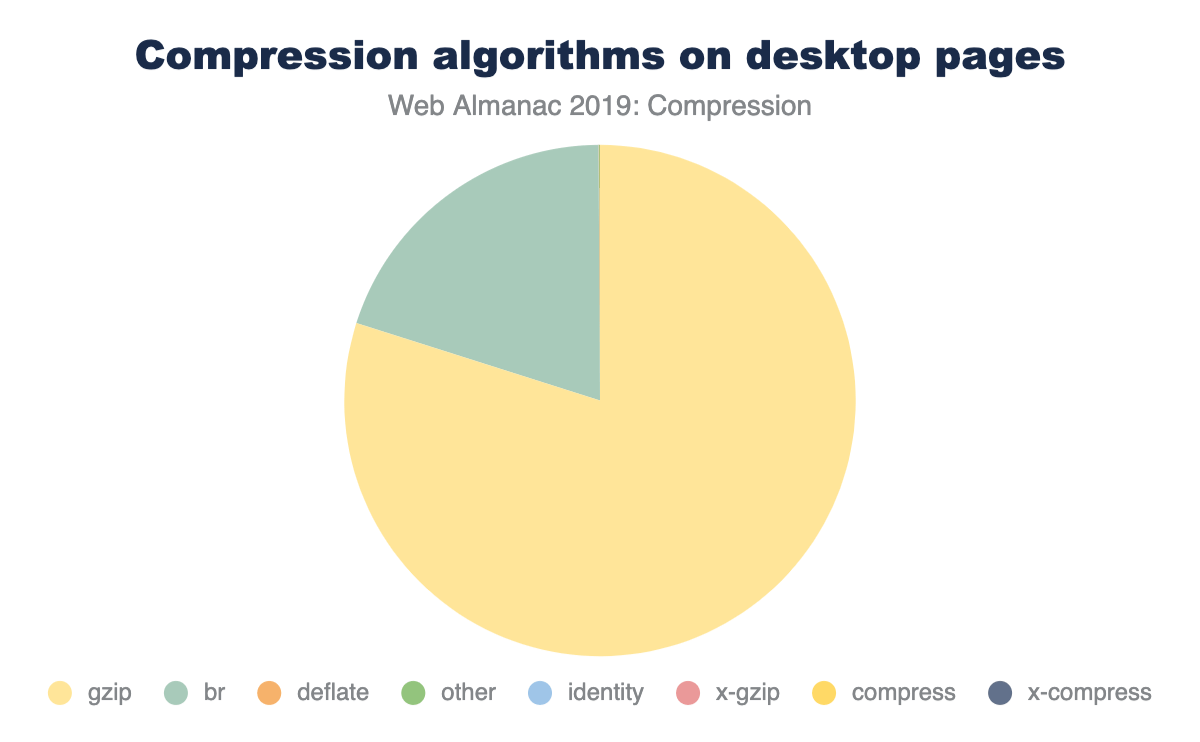
Parmi les ressources qui sont servies compressées, la majorité utilise soit Gzip (80 %), soit Brotli (20 %). Les autres algorithmes de compression sont peu utilisés.
De plus, il y a 67k requêtes qui renvoient un Content-Encoding invalide, tel que « none », « UTF-8 », « base64 », « text », etc. Ces ressources sont probablement servies sans compression.
Nous ne pouvons pas déterminer les niveaux de compression à partir des diagnostics recueillis par HTTP Archive, mais les bonnes pratiques pour compresser du contenu sont :
- Au minimum, activez le niveau 6 de compression Gzip pour les ressources textuelles. Cela permet un bon compromis entre le coût de calcul et le taux de compression, c’est la valeur par défaut pour de nombreux serveurs web. Toutefois Nginx utilise par défaut le niveau 1, c’est souvent trop bas.
- Si vous pouvez supporter Brotli et la précompression des ressources, alors compressez au niveau 11. Cette méthode est plus coûteuse en termes de calcul que Gzip - la précompression est donc absolument nécessaire pour éviter les délais.
- Si vous pouvez supporter le Brotli et que vous ne pouvez pas le précompresser, alors compressez au niveau 5. Ce niveau se traduira par un cout de compression plus petit que Gzip, avec un coût de calcul similaire.
Quels types de contenus compressons-nous ?
La plupart des ressources textuelles (telles que HTML, CSS et JavaScript) peuvent bénéficier de la compression Gzip ou Brotli. Cependant, il n’est souvent pas nécessaire d’utiliser ces techniques sur des ressources binaires, telles que les images, les vidéos et certaines polices Web, leurs formats de fichiers sont déjà compressés.
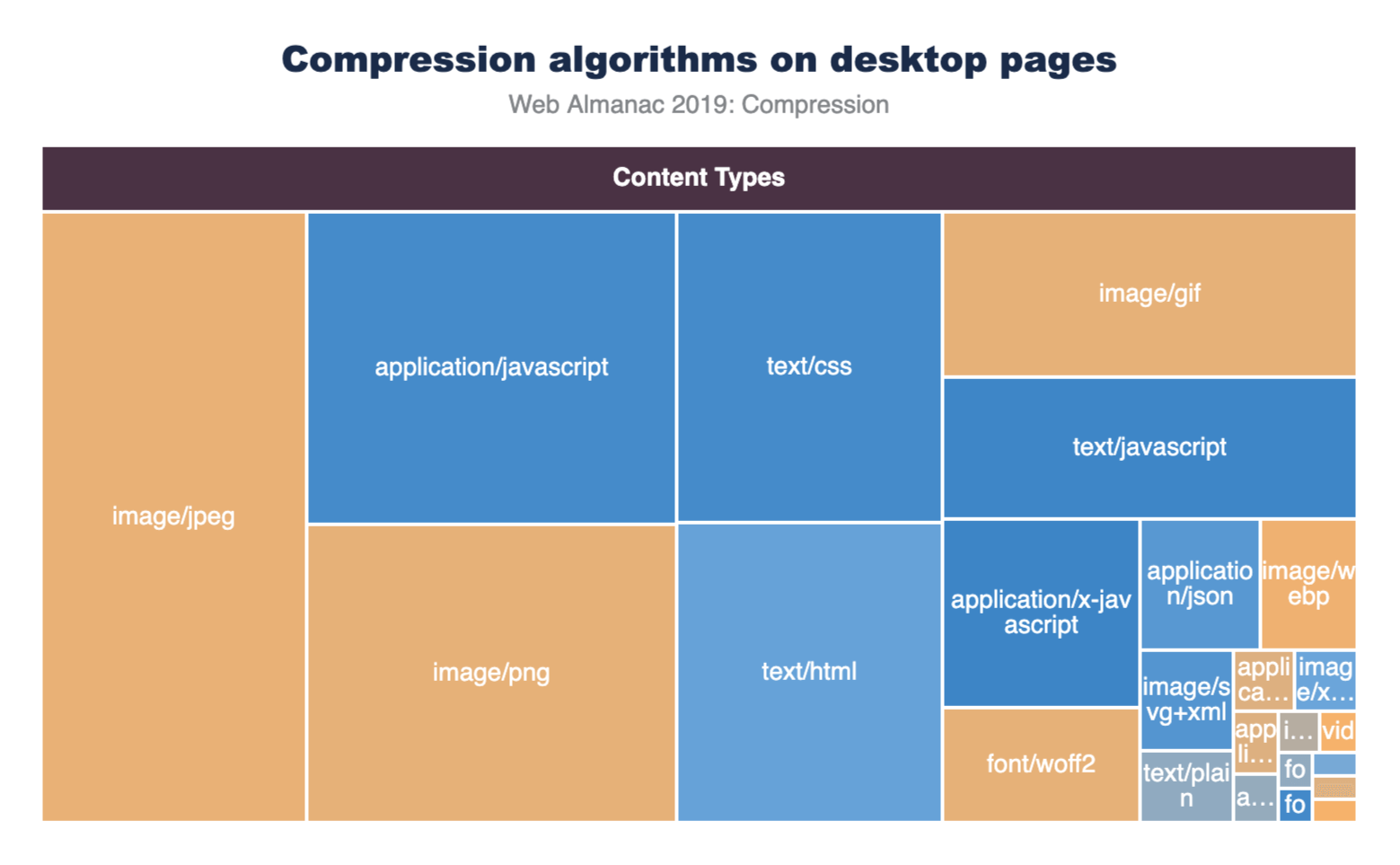
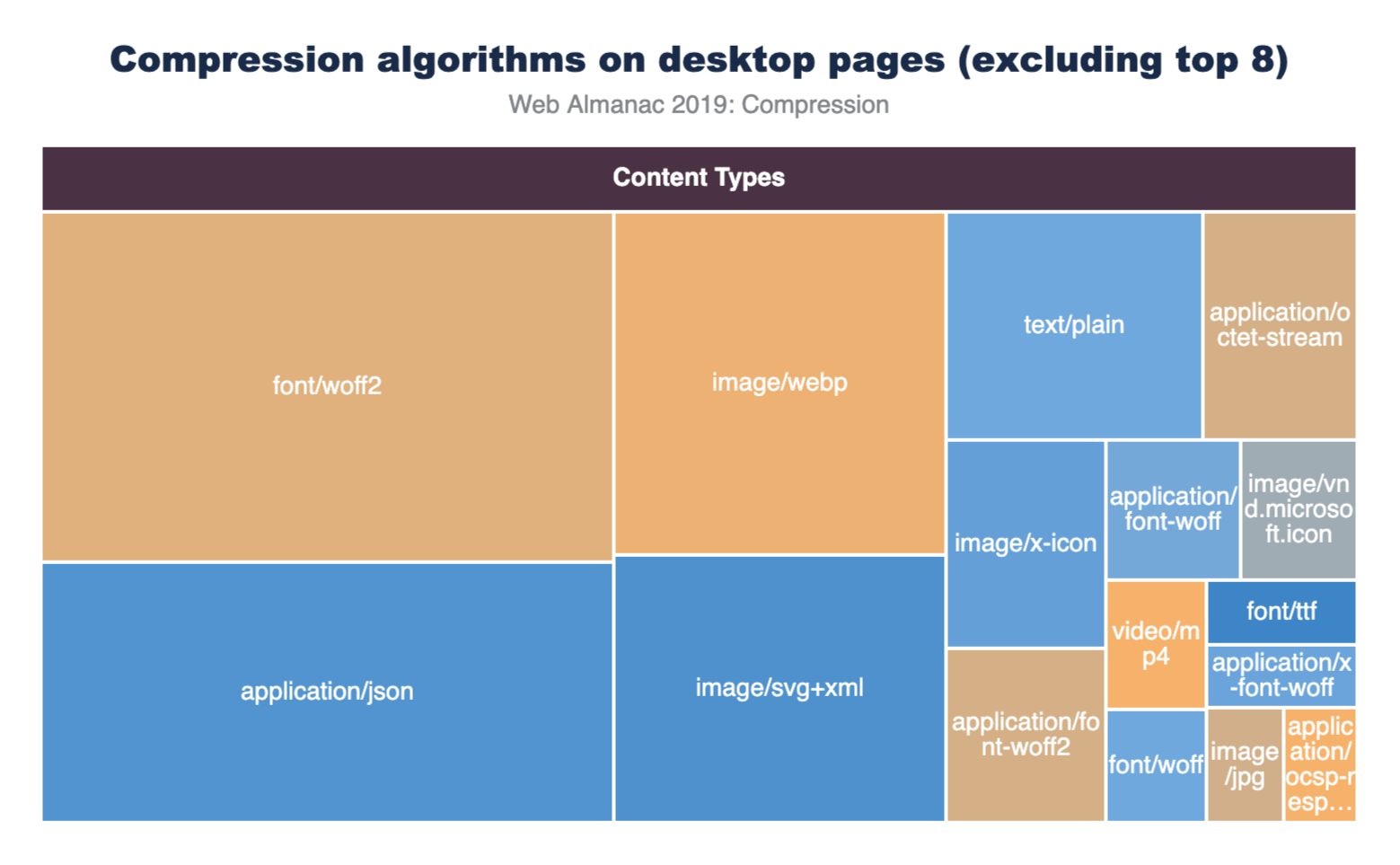
Dans le graphique ci-dessous, les 25 premiers types de contenus sont affichés sous forme de boîtes dont les dimensions représentent le nombre de requêtes correspondantes. La couleur de chaque boîte représente le nombre de ces ressources qui ont été servies compressées. La plupart des contenus médias sont nuancés en orange, ce qui est normal puisque Gzip et Brotli ne leur apporteraient que peu ou pas d’avantages. La plupart des contenus textuels sont nuancés en bleu pour indiquer qu’ils sont compressés. Cependant, la teinte bleu clair de certains types de contenu indique qu’ils ne sont pas compressés de manière aussi cohérente que les autres.
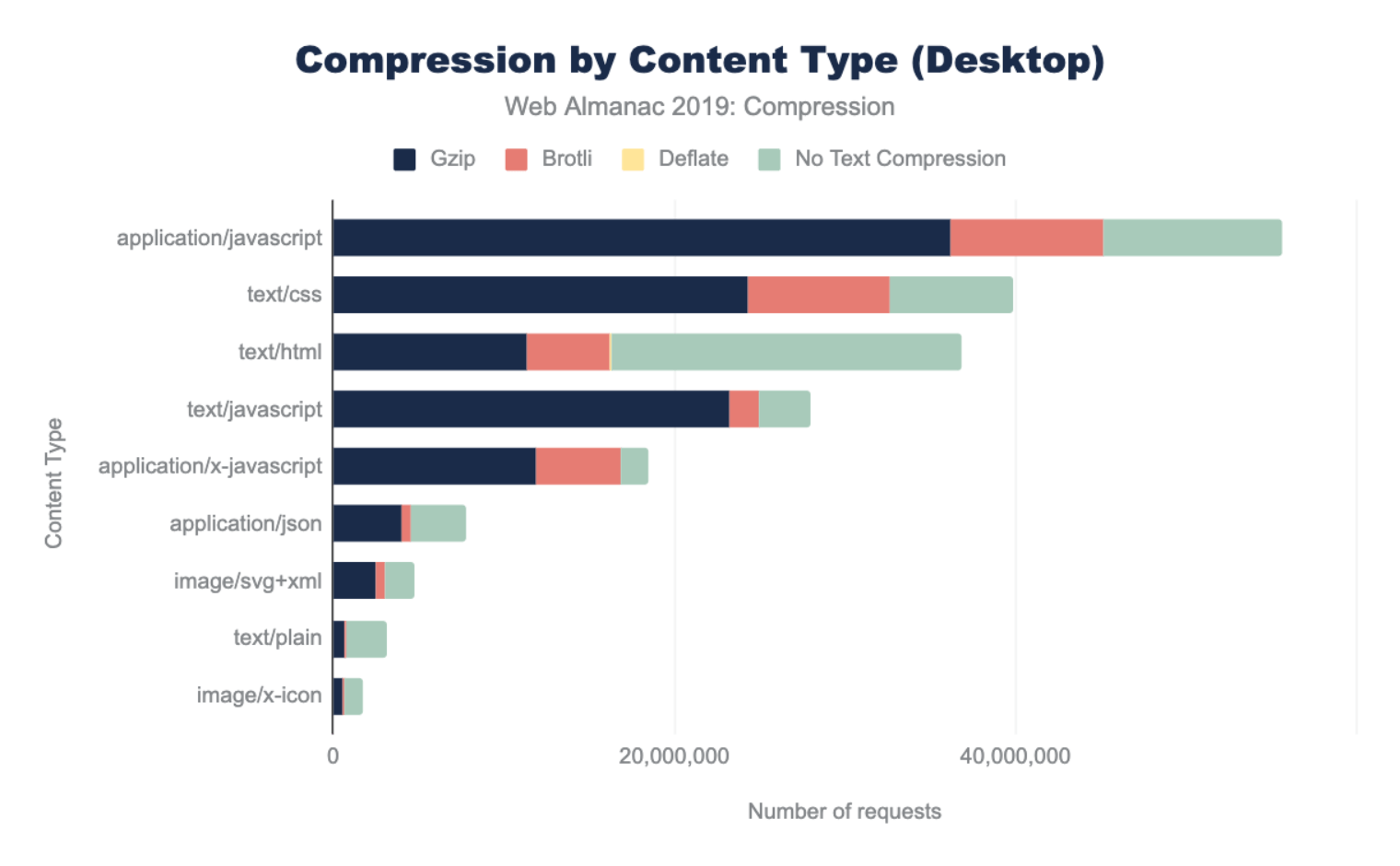
La sélection des huit types de contenus les plus populaires nous permet de voir plus clairement les tendances de compression de ces types de contenus.
Les types de contenus application/json et image/svg+xml sont compressés moins de 65 % du temps.
La majeure partie des polices web customisées sont servies sans compression, car elles sont déjà dans un format compressé. Cependant, font/ttf est compressible, mais seulement 84 % des requêtes de polices TTF sont servies avec compression, il y a donc encore des possibilités d’amélioration dans ce domaine.
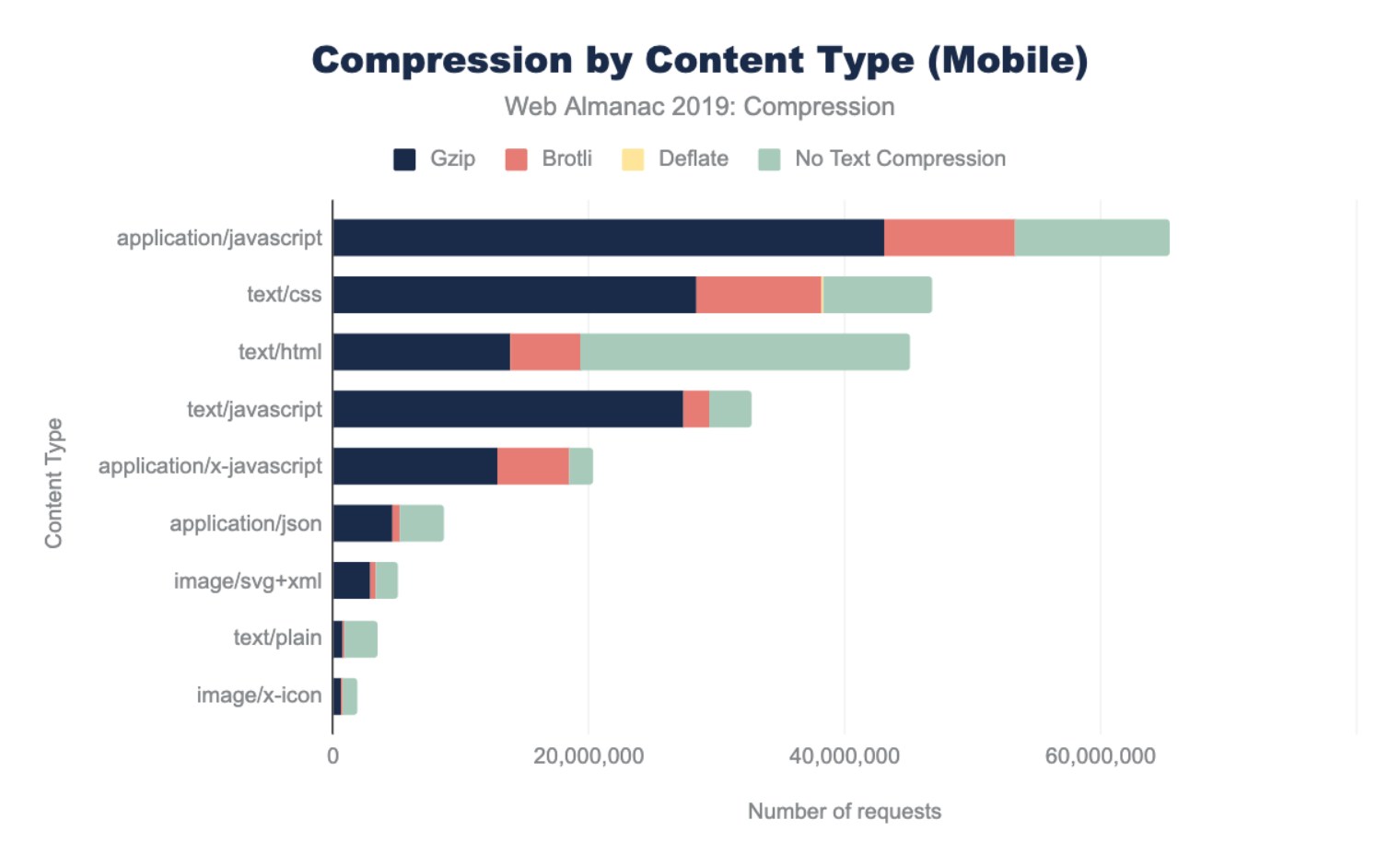
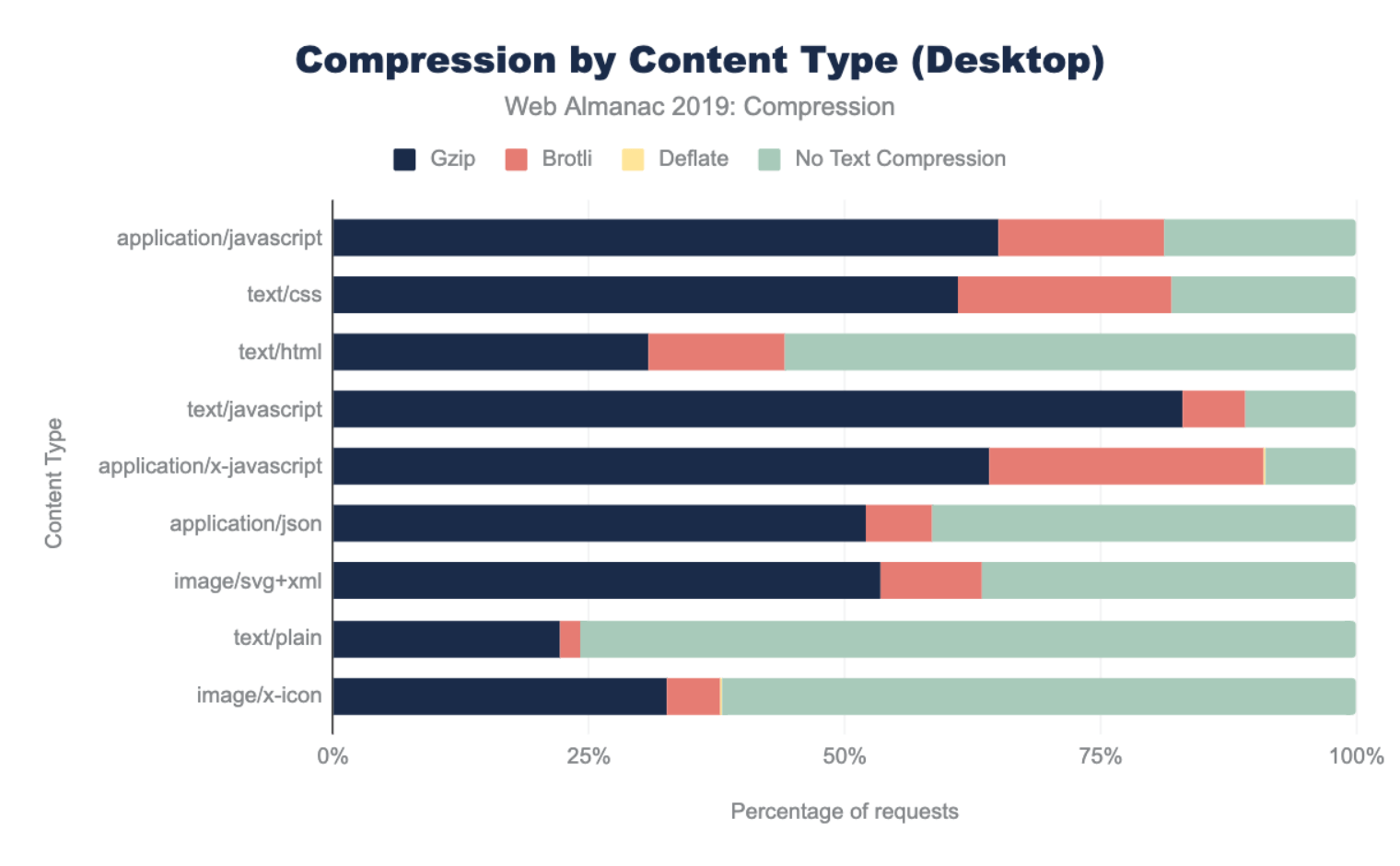
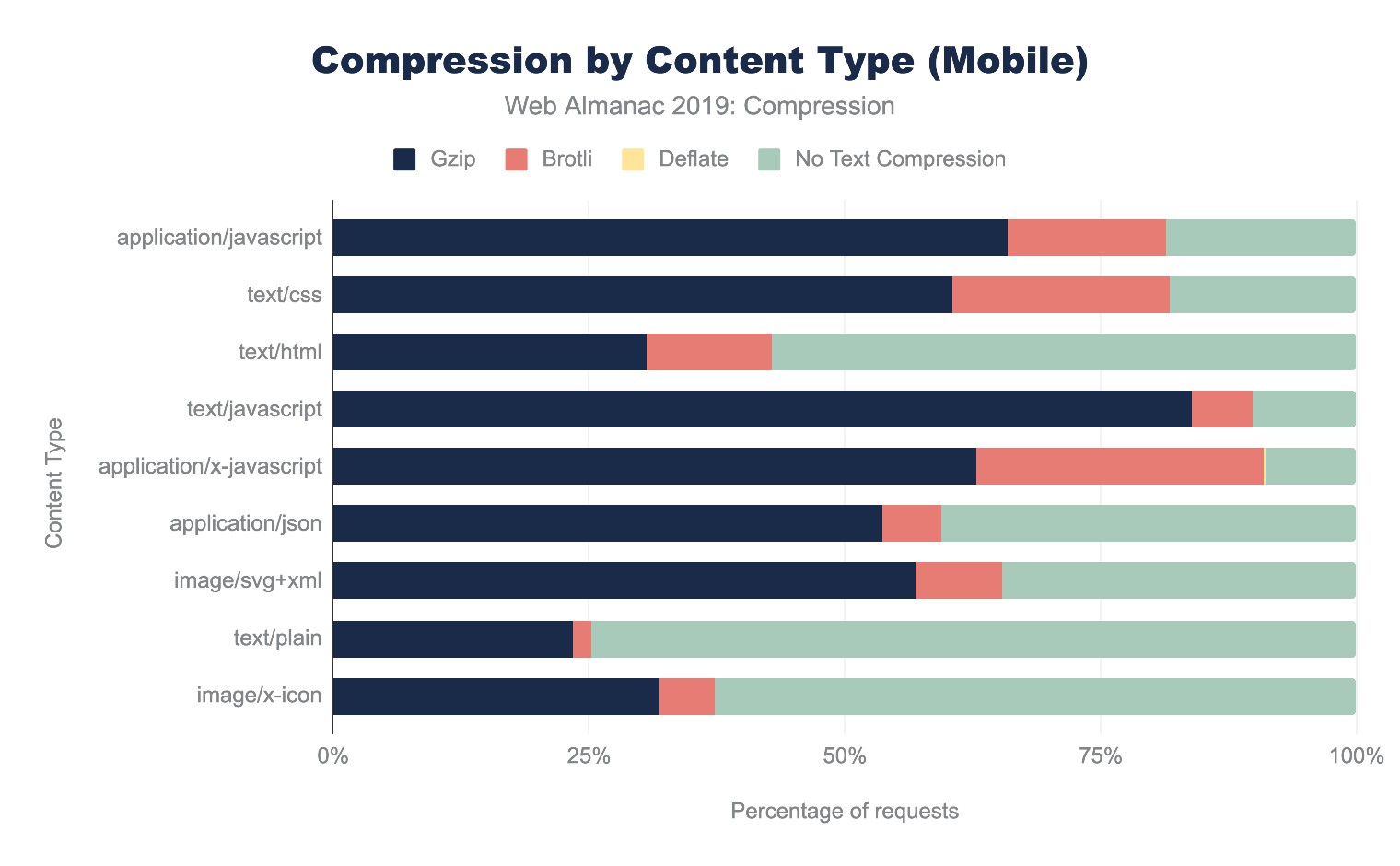
Les graphiques ci-dessous illustrent la répartition des techniques de compression utilisées pour chaque type de contenu. En examinant les trois premiers types de contenus, on constate que, tant sur les ordinateurs de bureau que sur les téléphones portables, il existe des écarts importants dans la compression de certains des types de contenus les plus fréquemment demandés. 56 % des ressources texte/html ainsi que 18 % des ressources application/javascript et text/css ne sont pas compressées. Cela représente une opportunité de performance significative.
Les types de contenus ayant les taux de compression les plus faibles sont application/json, texte/xml et text/plain. Ces ressources sont couramment utilisées pour les requêtes XHR afin de fournir des données que les applications web peuvent utiliser pour créer des expériences riches. Leur compression améliorera certainement l’expérience de l’utilisateur. Les graphiques vectoriels tels que image/svg+xml et image/x-icon ne sont pas souvent considérés comme du texte, mais ils le sont et les sites qui les utilisent bénéficieraient de la compression.
Dans tous les types de contenus, Gzip est l’algorithme de compression le plus populaire. La compression Brotli, plus récente, est utilisée moins fréquemment, et les types de contenus où elle apparaît le plus sont application/javascript, text/css et application/x-javascript. Cela est probablement dû aux CDN qui appliquent automatiquement la compression Brotli pour le trafic qui y transite.
Compression de première partie et tierce partie
Dans le chapitre les tierces parties, nous avons appris le rôle des tiers et leur impact sur les performances. Lorsque nous comparons les techniques de compression entre les premières et les tierces parties, nous pouvons constater que le contenu des tierces parties a tendance à être plus compressé que le contenu des premières parties.
En outre, le pourcentage de compression Brotli est plus élevé pour les contenus tiers. Cela est probablement dû au nombre de ressources servies par les grands tiers qui soutiennent généralement le Brotli, comme Google et Facebook.
| Ordinateur de bureau | Mobile | |||
|---|---|---|---|---|
| Type de compression | Première partie | Tierce partie | Première partie | Tierce partie |
| Pas de compression de texte | 66.23 % | 59.28 % | 64.54 % | 58.26 % |
gzip |
29.33 % | 30.20 % | 30.87 % | 31.22 % |
br |
4.41 % | 10.49 % | 4.56 % | 10.49 % |
deflate |
0.02 % | 0.01 % | 0.02 % | 0.01 % |
| Autre / Invalide | 0.01 % | 0.02 % | 0.01 % | 0.02 % |
Identifier les possibilités de compression
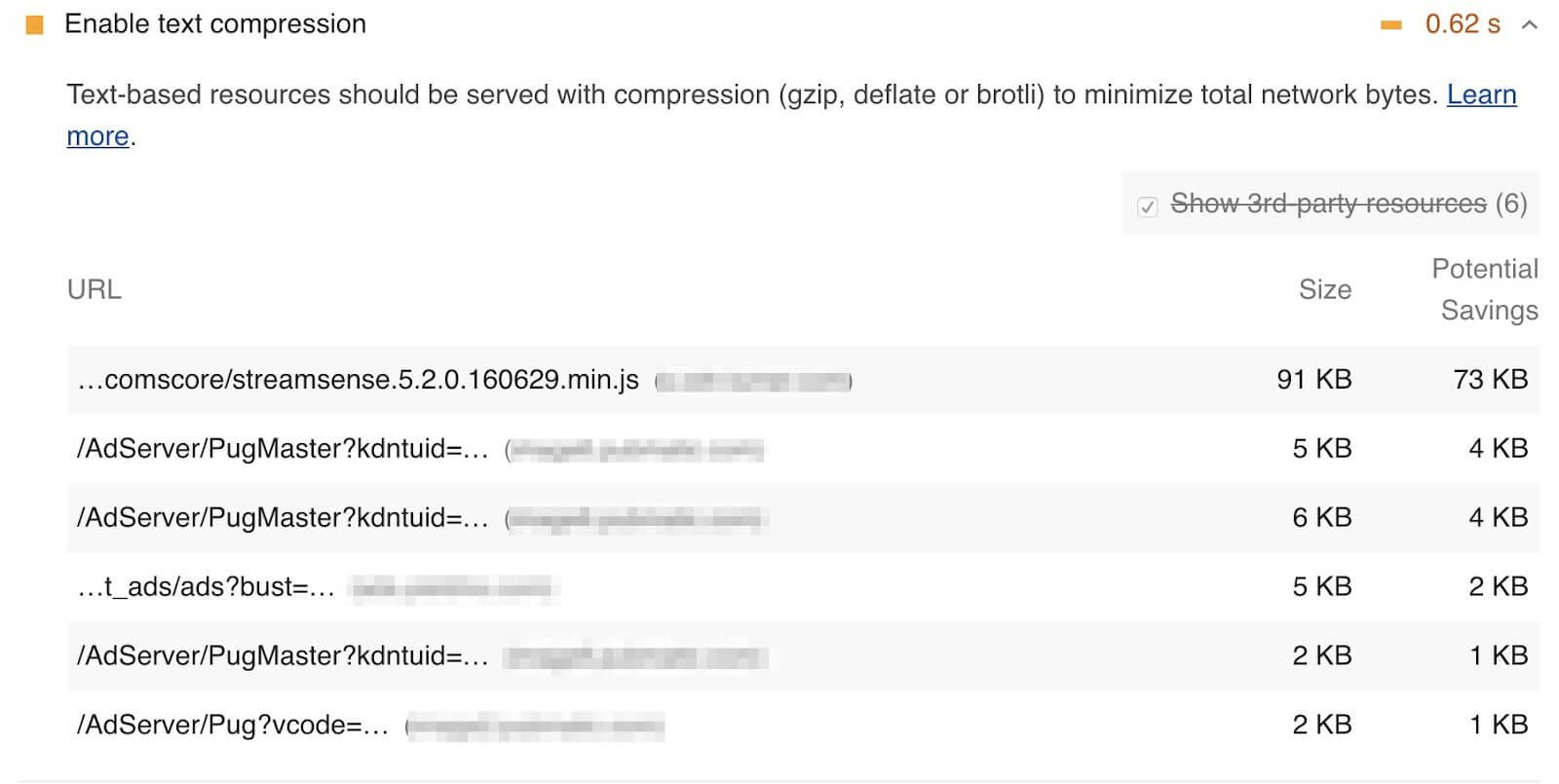
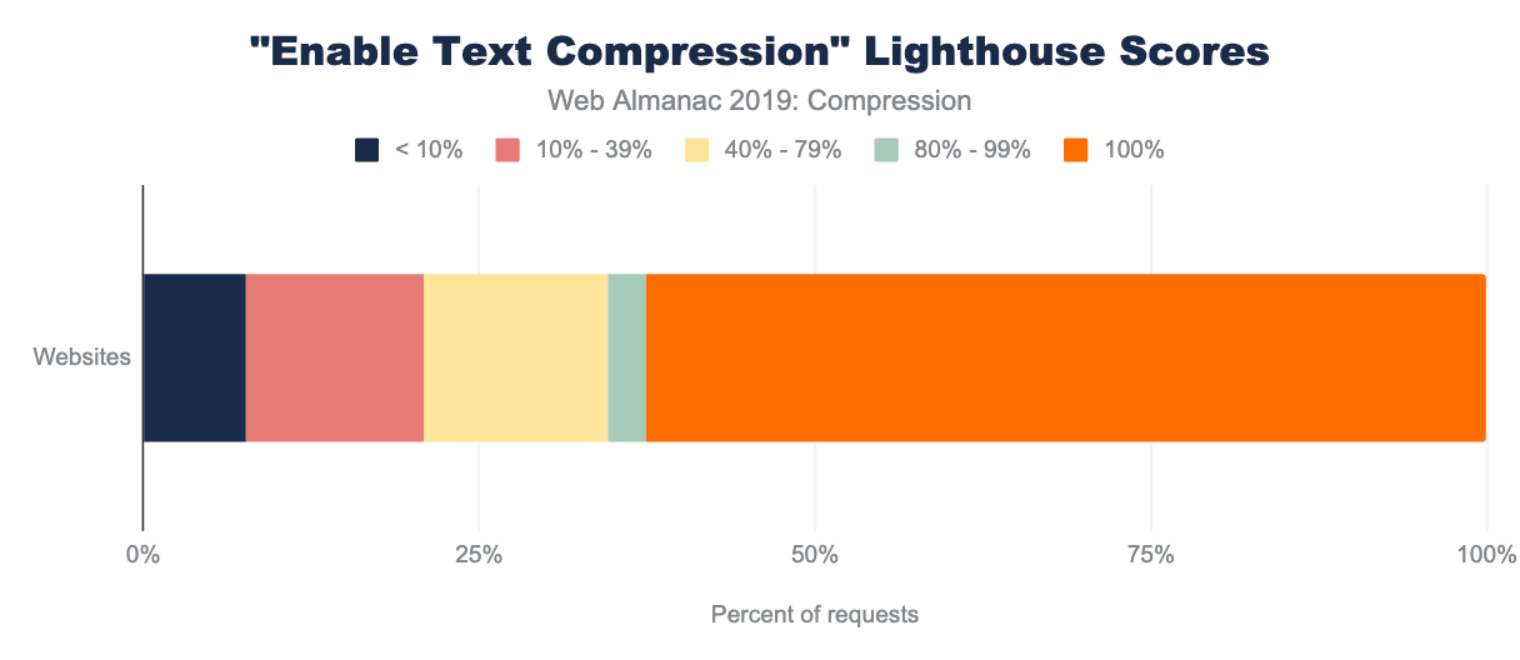
L’outil Google Lighthouse permet aux utilisateurs d’effectuer une série d’audits sur les pages web. L’audit de la compression de texte évalue si un site peut bénéficier d’une compression de texte supplémentaire. Pour ce faire, il tente de comprimer les ressources et évalue si la taille d’un objet peut être réduite d’au moins 10 % et de 1 400 octets. En fonction du score, vous pouvez voir une recommandation de compression dans les résultats, avec une liste de ressources spécifiques qui pourraient être compressées.
Comme HTTP Archive effectue des audits Lighthouse pour chaque page mobile, nous pouvons agréger les scores de tous les sites pour savoir dans quelle mesure il est possible de compresser davantage le contenu. Dans l’ensemble, 62 % des sites web ont réussi cet audit et près de 23 % des sites web ont obtenu une note inférieure à 40. Cela signifie que plus de 1,2 million de sites web pourraient bénéficier d’une compression du texte supplémentaire.
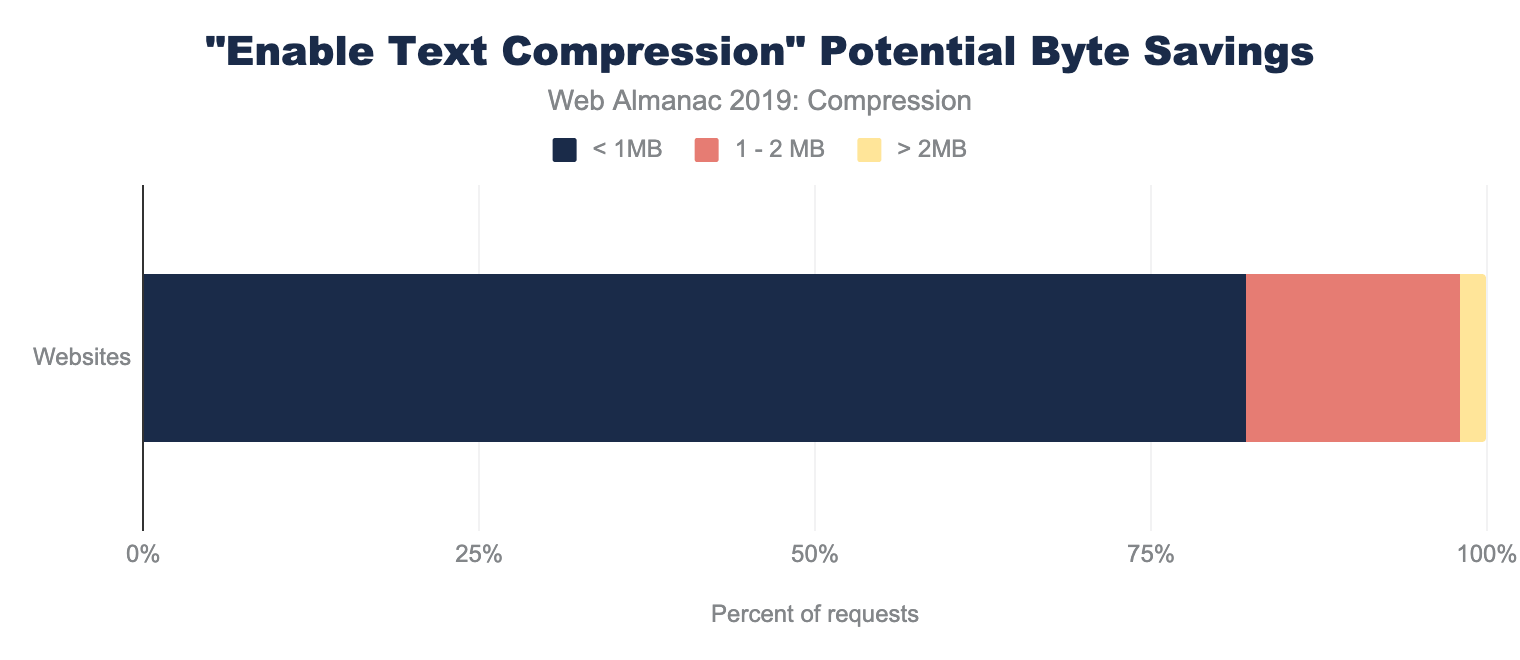
Lighthouse indique également combien d’octets pourraient être économisés en permettant la compression du texte. Parmi les sites qui pourraient bénéficier de la compression de texte, 82 % d’entre eux peuvent réduire le poids de leur page de 1 Mo !
Conclusion
La compression HTTP est une fonctionnalité très utilisée et très précieuse pour réduire la taille des contenus web. La compression Gzip et Brotli sont les deux algorithmes les plus utilisés, et la quantité de contenu compressé varie selon le type de contenu. Des outils comme Lighthouse peuvent aider à découvrir des solutions pour comprimer le contenu.
Bien que de nombreux sites fassent bon usage de la compression HTTP, il y a encore des possibilités d’amélioration, en particulier pour le format text/html sur lequel le web est construit ! De même, les formats de texte moins bien compris comme font/ttf, application/json, text/xml, text/plain, image/svg+xml, et image/x-icon peuvent nécessiter une configuration supplémentaire qui manque à de nombreux sites web.
Au minimum, les sites web devraient utiliser la compression Gzip pour toutes les ressources textuelles, car elle est largement prise en charge, facile à mettre en œuvre et a un faible coût de traitement. Des économies supplémentaires peuvent être réalisées grâce à la compression Brotli, bien que les niveaux de compression doivent être choisis avec soin en fonction de la possibilité de précompression d’une ressource.