安全

介绍
随着人们的个人信息越来越数字化,安全和隐私在互联网上变得极其重要,网站所有者有责任确保他们从用户那里获取数据的安全性。因此,必须采用所有的安全最佳实践,以确保用户免受恶意软件利用漏洞获取敏感信息的影响。
与往年一样,我们分析了 Web 社区对安全方法和最佳实践的采用和使用情况。我们分析了与每个网站应该采取的最基本安全措施有关的指标,如传输安全和适当的 cookie 管理。我们还讨论了与采用不同安全头(security headers)有关的数据,以及它们如何帮助 content inclusion 和防止各种恶意攻击。
我们研究了安全措施的采用与地点、技术栈和网站受欢迎程度的相关性,我们希望通过这种相关性鼓励所有的技术栈在默认情况下采取更好的安全措施。我们还讨论了一些 well-known URIs,它们有助于基于 Web 应用程序安全工作组的标准和草案进行漏洞披露和其他与安全相关的设置。
传输安全(Transport security)
传输层安全保证用户与网站之间的数据和资源的安全通信,HTTPS 使用 TLS 来加密客户端和服务器之间的所有通信。
桌面端 94% 的请求和移动端 93% 的请求都是通过 HTTPS 发送的,所有主流浏览器现在都有一个 HTTPS-only 模式,如果一个网站使用 HTTP 而非 HTTPS,则会显示警告。
与总请求(接口)相比,通过 HTTPS 提供服务的主页比例仍然较低,因为很多对网站的请求都是由第三方服务主导的,如字体、CDN 等,这些服务 的 HTTPS 采用率较高。我们看到这个百分比确实比去年略有上升,现在 89.3% 的主页面在桌面端通过 HTTPS 提供服务,而去年这一比例为 84.3%。同样在我们的移动数据统计中 85.5% 的主页面通过 HTTPS 提供服务,而去年为81.2%。
协议版本
重要的是,不仅要使用 HTTPS,而且要使用最新的 TLS 版本,TLS 工作组已经废弃了 TLS v1.0 和 v1.1,因为它们存在多个缺陷。自从去年的章节以来,Firefox 现在已经更新了它的用户界面,在 Firefox 97 版的错误页面中,启用 TLS 1.0 和 1.1 的选项已经被删除。Chrome 也从 98 版本开始不再允许绕过 TLS 1.0 和 1.1 所显示的错误页面。
IETF 于 2018 年 8 月发布的 TLS v1.3 是最新版本,相较于 TLS v1.2 版本它更快而且更安全,TLS v1.2 中的许多主要漏洞都与旧加密算法有关,而 TLS v1.3 删除了这些算法。
在上图中,我们看到 70% 的移动网页和 67% 的桌面网页是通过 TLSv1.3 提供的,这比去年增加了约 7%。因此,我们看到一些从使用 TLS v1.2 到 TLS v1.3 的持续转变。
密码套件(Cipher suites)
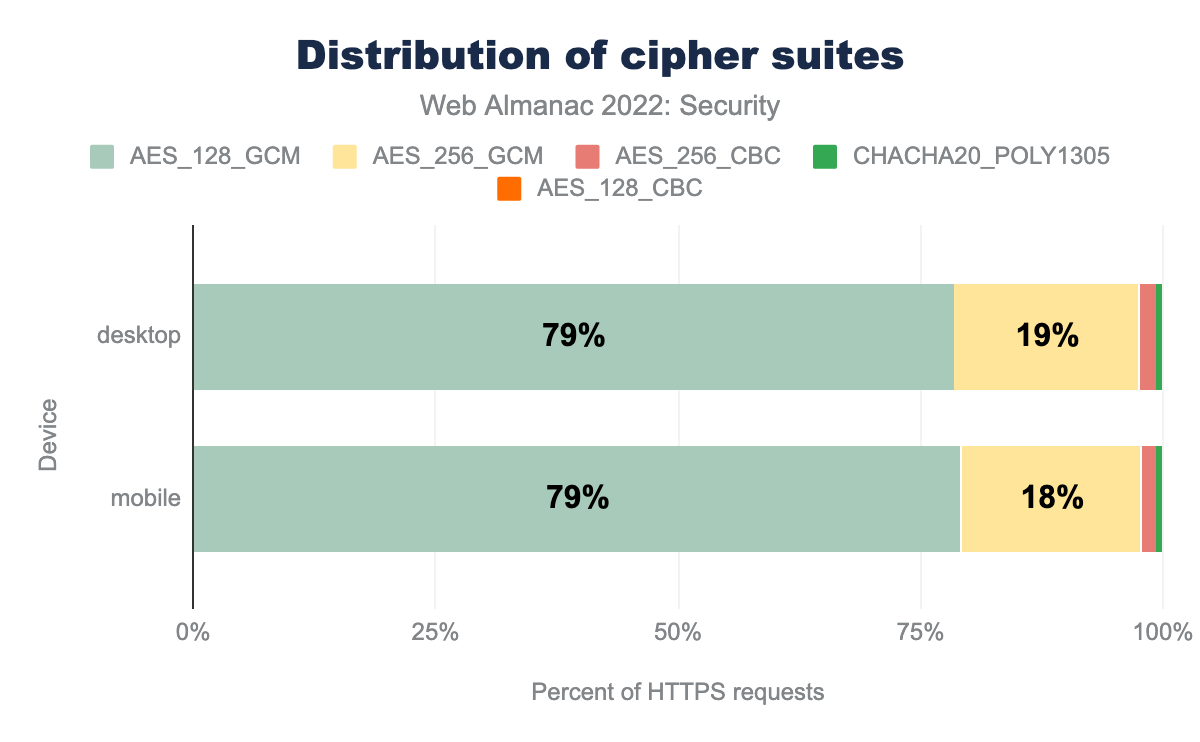
密码套件是一组加密算法,客户和服务器在开始使用 TLS 进行安全通信之前必须达成一致。
AES_128_GCM 是最常见的,被 79% 的桌面端网站和 79% 的移动端网站使用,AES_256_GCM 被 19% 的桌面端网站和 18% 的移动端网站使用,AES_256_CBC 被 2% 的桌面端网站和 1% 的移动端网站使用,CHACHA20_POLY1305 分别被 1% 和 1% 的网站使用,AES_128_CBC 分别被 0% 和 0% 使用。现代 Galois/Counter Mode (GCM) 密码模式被认为是更安全的,因为它们不容易受到填充攻击(padding attacks)。TLS v1.3 只支持 GCM 和其他现代分组密码模式,使其更加安全,它还消除了密码套件排序的麻烦。决定密码套件使用情况的另一个因素是用于加密和解密的密钥大小,我们看到 128 位的密钥仍然被广泛使用,因此,我们看到与去年的图表对比没有什么不同,AES_128_GCM 仍然是使用最多的密码套件,使用率为 79%。
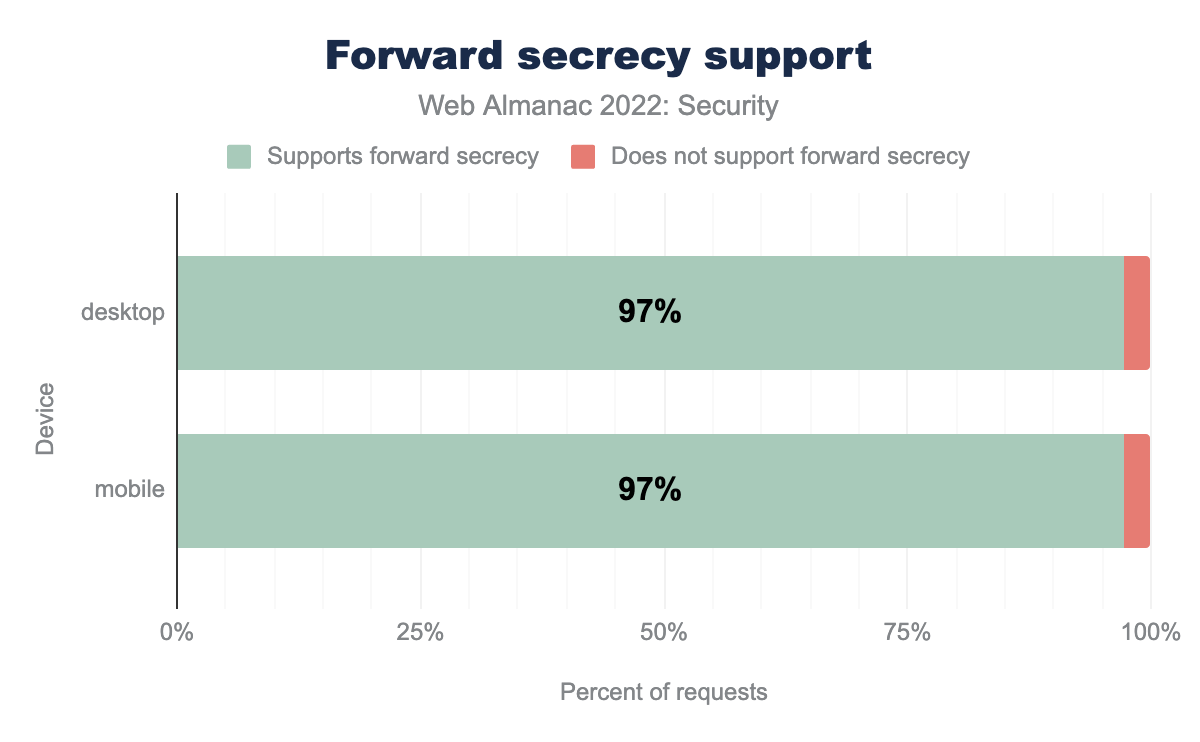
TLS v1.3还强制要求前向保密,我们看到 97% 的移动和桌面端请求都使用了它。
证书颁发机构(CA 认证)
认证机构或 CA 是一个公司或组织,它向网站颁发可被浏览器识别的 TLS 证书,然后与网站建立一个安全的通信通道。
| 发行机构 | 桌面端 | 移动端 |
|---|---|---|
| R3 | 48% | 52% |
| Cloudflare Inc ECC CA-3 | 13% | 12% |
| Sectigo RSA Domain Validation Secure Server CA | 7% | 8% |
| cPanel, Inc. Certification Authority | 5% | 5% |
| Amazon | 3% | 3% |
| Go Daddy Secure Certificate Authority - G2 | 3% | 2% |
| DigiCert SHA2 Secure Server CA | 2% | 1% |
| RapidSSL TLS DV RSA Mixed SHA256 2020 CA-1 | 1% | 1% |
| E1 | 1% | 1% |
Let’s Encrypt(或 R3)继续领先,48% 的桌面端网站和 52% 的移动端网站使用他们颁发的证书,Let’s Encrypt 作为一个非营利性组织在采用HTTPS 方面发挥了重要作用,他们继续发放越来越多的证书。我们还想花一点时间来纪念它的创始人之一 —— Peter Eckersly,他最近不幸去世了。
Cloudflare 以其为客户提供类似的免费证书而继续处于第二位,Cloudflare CDNs 增加了椭圆曲线加密法(ECC)证书的使用,该证书比 RSA 证书更小、更有效,但由于需要继续向老客户端提供非 ECC 证书,因此比较难部署。我们看到,随着 Let’s Encrypt 和 Cloudflare 的比例不断增加,其他 CA 的使用比例正在一点点减少。
HTTP 严格传输安全(HSTS)
HTTP 严格传输安全(HSTS)是一个标头,它通知浏览器自动将所有使用 HTTP 访问网站的尝试转换为 HTTPS 请求。
25% 的移动端响应和 28% 的桌面响应携带 HSTS 头。
HSTS 是使用 Strict-Transport-Security 请求头来设置的,它可以有三种不同的指令:max-age、includeSubDomains 和 preload。 max-age 表示浏览器应该记住只使用 HTTPS 访问网站的时间,以秒为单位,是该请求头的一个强制性指令。
preload,includeSubdomain 在 37% 的桌面网站和 34% 的移动网站中被使用,6% 的桌面端网站和 5% 的移动端网站使用了 max-age 为 0,94% 的桌面网站和 95% 的移动网站设置了有效的 max-age。我们看到 94% 的桌面端站点和 95% 的移动端站点都设置了一个非零、非空的 max-age。
34% 的移动端请求响应,37%的桌面端请求响应在 HSTS 设置中包含了 includeSubdomain,而带有 preload 指令的响应数量较少,该指令不属于 HSTS 标准中的一部分,它需要设置最小的 max-age 为 31,536,000 秒(或1年),且 includeSubdomain 指令也要同时存在。
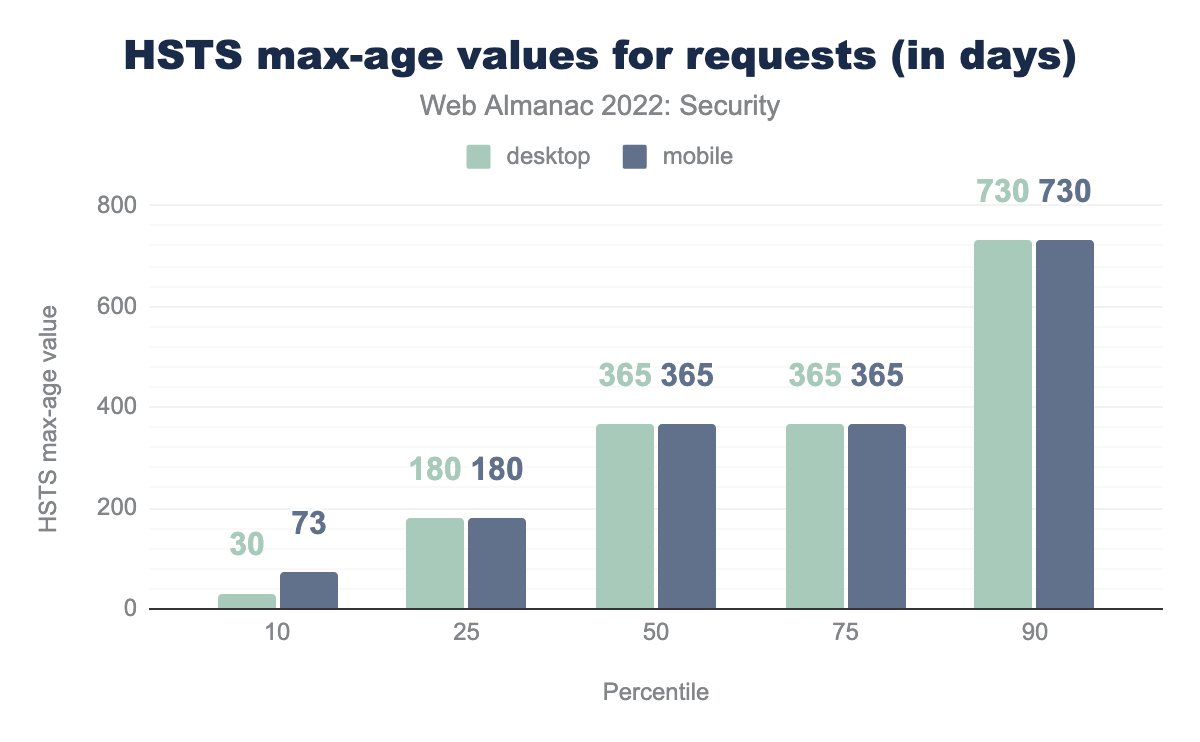
max-age 属性中数值的百分比柱状图,转换为天数。在第 10 个百分点中,桌面端是 30 天,移动端是 73 天;在第 25 个百分点中,两者都是 180 天;在第 50 个百分点中,两者都是 365 天;第 75 个百分点中,两者都是 365 天;第 90 个百分点中,两者都是 730 天。max-age 值(以天为单位)
在所有请求中,HSTS 请求头中 max-age 属性的中间值是 365 天,在移动和桌面端上都是如此。https://hstspreload.org/ 认为一旦 HSTS 头被正确设置并被验证不会引起任何问题,建议设置 max-age 为 2 年。
Cookies
HTTP cookie 是服务器发送给浏览器关于用户的一组数据,cookie 可用于会话管理、个性化、跟踪和其他与用户在不同请求中的状态信息。
如果 cookie 设置不当,可能容易遭受许多不同形式的攻击,例如会话劫持、跨站请求伪造(CSRF)、跨站脚本包含(XSSI)和其他各种跨站泄漏漏洞。
Cookie 属性
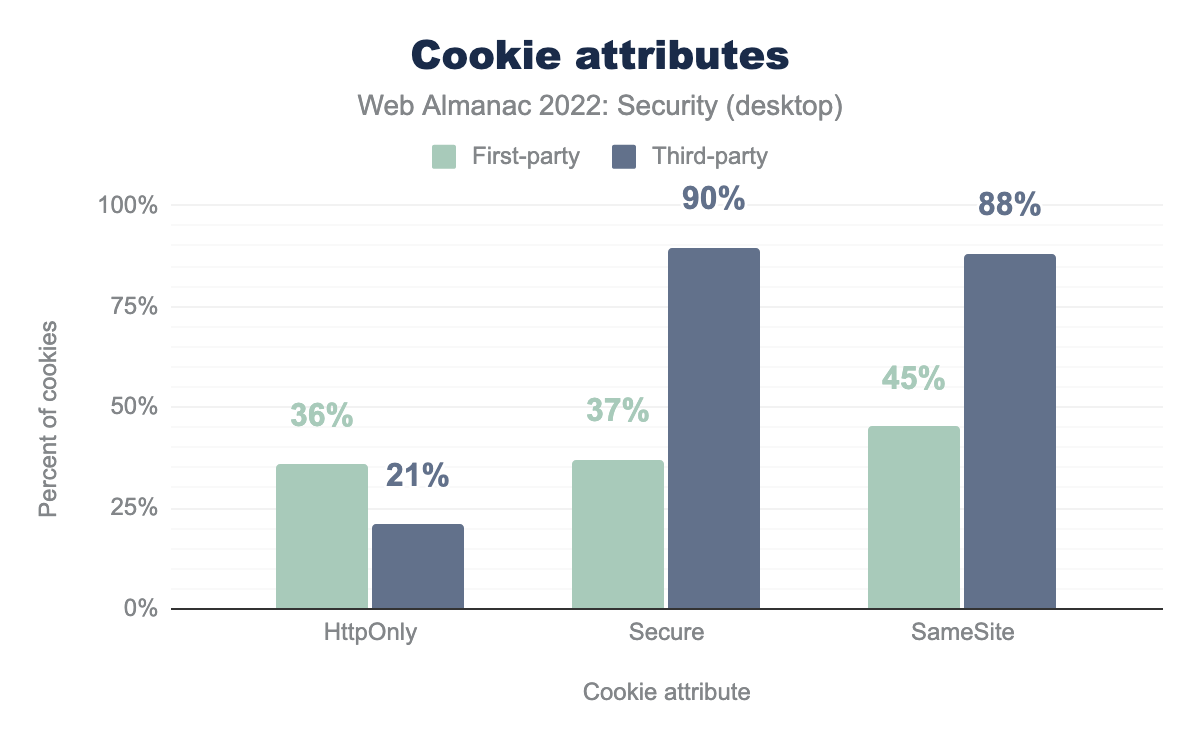
为了防御上述威胁,开发人员可以在 cookie 中使用 3 个不同的属性:HttpOnly、Secure 和 SameSite。Secure 属性类似于 HSTS 标头,因为它也确保 cookie 必须通过 HTTPS 发送,防止中间人攻击。HttpOnly 确保 cookie 不能被任何 JavaScript 代码访问,防止跨站脚本攻击。
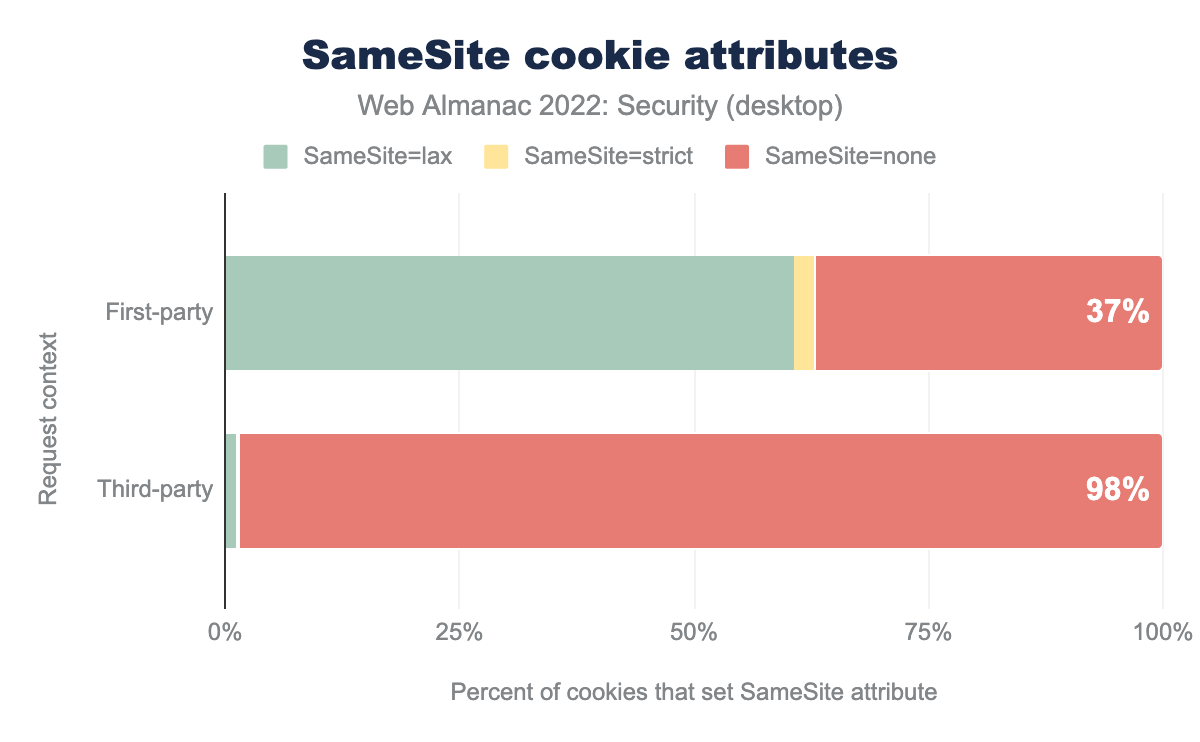
HttpOnly 的比例为 36%,Secure 的比例为 37%,SameSite 的比例为 45%,而第三方 cookie 使用HttpOnly 的比例为 21%,Secure 的比例为 90%,SameSite 的比例为 88%。存在 2 种不同的 cookies:第一方(first-party)和第三方(third-party)。第一方 cookie 通常由你正在访问的直接服务器设置,而第三方 cookie 是由第三方服务创建的,通常用于跟踪和广告服务。桌面端 37% 的第一方 cookie 设置了 Secure 字段,36% 设置了 HttpOnly 字段,然而,在第三方 cookie 中,我们看到 90% 的 cookie 设置了 Secure,21% 设置了 HttpOnly。在第三方 cookie 中,HttpOnly 的比例较小,因为他们大多数希望允许通过 JavaScript 代码访问它们(跟踪和广告服务)。
SameSite=lax,2% 的用户使用 SameSite=strict,37% 的用户使用 SameSite=none,而对于第三方来说,1% 的用户使用 SameSite=lax,1% 的用户使用 SameSite=strict,98% 的用户使用 SameSite=none。SameSite 属性可用于防止 CSRF 攻击,它告诉浏览器是否向跨站点请求发送 cookie。Strict 属性值只允许将 cookie 发送到它的来源网站,而 Lax 值只允许在用户通过链接导航到来源网站时将 cookie 发送到跨网站请求。对于 None 值,cookie 将被发送到源站点和跨站点的请求。如果 SameSite=None 被设置,cookie 的 Secure 属性也必须被设置(否则 cookie 将被阻止)。我们看到 61% 的第一方 cookie 的 SameSite 属性值设置为 Lax。如果 cookie 没有设置 SameSite 属性,大多数浏览器默认设置为 SameSite=Lax,因此我们看到它继续在图表中占主导地位。在第三方cookie中,SameSite=None 仍然是超高的,在桌面端上有 98% 的 cookie 设置了它,因为第三方 cookie 确实想在跨站请求中发送。
Cookie age
有两种不同的方式来设置 cookie 的过期时间:Max-Age 和 Expires。Expires 使用一个特定的日期(相对于客户端而言)来决定何时删除 cookie,而 Max-Age 使用一个以秒为单位的持续时间。
Max-Age 为 1,Expires 为10,实际最大 age 为 7。在第 25 百分位,Max-Age 和Expires 的值分别为 90 天和 60 天,实际的 age 值是 60 天。在第 50 百分位,Max-Age、Expires 和真实 age 值为 365 天。在第 75 百分位,Max-Age、Expires 和真实 age 值为 365 天。在第 90 个百分位数中,Max-Age、Expires 和实际 age 值为 730 天。与去年不同的是,去年 Max-Age 的中位数是 365 天,而 Expires 的中位数是 180 天,今年两者都设置在 365 天左右。因此,今年实际 Max-Age 的中位数已经从 180 天上升到 365 天,即使 90% 设置了 Max-Age 为 729 天,Expires 为 730 天。Chrome 浏览器一直计划将 Max-Age 和 Expires 的上限设定为 400 天。
| % | Expires |
|---|---|
| 1.8% | “Thu, 01-Jan-1970 00:00:00 GMT” |
| 1.2% | “Fri, 01-Aug-2008 22:45:55 GMT” |
| 0.7% | “Mon, 01-Mar-2004 00:00:00 GMT” |
| 0.7% | “Thu, 01-Jan-1970 00:00:01 GMT” |
| 0.3% | “Thu, 01 Jan 1970 00:00:00 GMT” |
| % | Expires |
|---|---|
| 1.2% | “Fri, 01-Aug-2008 22:45:55 GMT” |
| 0.9% | “Thu, 01-Jan-1970 00:00:00 GMT” |
| 0.7% | “Mon, 01-Mar-2004 00:00:00 GMT” |
| 0.6% | “Thu, 01-Jan-1970 00:00:01 GMT” |
| 0.2% | “Thu, 31-Dec-37 23:55:55 GMT” |
最普遍的 Expires 有一些有趣的值。我们看到,在桌面端使用最多的 Expires 值是 January 1, 1970 00:00:00 GMT,当 cookies 的 Expires 值被设置为过去的日期时,它们会被从浏览器中删除。1970 年 1 月 1 日 00:00:00 GMT 是 Unix 纪元时间,因此它经常被用于设置过期时间或删除一个 cookie。
内容包含(Content inclusion)
一个网站内容通常有很多形式,需要 CSS、JavaScript 或其他媒体资源(如字体和图片)等资源,这些资源经常从外部服务提供商那里加载,如云原生基础设施的远程存储服务,或从内容交付网络(CDNs)加载,目的是为了减少全球范围内的网络往返延迟,以提供内容。
然而,确保我们在网站上的内容没有被篡改是非常关键的,其影响可能是毁灭性的,随着人们对供应链安全意识的提高,Content inclusion 变得更加重要,Magecart 攻击的事件越来越多,针对网站内容系统,该攻击针对网站内容系统,通过跨站脚本(XSS)漏洞和其它手段注入持久性恶意软件。
内容安全策略(Content Security Policy,简称 CSP)
你可以部署一套有效措施来降低围绕内容包含(Content inclusion)的安全风险,即采用内容安全策略(CSP),它是一种安全标准,添加了一个深度防御层,以减轻通过跨站脚本编写代码注入或点击劫持等攻击。
它的工作原理是确保预先定义的受信任内容规则集得到维护,并拒绝任何绕过或包括受限制内容的尝试。例如,内容安全策略允许 JavaScript 代码仅在其提供的同源站点和 Google Analytics 的浏览器中运行,该策略将被定义为 script-src 'self' www.google-analytics.com;。任何跨站脚本注入的尝试,如 <a img=x onError=alert(1)>,都会被执行设定策略(CSP)的浏览器拒绝。
我们看到,从 2021 年 12.8% 的数据到 2022 年 14.6% 的数据,这表明在开发人员和 web 安全社区中采用 Content-Security-Policy 标头的趋势在不断增长,这是积极的,尽管使用这种更高级功能的网站仍然是少数。
当 CSP 被用于 HTML 响应本身时,它是最有用的。在这里,我们看到使用 CSP 标头的移动端请求使用率持续增长,两年前为 7.2%,去年为 9.3%,今年为 11.2%。
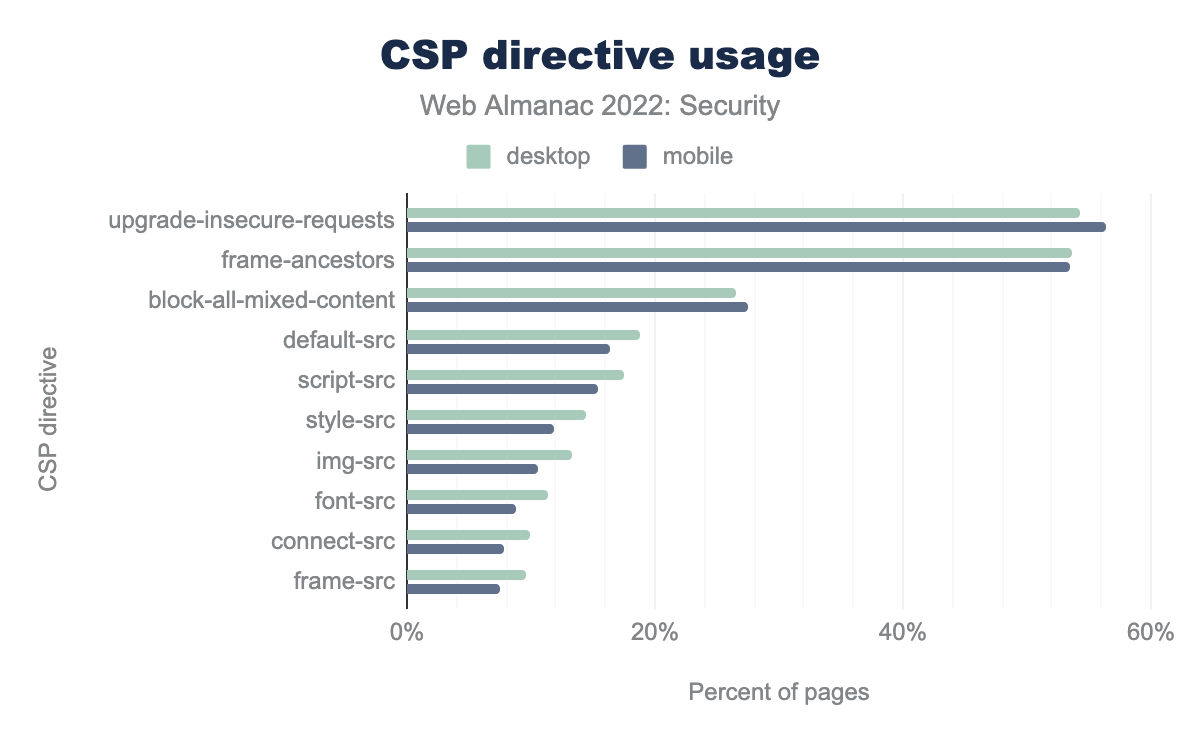
upgrade-insecure-requests 是最常见的,在桌面端占 54%,在移动端占 56%;其次是 frame-ancestors,在桌面端占54%,在移动端占 53%;block-all-mixed-content 在桌面端占 26%,在移动端占 38%;default-src 在桌面端占 19%,在移动端占 16%;script-src 在桌面端占 17%,在移动端占 15%;style-src 在桌面端占 14%,在移动端占 12%;img-src 在桌面端占 13%,在移动端占 11%;font-src 在桌面端占 11%,在移动端占 9%,connect-src 在桌面端占 10%,在移动端占 8%,frame-src 在桌面端占 10%,在移动端占 7%。我们看到,在桌面端和移动端的 HTTP 请求中,排在前三位的 CSP 指令是 upgrade-insecure-requests(占 54%)、frame-ancestors(占 54%)、block-all-mixed-content(占 27%)策略,排名靠后的策略有 default-src、script-src、style-src 和 img-src 等等。
upgrade-insecure-requests 策略的高采用率也许归功于 TLS 请求作为业界标准(de-facto standard)的高采用率。然而,尽管 block-all-mixed-content 被认为已经过时,但它的采用率依旧很高,这也许说明了 CSP 规范的发展速度之快,用户很难跟上时代的步伐。
在减少跨站脚本攻击方面,谷歌针对Trusted Types的安全倡议做得更多,它需要本地浏览器 API 支持,以帮助防止 DOM 注入类漏洞,它是由谷歌工程师积极倡导的,但仍处于 W3C 的建议草案阶段,尽管如此,我们将其 CSP 相关的安全头 require-trusted-types-for 和 trusted-types 记录在 0.1% 的请求中,这并不多,但也许说明采用这种方法的趋势正在增长。
为了评估是否发生了违反预先定义规则集的 CSP 行为,网站可以设置 report-uri 指令,让浏览器将 JSON 格式数据作为 HTTP POST 请求发送。尽管 report-uri 请求占所有带有 CSP 标头桌面流量的 4.3%,但到目前为止,它已被废弃,被 report-to 取代,它占桌面请求的 1.8%。
实施严格的内容安全策略的最大挑战之一是内联 JavaScript 代码的存在,这些代码通常被设置为事件处理程序或在 DOM 的其他部分。为了允许团队逐步采用 CSP 安全标准,策略可以将 unsafe-inline 或 unsafe-eval 作为其 script-src 指令的关键值,这样做,不能防止一些跨站脚本攻击载体,并且对策略的预防措施产生反作用。
团队可以通过使用 nonce 或 SHA256 哈希对内联 JavaScript 代码进行签名,从而使其更安全。看起来就像这样:
Content-Security-Policy: script-src 'nonce-4891cc7b20c'然后在HTML中引用它:
script-src 指令中 nonce、unsafe-inline 和 unsafe-eval 的使用情况。nonce- 被用于 12% 带有 CSP 标头的移动网站和 14% 的桌面网站;unsafe-inline 在移动端有 94% 的网站使用,在桌面端有 95%;unsafe-eval 在这类网站中的使用,移动端占 80%,桌面端占 78%。script-src 属性的使用情况
对所有桌面端 HTTP 请求进行的统计显示,94% 的(页面)设置了 unsafe-inline,80% 的(页面) script-src 值设置为 unsafe-eval,这表明在锁定网站的应用代码以避免内联 JavaScript 代码方面存在真正的挑战。此外,只有 14% 的上述请求采用了 nonce- 指令,这有助于确保不安全的内联 JavaScript 代码的使用。
我们观察到 CSP 标头长度的统计数据也许说明了定义内容安全策略的高度复杂性。
在中位数的排名中,50% 的桌面端请求中大小只达到 70 个字节,这比去年的数据略有下降,去年的报告显示桌面端和移动端请求的大小都是 75 个字节。90% 以上的请求从去年的 389 个字节增长到了今年的 494 个字节,这表明朝着更加复杂和完整的安全策略方向取得了微小的进展。
观察内容安全策略的完整定义,我们可以看到单个指令仍然占所有请求的很大比例。19% 的桌面端请求被设置为 upgrade-insecure-requests,8% 的桌面端请求被设置为 frame-ancestors 'self',23% 的桌面端请求被设置为 block-all-mixed-content; frame-ancestors 'none'; upgrade-insecure-requests;,它混合了最常见的 3 个 CSP 指令。
内容安全策略通常必须允许来自其他源的内容,而不是自己的内容,以支持加载媒体,如字体、广告相关脚本和一般内容交付网络的使用,因此,整个请求的前 10 个来源如下:
| Origin | 桌面端 | 移动端 |
|---|---|---|
| https://www.google-analytics.com | 0.39% | 0.26% |
| https://www.googletagmanager.com | 0.37% | 0.25% |
| https://fonts.gstatic.com | 0.27% | 0.19% |
| https://fonts.googleapis.com | 0.27% | 0.18% |
| https://www.google.com | 0.24% | 0.17% |
| https://www.youtube.com | 0.21% | 0.15% |
| https://stats.g.doubleclick.net | 0.19% | 0.13% |
| https://connect.facebook.net | 0.18% | 0.13% |
| https://www.gstatic.com | 0.17% | 0.12% |
| https://cdnjs.cloudflare.com | 0.16% | 0.11% |
上述提供商的排名与去年报告的大致相同,但使用量略有上升。
CSP 安全标准得到了 Web 浏览器以及内容传输网络和内容管理系统的广泛支持,是网站和 web 应用防御 web 安全漏洞的一个强烈推荐工具。
子资源完整性(Subresource Integrity,简称 SRI)
另一个深度防御工具是子资源完整性,它提供了一个 Web 安全防御层,防止内容被篡改,内容安全策略定义了允许的内容类型和来源,而子资源完整性机制确保上述内容没有被恶意修改。
使用子资源完整性的一个参考用例是当从第三方包管理器加载 JavaScript 内容时,第三方包管理器也充当 CDN,例如 unpkg.com 或 cdnjs.com,它们都为 JavaScript 库的内容资源提供服务。
如果第三方库可能因为 CDN 提供商的托管问题,或项目贡献者或维护者的问题而被破坏,那么你实际上是在把别人的代码加载到你的网站上。
与 CSP 使用 nonce- 类似,子资源完整性(也称为 SRI)允许浏览器验证所提供的内容是否与加密签名的哈希值相符,并防止内容被篡改,无论是通过网络还是在其源头。
大约每 5 个网站中就有一个(20%)在桌面端网页元素中设置了子资源完整性,其中,83% 专门用于桌面端的 <script> 类型元素,17% 用于桌面端请求中的 <link> 类型元素。
从每页的覆盖率来看,SRI 安全功特性的采用率仍然相当低,去年,移动端和桌面端的平均比例为 3.3%,今年下降了 2%,为 3.23%。
子资源完整性被指定采用 SHA256、SHA384 或 SHA512 中的其中一种加密函数来计算其哈希值的 base64 字符串,作为用例参考,开发者可以按照以下方式实现它们:
<script src="https://example.com/example-framework.js"
integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxy9rx7HNQlGYl1kPzQho1wx4JwY8wC"
crossorigin="anonymous"></script>与去年的报告一致,SHA384 继续展示了在所有可用的哈希函数中被使用最多的 SRI 哈希类型。
CDNs 对子资源完整性并不陌生,通过在页面内容的 URL 引用中包含子资源完整性值,向其调用者提供安全的默认值。
| Host | 桌面端 | 移动端 |
|---|---|---|
| www.gstatic.com | 39% | 40% |
| cdn.shopify.com | 22% | 23% |
| cdnjs.cloudflare.com | 8% | 7% |
| code.jquery.com | 7% | 7% |
| static.cloudflareinsights.com | 5% | 4% |
| cdn.jsdelivr.net | 3% | 3% |
| t1.daumcdn.net | 3% | 1% |
| stackpath.bootstrapcdn.com | 2.7% | 2.7% |
| maxcdn.bootstrapcdn.com | 2.2% | 2.3% |
上述列表显示了已观察到子资源完整性值的前 10 个最常见的提供商,与去年相比,值得注意的变化是 Cloudflare 提供商从第 4 位跃升至第 3 位,jsDelivr 的排名从第 7 位跳到第 6 位,超过了 Bootstrap 提供商排名。
权限策略(Permissions Policy)
随着时间的推移,浏览器变得越来越强大,添加了更多的原生 API 来访问和控制不同种类的硬件和网站提供的功能集。通过滥用上述功能,也会给用户带来潜在的安全风险,例如恶意脚本打开麦克风并收集数据,或通过指纹识别设备的地理位置来收集位置信息。
以前被称为 Feature-Policy,现在被命名为 Permissions-Policy,这是一个实验性的浏览器 API,能够控制浏览器访问一系列功能的白名单列表和黑名单列表。
我们注意到 Permissions-Policy 的使用与启用 HTTPS 连接(97%)、X-Content-Type-Options(82%)以及 X-Frame-Options(78%)高度相关,所有的相关性都是跨桌面端请求。另一个高相关性是在特定的技术交叉点,观察到的是 Google My Business 移动端页面(99%),其次是 Acquia 的云平台(67%)。所有的相关性都是跨移动端请求。
Permissions-Policy 的采用率相对增加
我们看到,从 2021 年的数据(1.3%)到 2022 年的数据(2.4%),移动端请求对 Permissions-Policy 的采用率相对增加了 85%,桌面端请求也有类似的趋势。被废弃的 Feature-Policy 在去年和今年的数据之间出现了 1% 的微弱增长,这表明用户正在跟上 Web 浏览器规范的变化。
除了作为 HTTP 标头之外,该特性还可以在 <iframe> 元素中使用,如下所示:
<iframe src="https://example.com" allow="geolocation 'src' https://example.com'; camera *"></iframe>在移动端的 1740 万个框架中,有 12.6% 包含 allow 属性,以启用权限或特性策略。
以下是在框架中检测到的前 10 条 allow 指令列表:
| 指令 | 桌面端 | 移动端 |
|---|---|---|
encrypted-media |
75% | 75% |
autoplay |
48% | 49% |
picture-in-picture |
31% | 31% |
accelerometer |
26% | 27% |
gyroscope |
26% | 27% |
clipboard-write |
21% | 21% |
microphone |
9% | 9% |
fullscreen |
8% | 7% |
camera |
6% | 7% |
geolocation |
5% | 6% |
allow 指令的普遍性
有趣的是,第 11、12 和 13 位的移动端指令没有进入到上述名单,它们是 vr(占 6%),payment(占 2%),web-share(占 1%),它们也许说明了我们在虚拟现实(以及元宇宙,如果你愿意的话)、在线支付和金融科技行业中看到的日益增长的趋势。最后,这似乎表明了基于 web 共享得到了更好的支持,这可能是由于过去几年在家办公(指新冠疫情期间)的兴起。
Iframe 沙盒(Iframe Sandbox)
在网站中使用 iframe 元素是开发人员长期以来的做法,以便轻松嵌入第三方内容,如富媒体、跨应用组件,甚至是广告,有些人甚至会认为 iframe 元素在嵌入它们的网站和源网站之间形成了一个安全边界,但事实并非如此。
HTML <iframe> 元素默认可以访问顶层页面的功能,如弹出窗口可以与顶层浏览器导航直接进行交互,例如,下面的代码可以嵌入到一个 iframe 元素的源代码中,它利用用户的主动触发,导致 iframe 的托管网站导航到一个新的 URL https://example.com:
function clickToGo() {
window.open('https://example.com')
}这在很大程度上被称为点击劫持攻击,是嵌入在 iframe 中的许多其他安全风险之一(双关语)。
为了减轻这些担忧,HTML 规范(第 5 版)引入了 sandbox 属性,可以应用于 iframe 元素,它充当一个白名单列表,如果保持为空,它基本上不启用 iframe 元素中的任何功能,这将导致无法访问弹出窗口等页面交互功能,没有运行 JavaScript 代码的权限,也无法访问 cookies。
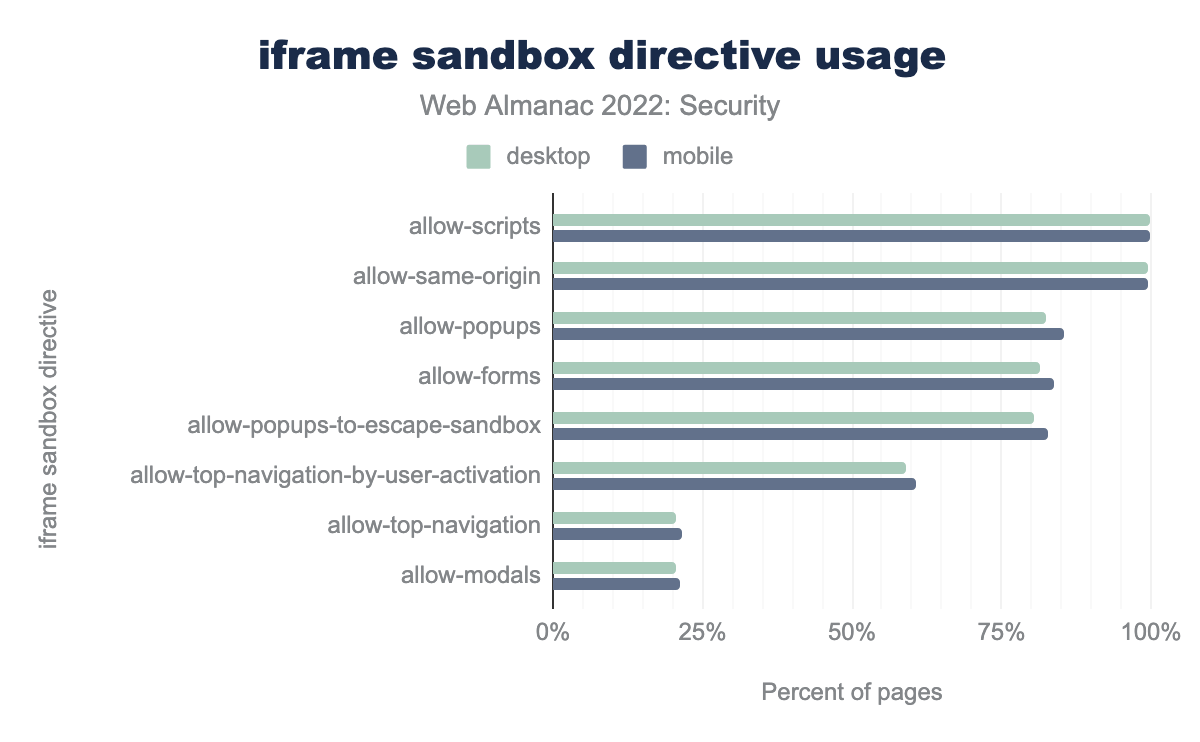
allow-scrips 和 allow-same-origin 是使用最多的指令,几乎 100% 具有 sandbox 属性的 iframes 都使用了这些指令。allow-popups 出现在 82% 的桌面端和 85% 的移动端框架中;allow-forms 出现在 81% 的桌面端和 84% 的移动端框架中;allow-popups-to-escape-sandbox 出现在 80% 的桌面端和 83% 的移动端框架中; allow-top-navigation-by-user-activation 出现在 59% 的桌面端和 61% 的移动端框架中;allow-top-navigation 出现在 21% 的桌面端和 22% 的移动端框架中,allow-modals 在桌面端占 20%,在移动端占 21%。上述 2022 年的数据图表显示,超过 99% 的具有 sandbox 属性的网站都启用了 allow-scripts 和 allow-same-origin 权限。
对于桌面网站上的所有 iframe,21.08% 具有 sandbox 属性。
我们发现包含 sandbox 指令的 Content-Security-Policy 标头在移动端仅占 0.3% 的使用率(桌面端为 0.4%),这可能说明了这样一个事实,即该属性仅适用于在页面中嵌入 iframe 内容的实践,而不是通过内容安全策略定义进行预先规划。
预防攻击
有许多不同的攻击可以利用一个网站,要完全保护你的网站(不受攻击)几乎不现实,然而,web 开发人员可以采取许多措施来防止大多数此类攻击,或限制它们对用户的影响。
采用安全标头
安全标头是通过限制流量和数据流类型来防止攻击的最常用方法之一,但大多数安全标头都需要网站开发人员手动设置,因此,安全标头的出现通常是网站开发人员所遵循安全保障的良好指示。
X-Content-Type-Options 在 2021 年是 37%,在 2022 年是 40%;X-Frame-Options 在 2021 年是 29%,在 2022 年是 31%;Strict-Transport-Security 在 2021 年是 23%,在 2022 年是 26%;X-XSS-Protection 在 2021 年是 20%,在 2022 年是 21%;Expect-CT 在 2021 年为 13%,2022 年为 15%;Content-Security-Policy 在 2021 年为 13%,2022 年为 15%;Report-To 在 2021 年为 12%,2022 年为 11%;Referrer-Policy 在 2021 年为 10%,2022 年为 12%;Permissions-Policy 在 2021 年为 1%,2022 年为 2%。使用最广泛的安全机制仍然是 X-Content-Type-Options 标头,我们在移动端抓取的网站中,有 40% 使用该标头,以防止 MIME 嗅探攻击。紧随其后的是 X-Frame-Options 标头,30% 的网站都启用了该标头。与去年的数据相比,我们没有看到太大的差别,所有安全标头的采用率都在逐渐增加,但标头的使用百分比排名是相同的。
使用 CSP 预防攻击
内容安全策略(CSP)的主要用途是确定可以安全地从哪些可信源加载内容,这使得 CSP 成为一个非常有用的安全标头,可以防止各种攻击,如点击劫持、跨站脚本攻击、混合内容包含(mixed-content inclusion)等等。
防止点击劫持攻击的常见方法之一是防止浏览器在框架中加载网站,人们可以在 CSP 标头中使用 frame-ancestors 指令来限制其他域将页面内容嵌入框架中。我们发现 53% 设置了 CSP 的 移动网站都有 frame-ancestor 指令,这是第二大使用的 CSP 指令,这有助于防止点击劫持攻击。将 frame-ancestors 指令的值设置为 none 或 self 是最安全的,none 不允许任何域名框住内容,而 self 只允许原始域名框住内容。我们发现,在有 CSP 标头的移动端网站中,有 8% 的网站只设置了 frame-ancestors 'self',是 CSP 标头的第三大常见值。
| 关键字 | 桌面端 | 移动端 |
|---|---|---|
strict-dynamic |
6% | 5% |
nonce- |
12% | 14% |
unsafe-inline |
94% | 95% |
unsafe-eval |
80% | 78% |
default-src 或 script-src 指令
防御 XSS 攻击的一种机制是为网站设置限制性的 script-src 指令,它确保了 JavaScript 只从一个受信任的源加载,攻击者无法注入恶意代码。strict-dynamic 正逐渐被更多的网站采用,桌面端有 6% 的网站在使用它,而去年只有 5% 的网站在使用。如果你的 HTML 中有一个动态加载或注入其他脚本文件的根脚本,strict-dynamic 就很有用,它在根脚本上使用 nonce 或 hash,并忽略其他允许列表,如 unsafe-inline 或个别链接,除了IE之外,所有现代浏览器都支持它。此外,我们看到unsafe-inline 和 unsafe-eval 的使用量比去年减少了大约 2%,这是朝着正确方向迈出的一步。
使用 Cross-Origin 策略预防攻击
Cross Origin 策略是用于防御像 Cross Site 泄漏等微架构攻击的主要机制之一。XS-Leaks 有点类似于跨站点请求伪造(Cross Site Request Forgery),但是它们推断出在网站之间的交互过程中暴露出关于用户的小块信息。
Cross-Origin-Resource-Policy;在 0.04% 的桌面端网站和 0.03% 的移动端网站中存在 Cross-Origin-Embedder-Policy;在 0.23% 的桌面端网站和 0.45% 的移动端网站存在 Cross-Origin-Opener-Policy。
Cross-Origin-Resource-Policy 存在于 114,111(1.46%) 个移动端网站中,是最常用的跨源策略,它用于向浏览器表明是否允许来自跨源的资源。Cross-Origin-Embedder-Policy 出现在 2559 个网站中,而去年是 911 个。我们看到 Cross-Origin-Opener-Policy 的采用也有类似的增长,现在有 34,968 家移动端网站设置了该标头,而去年只有 15,727 家。因此,所有跨源政策的采用都在稳步增长,这很好,因为它们对防止 XS-Leak 攻击非常有帮助。
使用 Clear-Site-Data 预防攻击
Clear-Site-Data 为 web 开发人员提供了更多的控制,用于清除与他们网站相关的用户数据。例如,web 开发人员现在可以做出这样的决定:当用户退出他们的网站时,所有与该用户相关的 cookie、缓存和存储信息都可以删除,这有助于限制攻击的后果,因为在不需要时浏览器中存储的数据量是有限的。这是一个相对较新的标头,只限于通过 HTTPS 提供服务的网站,而且只有部分功能被浏览器支持。
| CSD 标头 | 桌面端 | 移动端 |
|---|---|---|
| cache | 65% | 63% |
* |
9% | 8% |
| “cache” | 7% | 7% |
| cookies | 3% | 6% |
| “storage” | 2% | 1% |
| cache,cookies,storage | 1% | 1% |
| “cache”, “storage” | 1% | 1% |
"*" |
1% | 2% |
| “cache”, “cookies” | 1% | 0% |
| “cookies” | 1% | 1% |
Clear-Site-Data 标头的流行度
cache 是 Clear-Site-Data 最普遍的指令(63% 的移动端网站在使用),这可能意味着许多开发者使用这个安全标头更多是为了清除缓存,便于加载更新的静态文件,而不是为了用户的隐私和安全,但是指令应该遵循 quoted-string 语法,因此这个指令是无效的。很高兴看到 9% 的移动端网站设置了 “*”,这意味着他们指示浏览器要清除所有存储的用户数据。第三个最常用的指令仍然是 "cache",但这次使用正确。
使用 <meta> 预防攻击
网站的 Content-Security-Policy 和 Referrer-Policy 可以通过 HTML 代码中的 <meta> 标签来设置。例如,可以使用代码来设置 Content-Security-Policy:<meta http-equiv="Content-Security-Policy" content="default-src 'self'">。我们发现,在移动端领域有 0.47% 和 2.60% 的网站以这种方式启用了 CSP 和 Referrer-Policy。
| Meta 标签值 | 桌面端 | 移动端 |
|---|---|---|
| 包含 Referrer-Policy | 3.11% | 2.60% |
| 包含 CSP | 0.55% | 0.47% |
| 包含 note-allowed headers | 0.08% | 0.06% |
<meta> 标签中使用的安全标头
使用 <meta> 标签防止攻击的问题是,如果你使用它设置任何其他安全头,那么浏览器将忽略该安全头。例如,2815 个网站在 <meta> 标签中设置了 X-Frame-Options,因此,开发人员可能期望网站能够安全地应对某些攻击,因为他们添加了 <meta> 标签,但实际上该安全头从未生效。然而,这个数字已经从去年的 3410 个网站下降了,所以也许网站正在修复这种对 <meta> 标签的错误使用。
Web Cryptography API
Web Cryptography API 是一个 JavaScript API,用于在网站上执行基本的加密操作,如随机数生成、哈希、签名、加密和解密。
| Feature | 桌面端 | 移动端 |
|---|---|---|
CryptoGetRandomValues |
69.6% | 65.5% |
SubtleCryptoDigest |
0.6% | 0.6% |
CryptoAlgorithmSha256 |
0.5% | 0.3% |
SubtleCryptoImportKey |
0.2% | 0.1% |
SubtleCryptoGenerateKey |
0.2% | 0.2% |
SubtleCryptoEncrypt |
0.2% | 0.1% |
SubtleCryptoExportKey |
0.2% | 0.1% |
CryptoAlgorithmAesGcm |
0.1% | 0.1% |
SubtleCryptoSign |
0.2% | 0.2% |
CryptoAlgorithmAesCtr |
0.1% | < 0.1% |
与去年相比,数据没有太大变化。CryptoGetRandomValues 仍然是采用最多的特性(尽管自去年以来它的使用量下降了大约 1%),因为它用于生成强伪随机数,它的高使用率是由于在诸如谷歌 Analytics 等常见服务中被使用。
机器人保护服务(Bot protection services)
今天的互联网充满了机器人,因此恶意机器人攻击不断上升。根据 Imperva 2022 年恶意机器人报告, 27.7% 的互联网流量是由恶意机器人造成的。恶意机器人是那些试图抓取数据并利用它的机器人,根据该报告,2021 年底恶意机器人攻击激增,可能是因为 log4j 漏洞可被机器人利用。
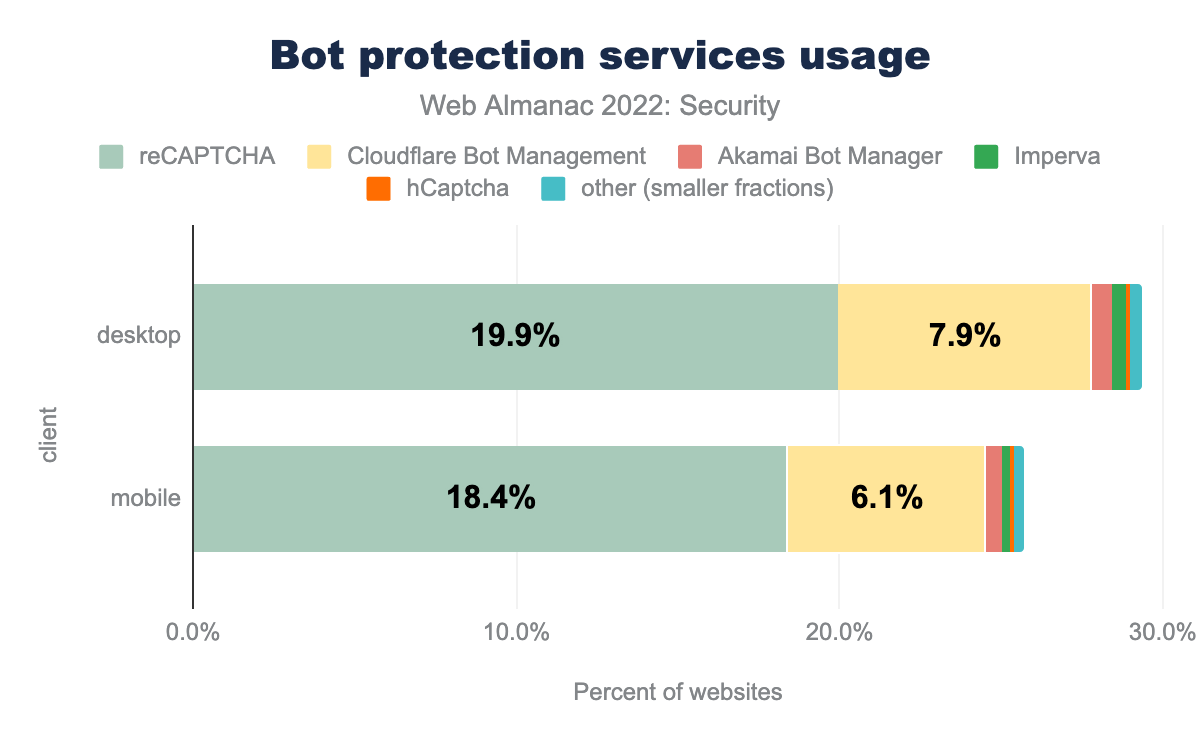
我们的分析显示 29% 的桌面端网站和 26% 的移动端网站使用了对抗恶意机器人的机制,这比去年(分别为 11% 和 10%)有了明显的增长,这一增长可能是因为 Cloudflare Bot Management,它是一种保护免受恶意机器人攻击的免验证码解决方案。去年的数据抓取没有追踪到这一点,但今年增加了这一点,我们看到 6% 的移动端网站使用了它。reCaptcha 在桌面和移动端的使用率也比去年增长了约 9%。
采用安全机制的驱动因素
网站采用更多的安全措施有多种驱动因素,主要包括以下三种:
- 社会方面:在某些国家进行更多的安全教育,或在发生数据泄露时采取更多基于法律的惩罚措施
- 技术层面:在某些技术栈中采用安全特性可能更容易,或者某些供应商可能在默认情况下启用安全特性
- 知名度:广受欢迎的网站可能比鲜为人知的网站面临更多有针对性的攻击
网站地理位置
网站地理位置、网站开发人员的所在地或网站的托管地往往会对安全功能的采用产生影响,这可能是因为开发人员之间的意识不同,但也可能是因为国家的法律强制采用某些安全实践。
我们看到许多新国家,如尼日利亚、挪威和丹麦,在启用 HTTPS 方面迅速上升到前列,看到新的国家也采取广泛的安全措施是一个好迹象,因为这可能表明各地的安全意识都在提高。另外,启用 HTTPS 最少的国家和启用 HTTPS 最多的国家之间的差距正在缩小,这表明几乎所有国家都在努力将 HTTPS 作为其网站的默认设置。
CSP 和 X-Frame-Options(XFO)的启用与去年非常相似,令人惊讶的是,我们看到印尼的网站已经开始大量使用 CSP,尽管他们对 HTTPS 的启用仍然很低。各国对 CSP 的采用似乎仍有很大差异,但对 XFO 的采用之间的差距正在逐渐缩小。更多的国家需要增加对 CSP 的采用,因为它是一个非常重要的安全特性,可以抵御各种各样的攻击。
技术栈
另一个可以强烈影响某些安全机制采用的因素是用于构建网站的技术栈,在某些情况下,例如在内容管理系统中,安全特性可能是默认启用的。
| Technology | 安全特性 |
|---|---|
| Blogger |
Content-Security-Policy (99%),X-Content-Type-Options (99%),X-Frame-Options (99%),X-XSS-Protection (99%)
|
| Wix |
Strict-Transport-Security (99%),X-Content-Type-Options (99%)
|
| Drupal |
X-Content-Type-Options (77%),X-Frame-Options (77%)
|
| Squarespace |
Strict-Transport-Security (91%),X-Content-Type-Options (98%)
|
| Google Sites |
Content-Security-Policy (96%),Cross-Origin-Opener-Policy (96%),Referrer-Policy (96%),X-Content-Type-Options (97%),X-Frame-Options (97%),X-XSS-Protection (97%)
|
| Plone | X-Frame-Options (60%) |
| Wagtail |
X-Content-Type-Options (51%),X-Frame-Options (72%)
|
| Medium |
Content-Security-Policy (75%),Expect-CT (83%),Strict-Transport-Security (84%),X-Content-Type-Options (83%)
|
上面我们看到一些常见的 CMS 和博客网站,我们看到的一个共同模式是,像 Wix、Squarespace 和 Medium 这样很少提供定制服务,更注重内容编辑的网站,它们默认有基本的安全功能,如 Strict-Transport-Security。像 Wagtail、Plone 和 Drupal 这样的内容管理系统只采用了非常少的安全功能,因为它们经常被开发人员用来建立网站,因此增加安全功能的责任更多地落在了开发人员身上。我们还看到,使用谷歌站点的网站在默认情况下具有许多安全特性。
网站知名度
访问者多的网站可能更容易受到有针对性的攻击,因为有更多的用户拥有潜在的敏感数据来吸引攻击者。因此,可以预期的是浏览量大的网站为了保护用户,会在安全方面投入更多资金。
我们发现,Strict-Transport-Security、X-Frame-Options 和 X-Content-Type-Options 总是被更受欢迎的网站采用。在移动端领域排名前 1000 的网站中,56.8% 的网站设置了 Strict-Transport-Security,这意味着这些网站更关心只通过 HTTPS 提供内容和数据。不太受欢迎的网站可能启用了 HTTPS,但往往可能没有添加一个 Strict-Transport-Security 标头,以确保他们的网站总是通过 HTTPS 服务,今年的数字与去年的调查结果相当一致。
网络上的不良行为
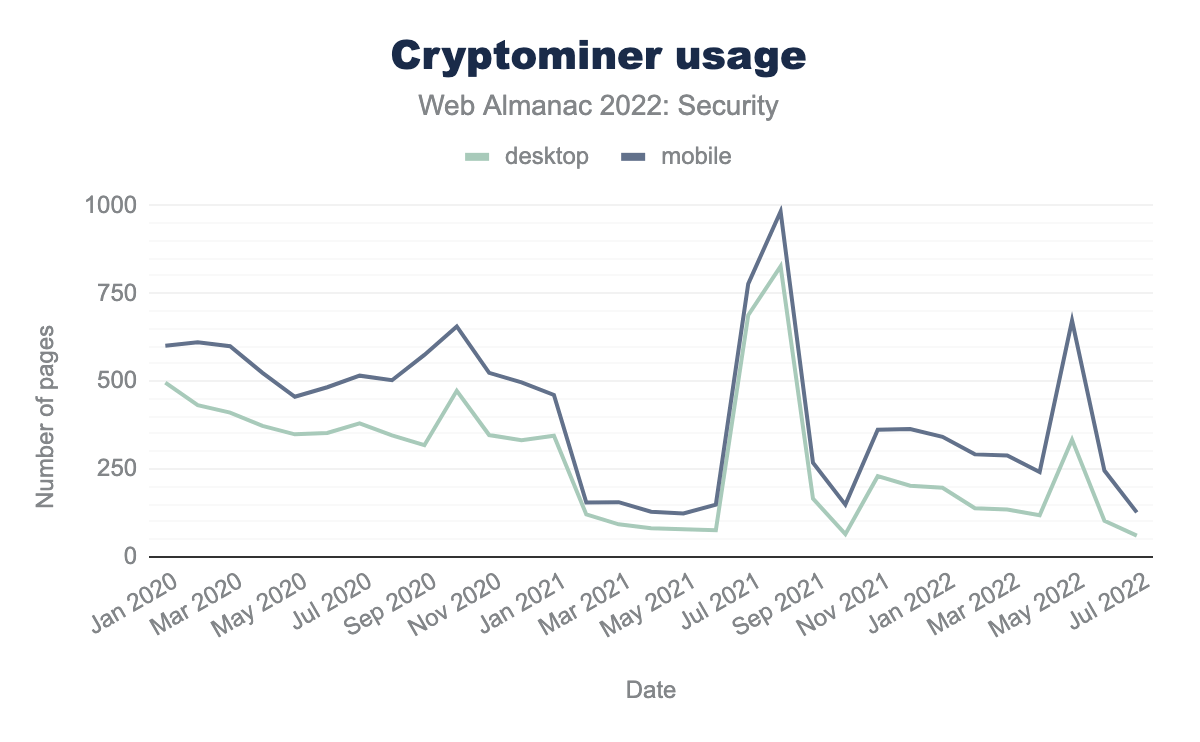
今年加密货币的受欢迎程度继续增长,有更多的类型可用于各种使用情况,随着这种持续增长和现有的经济激励,网络犯罪分子通过加密货币劫持这一点为他们获得好处。然而,自去年以来,加密货币矿工的使用总体呈下降趋势,似乎是因为某些漏洞事件,使攻击者能够将加密货币矿工注入到桌面和移动端系统中,从而引发其使用量的激增。
例如,在 2021 年 7 月和 8 月左右,出现了几次加密劫持活动和漏洞 1、2、3 的报告,这可能是当时在网站上发现加密矿机激增的原因。最近,在 2022 年 4 月,黑客试图利用 SpringShell 漏洞来建立和运行加密货币矿机。
深入了解在桌面和移动端网站中发现加密货币的具体情况,我们发现,矿工中的份额比去年有所扩散,例如,Coinimp 的份额自去年以来缩减了约 24%,而 Minero.cc 则增长了约 11%。
这些结果表明,加密劫持仍然是一个严重的攻击载体,每年根据新出现的漏洞使其使用量激增。因此,为了减轻这一领域的风险,仍然需要适当的努力。
注意,并非所有这些网站都受到了感染,网站运营商也可能部署这种技术(而不是展示广告)来资助他们的网站,但这种技术的使用也在技术上、法律上和伦理上被大量讨论。
请注意,我们的结果可能不会显示受加密劫持感染网站的实际状态。由于我们每个月运行一次爬虫程序,并不是所有运行加密程序的网站都能被发现,例如,如果一个网站只受感染 X 天,但不在我们的爬虫运行的那天,情况就是这样。
Well-known URIs
Well-known URIs 用于指定与整个网站有关的数据或服务的特定位置。well-known URI 是一个 URI,其路径组件以 /.well-known/ 字符开头。
security.txt
security.txt 是网站提供漏洞报告标准的文件格式,网站提供者可以在这个文件中提供详细的联系方式、PGP 密钥、策略和其他信息。白帽黑客和渗透测试人员可以利用这些信息对这些网站进行安全分析并报告漏洞。
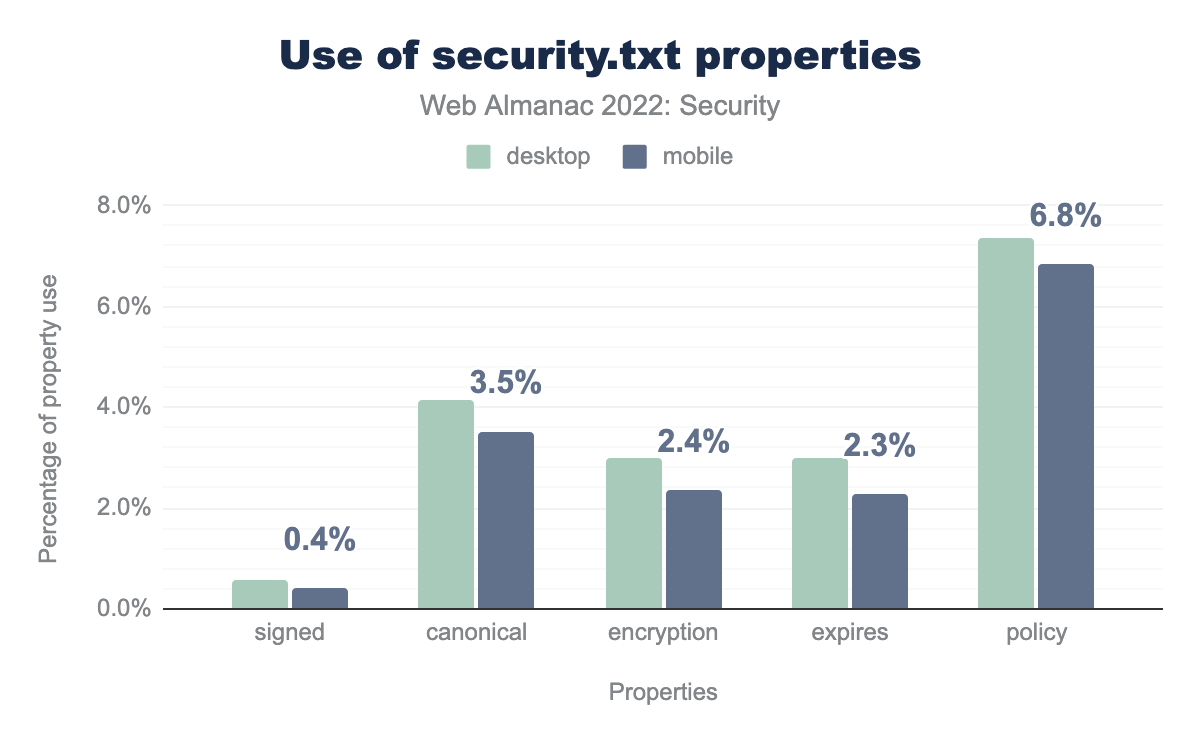
security.txt 中不同属性的使用。0.6% 的桌面端和 0.4% 的移动端设备使用 security.txt 文件签名,4.2% 的桌面端和 3.5% 的移动端设备使用 Canonical,3.0% 的桌面端和 2.4% 的移动端设备使用 Encryption,3.0% 的桌面端和 2.3% 的移动端设备使用 Expires,7.3% 的桌面端和 6.8% 的移动端设备使用 Policy。今年,带有 expires 属性的 security.txt URI 百分比从 0.7% 增加到 2.3%,expires 属于该标准的必需属性,所以看到更多的网站遵守该标准是件好事。policy 仍然是 security.txt URI中最受欢迎的属性,policy 在 security.txt URI 中非常重要,因为它描述了安全研究人员报告漏洞时应遵循的步骤。
change-password
The change-password well-known URI 是 W3C Web 应用程序安全工作组的一个规范,目前处于编辑草案状态。这个特定的 well-known URI 被建议作为一种方式,让用户和软件能够轻松识别用于更改密码的链接。
这个 well-known URI 的采用率仍然相当低,该规范仍在进行中,所以没有多少网站开始采用它是可以理解的。另外,并不是所有的网站都会有一个 change-password 的表格,特别是如果他们的网站没有登录系统。
检测状态码可靠性
这个 well-known URI 决定了网站 HTTP 响应状态码的可靠性,此 URI 也仍然处于编辑草案状态,将来可能会更改。这个 well-known URI 背后的理念是,它不应该存在于任何网站中,因此这个 well-known URI 不应该响应 ok-status,如果它重定向并返回一个 “ok-status”,这意味着该网站的状态码不可靠。
resource-that-should-not-exist-whose-status-code-should-not-200 端点返回的响应状态。在桌面端网站中,10% 返回 200,84% 返回 not-ok 状态,6% 返回 201-299 状态码。在移动端网站中,9% 返回 200,84% 返回 not-ok 状态,7% 返回 201-299 状态码。我们发现,84% 的网站在移动端和桌面端都对这一 well-known URI 做出了 not-ok 的回应,这个规范的好处是,如果网站配置正确,这个规范应该自动工作,不需要网站开发人员做任何具体的修改。
总结
我们今年的分析显示,各网站正在继续对其安全功能进行加固,就像我们在过去几年中看到的那样。同样令人兴奋的是,许多在网络安全采用方面落后的国家正在增加其使用量,这可能意味着人们对网络安全的意识正在普遍提高。
我们发现,web 开发人员也在慢慢采用新的标准,取代旧的标准,这绝对是朝着正确的方向迈出的一步,网络安全和隐私的重要性与日俱增。网络已经成为许多人生活中不可分割的一部分,因此网络开发人员应该继续增加网络安全功能的使用。
在制定更严格的内容安全政策方面,我们还有很多工作要做。跨站脚本继续在 OWASP 前十名,需要更广泛地采用更严格的 script-src 指令,来防止此类攻击。此外,更多的开发人员可以考虑利用 Web Cryptography API,在采用 well-known URIs(如 security.txt)时也需要做出类似的努力,它不仅为安全专家提供了一种报告网站漏洞的方法,而且还表明开发人员关心网站的安全,并愿意进行改进。
在过去的几年里网络安全的使用不断进步是令人鼓舞的,但网络社区需要继续研究和采用更多的安全特性,因为 web 在不断增长,安全变得更加重要。