PWA

序章
プログレッシブウェブアプリ(PWA)の初期段階において、現代の高度なウェブアプリケーションの可能性を活用した2つの重要な機能がありました:オフラインサポートとデバイスのホーム画面に直接アイコンを表示すること。
これらの概念は、PWAをインストールした後に有効になり、通常はブラウザのURLバーに表示される「アンビエントバッジ」をタップすることでインストールプロセスが始まります。このバッジはユーザーにウェブサイトをインストールするよう促します。Samsung InternetやMozilla Firefoxなどのモバイルブラウザは、この振る舞いを明確にサポートした最初のブラウザの一部であり、一般的には“ホーム画面に追加”として知られています。
5年前、これは画期的なアイデアでした。ウェブサイトがホーム画面から直接起動し、ユーザーがデバイスにインストールした他のアプリケーションと並んでリストされるようになりました。これは、ウェブアプリとOS固有の経験の間のギャップを縮小するための進歩の始まりでした。
A2HSシナリオは、モバイルおよびデスクトップの両方のコンテキストでホストOSに完全にインストールされ、深く統合されるウェブアプリへと進化しました。過去12か月間には、ブラウザがデスクトッププラットフォームとの緊密な統合を確実にするための重要なステップを踏み出しており、今年のアルマナックに追加された多くの新機能がこれらの変更を反映しています。これが2022年のPWAの状況です。
注:PWAはウェブプラットフォームの他の部分と孤立しているわけではありません。Capabilitiesに専用の章がありますが、今年はPWA内で使用されるこれらの新しい高度な機能の交差点を調査しました。
サービスワーカー
サービスワーカーはPWAの中核技術の1つであり、オフラインアプリ、プッシュ通知の受信、バックグラウンド処理の実現者です。これらは、アプリケーションから期待されるほとんどの高度な体験の基盤となっています。また、データの更新を定義するためや、PWA技術に基づくウィジェットなどの近代的な機能のためにも使用されています。
主要なブラウザ間でサービスワーカーの機能サポートに一貫性はありませんが、Webkitがプッシュ通知のサポートを追加したことは大きな節目でした。今年初めに、AppleがデスクトッププラットフォームでPush API、Notifications APIの関連部分をサポートし、サービスワーカーがWebプッシュを有効にする変更を行ったと発表されました。また、この機能が2023年にモバイルプラットフォームにも導入される予定です。
サービスワーカーの使用
比較のために、昨年と同じクエリを実行して、サービスワーカーの使用の進化を理解しようとしました。昨年の章では、サービスワーカーの実際の使用状況を見つけることが簡単ではない理由を説明しましたが、今年も同様です。
2つの指標を見てみましょう:
- Lighthouseは、すべてのウェブサイトの1.6%(モバイル)および1.7%(デスクトップ)がサービスワーカーを使用していることを検出しています。これは、Lighthouseが考慮する追加チェックのため、実際の世界の割合よりも低いと予想されます。
- 昨年導入された同じメトリックスにしたがって、ウェブサイトでのサービスワーカーの使用率はデスクトップで1.63%、モバイルで1.81%です。
上位1,000のサイトにおけるサービスワーカー制御ページに顕著な変化はありませんでした。デスクトップではわずかな減少、モバイルではさらに小さな増加がありましたが、他のすべてのカテゴリでは増加が見られました。昨年の推論に従えば、大きなウェブサイトが先に高度な技術を採用するという仮説、他のカテゴリでの成長を見るのは理にかなっています。より多くのトラフィックを持つ企業からの事例研究や例を共有することで、小さな企業や開発者が技術を学び、採用したと思われます。
サービスワーカーのイベント
サービスワーカーは、ウェブアプリ、ブラウザ、ネットワークの間に位置するプロキシサーバーとして機能します。サービスワーカーをインストールするには、フェッチして登録する必要があります。これが成功すると、サービスワーカーはメインスレッドから切り離され、DOMへのアクセスがない特別なワーカーコンテナで実行されます。この時点でイベントが処理されます。
installが使用されており、activateはそれぞれ63%と61%、notificationclickは57%と51%、pushは56%と51%、fetchは49%と50%、notificationcloseは15%と16%、syncは6%と5%、そして最後にperiodicsyncは両方で0%です。前述のグラフは、もっとも使用されているサービスワーカーのイベントに関する情報を示しています。これらのイベントは以下のカテゴリに分類されます:
- ライフサイクルイベント
- 通知関連イベント
- バックグラウンド処理イベント
ライフサイクルイベント
installとactivateはライフサイクルイベントです。インストール時にオフラインでアプリを実行するためのアセットのキャッシュを作成するのが一般的な方法です。アクティベーションは通常、以前のサービスワーカーに関連付けられた古いキャッシュをクリーンアップするために使用されます。
installイベントのサービスワーカーイベント。
サービスワーカーは、fetchやpushなどのイベントを受け取るためにアクティブである必要があります。これにより、installのデスクトップでの使用率63%、モバイルでの使用率61%、そしてactivateも同様に、サービスワーカーの要となります。
サービスワーカーを持つ残りの約40%のサイトは、これらのイベントを積極的に使用していないかもしれません。これは、通知のためにサービスワーカーを使用しているか、またはサイトが稼働しているときにのみリクエストのキャッシュを行う技術、いわゆるランタイムキャッシングを利用している可能性があります。
これらが依然としてもっとも使用されているイベントである一方で、他のタイプのイベントの使用増加は、サービスワーカーが事前キャッシュのためだけに(のみで)使用されているわけではない、という仮説を導くものです。
通知関連イベント
notificationclickイベントのサービスワーカーイベント。
プッシュ通知イベントは、もっとも使用されているサービスワーカーメソッドの次に来ます。
notificationclickはデスクトップで57%(昨年のデータから▲11%)、モバイルで51%(▲5%)です。pushはデスクトップで56%(▲12%)、モバイルで50%(▲5%)です。notificationcloseは現在、デスクトップで15%(▲9%)、モバイルで16%(▲10%)です。
ここでのいくつかのポイントは、デスクトップでのPWAの勢いが今年も続いており、プッシュ通知も例外ではないということです。通知に関連するイベントの使用は約11%増加しています。さまざまなプラットフォームで多くの調整と修正が行われ、これらのUXがホストOSと完全に統合されるようになっています。新たに発表されたWebkitにおけるWebプッシュのサポートにしたがって、これらの数字が増加し続けることが期待されます。これは多くの開発者から長い間要望されていた機能であり、ついにmacOSでサポートされ、そして間もなくiOSデバイスでもサポートされることが開発者にAPIの使用を促すかもしれません。
バックグラウンド処理イベント
fetchイベントのサービスワーカーイベント。
チャートの残りのイベントはバックグラウンド処理イベントを表しています:
fetchは、リクエストがサーバーに送信されると発生し、該当のリクエストを傍受してカスタムまたはキャッシュされたアセットで応答することができ、PWAのオフラインサポートを可能にします。Fetchの使用率はデスクトップで49%、モバイルで50%です。syncは、UAがユーザーが接続を持っていると考えるときに発火し、デスクトップで6%、モバイルで5%の使用率です。periodicsyncは、ウェブアプリケーションが定期的にバックグラウンドでデータを同期することを可能にし、現在、デスクトップとモバイルプラットフォームの両方で0.01%です。periodicsyncは最大12時間に1回と制限されています。この制限が機能の使用を人為的に抑制している可能性があります。
その他の人気のあるSW機能
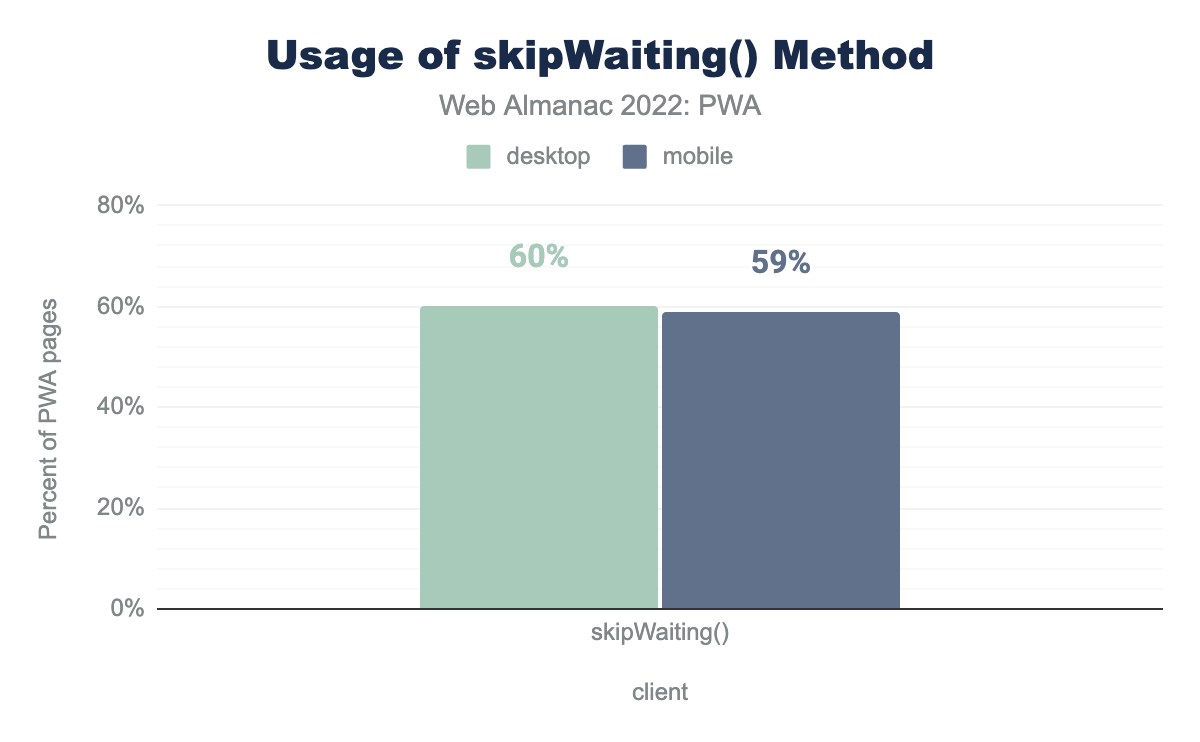
skipWaiting()メソッドが使用されていることを示しています。skipWaiting()メソッドの使用状況。
昨年の統計と同様に、サービスワーカーを直ちにアクティブにするために使用されるskipWaitingメソッドは、依然として開発者の間で非常に人気があり、デスクトップの60%、モバイルのウェブアプリの59%で使用されています。
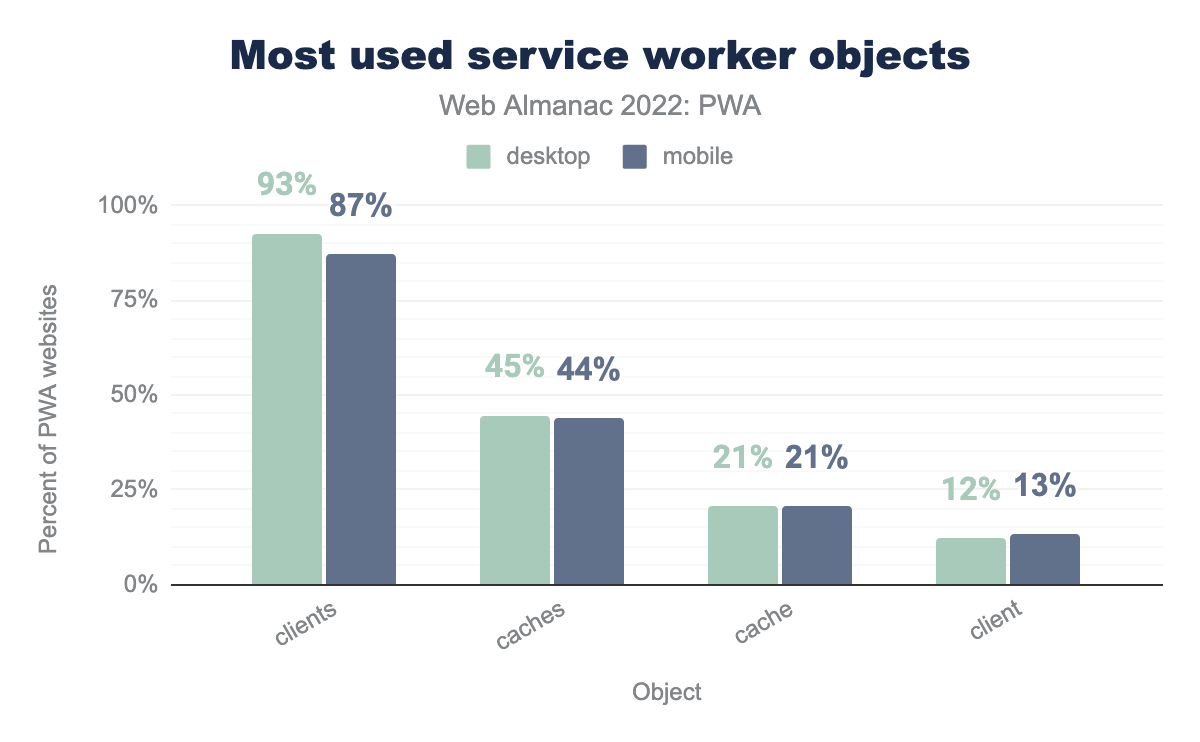
これらはもっとも使用されているサービスワーカーオブジェクトのトップです:
clientsオブジェクトがデスクトップの93%、モバイルの87%のウェブサイトで使用されており、cachesはそれぞれ45%と44%、cacheは21%と21%、そして最後にclientはデスクトップの12%、モバイルのPWAウェブサイトの13%で使用されています。これらはもっとも使用されているメソッドです:
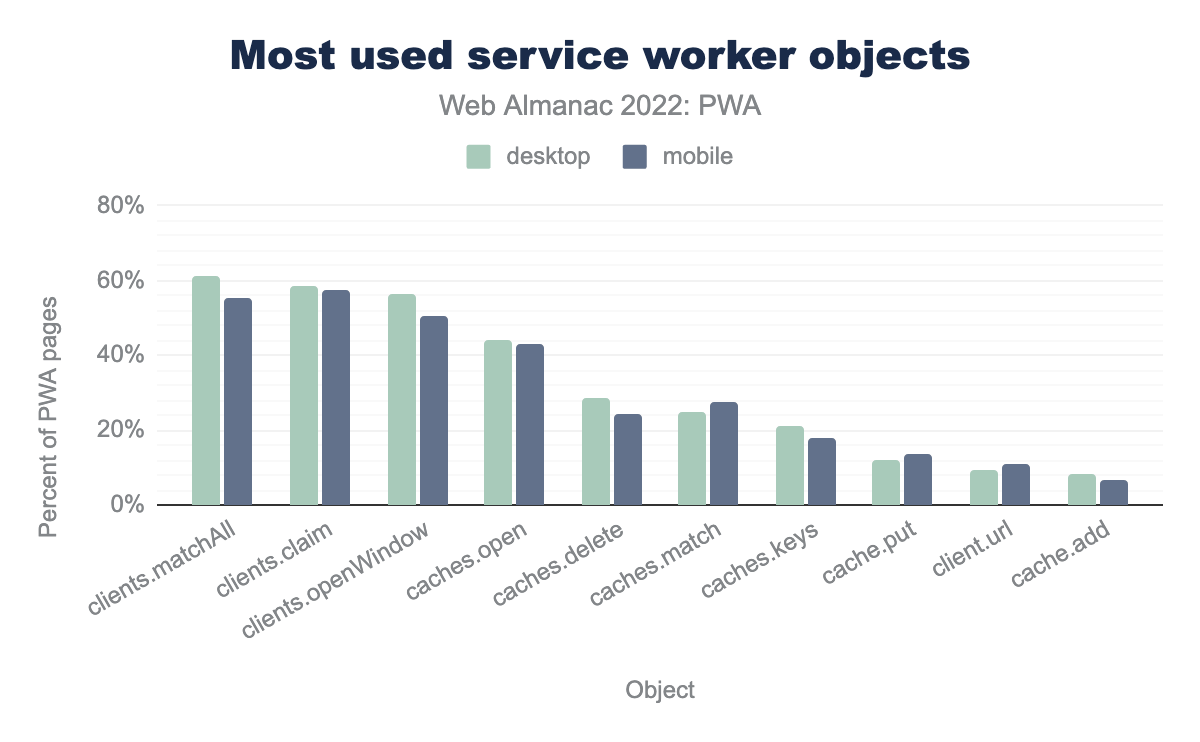
clients.matchAllがデスクトップの61%、モバイルのPWAサイトの55%で使用されており、clients.claimはそれぞれ58%と58%、clients.openWindowは56%と51%、caches.openは44%と43%、caches.deleteは29%と24%、caches.matchは25%と28%、caches.keysは21%と18%、cache.putは12%と14%、client.urlは10%と11%、そして最後にcache.addはデスクトップの8%、モバイルのPWAサイトの7%で使用されています。Webアプリマニフェスト
Webアプリマニフェスト ファイルは、アプリケーション自体に関する情報を含むJSONファイルです。マニフェストファイルは、PWAを定義するもう1つの主要なコア技術です。キーと値のペアに含まれるデータには、アプリをホストOSに表示、促進、統合するための関連情報があります。
Webアプリのマニフェストを完全に記述しておくことは、オンラインリポジトリへの高度な発見性を利用したり、アプリケーションストアへの提出、さらには最近ではアプリのシェアターゲットやファイルハンドリングなどの高度な機能にアクセスする方法としても不可欠です。PWA技術に基づいたウィジェットを有効にするための最先端の作業もマニフェストに根ざしており、さらなる高度なプラットフォーム統合のためのファイル自体の多様性を証明しています。
ほとんどの場合、デスクトップで95%、モバイルで94%我々が見つけたマニフェストはJSONとして解析可能です。これは、マニフェストを使用するほぼすべてのWebアプリが正しく形成されていることを示しています。
これは、Webアプリのインストールに寄与する特定のフィールドの完全性や最小限の可用性を示すものではありません。実際、マニフェストファイルには現在必要なプロパティがありません。技術的には空のファイルでも有効なマニフェストファイルです。
マニフェストファイルは、ブラウザがインストールを促すための信号を送る上で重要な役割を果たしますが、プロンプトのトリガー方法はブラウザによって異なりますが、常にマニフェストファイルのサブセットが関与しています。
以下は、マニフェストファイルとサービスワーカーの使用状況の数値です。これら2つが一緒に使用されることは、一般的にインストール可能性を意味します。
データからは、Webアプリケーションがマニフェストファイルを持っている可能性がサービスワーカーよりも約5倍高いことがわかります。多くのプラットフォーム、たとえばコンテンツ管理システム(CMS)がウェブサイトのマニフェストファイルを自動生成するため、このような状況が生じています。
デスクトップとモバイルのウェブサイトのわずか0.8%がサービスワーカーとマニフェストファイルの両方を実装しており、これは伝統的なアプリのようにデバイスにインストールできるウェブサイトが1%未満であることを意味します。
この章では、主にサービスワーカーとマニフェストの両方を持つサイトに興味がありますので、とくに注記されていない限り、この章に提示されているマニフェストデータはPWAサイトのものです。
マニフェストのプロパティ
nameがデスクトップPWAサイトの87%、モバイルPWAサイトの88%で使用されており、displayはそれぞれ83%と85%、iconsは81%と83%、short_nameは78%と81%、start_urlは77%と81%、background_colorは78%と80%、theme_colorは73%と76%、descriptionは38%と37%、langは24%と24%、そして最後にgcm_sender_idは23%と21%で使用されています。昨年と比較して、マニフェストファイルで使用される主要なプロパティに顕著な変化はありません。
gcm_sender_idは標準化されたプロパティではなく、Google Developer Consoleがアプリを識別し、古いバージョンのChromeがGCMサービスに依存するWebプッシュを実装するのに使用されます。
ほとんどのPWAでは、デスクトップで80%、モバイルで79%が優先的な向きを定義していません。設定されている場合、もっとも頻繁に使用される値は「portrait」で、デスクトップで13%、モバイルウェブサイトで15%がその値をマニフェストで定義しています。
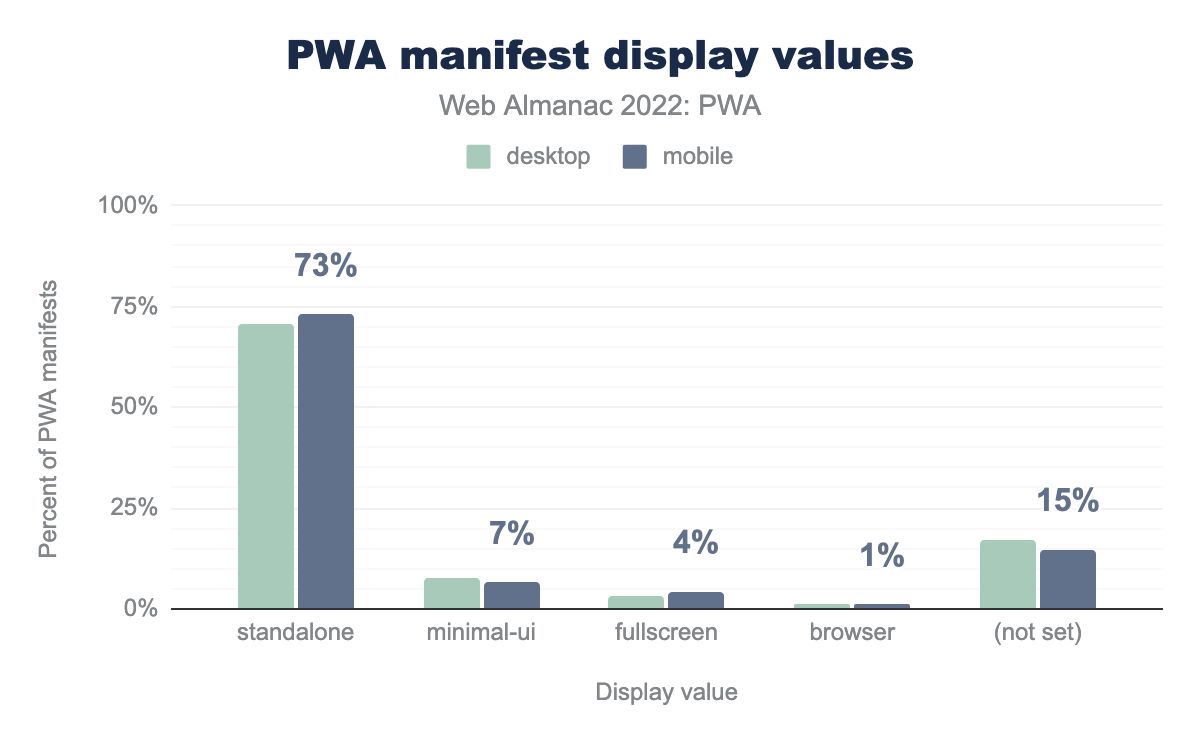
display プロパティ
displayプロパティをさらに詳しく見ると、以下の値があります:
standaloneがもっとも一般的なdisplay値で、定義されたdisplayモードを持つウェブサイトの約3/4に該当し、デスクトップで71%、モバイルで73%が使用しています。minimal-uiはそれぞれ8%と7%、fullscreenは3%と4%、browserは1%と1%、そしてデスクトップで17%、モバイルで15%のPWAサイトで設定されていません。display: standaloneモードは、もっとも一般的な表示モードで、表示モードを定義するウェブサイトの約3/4が使用しています。これは、アプリがインストール可能になる表示モードの1つでもあります。
icons プロパティ
192x192がデスクトップのPWAサイトの72%、モバイルの74%でマニフェストアイコンサイズとして使用されており、512x512はそれぞれ72%と69%、144x144は34%と32%、96x96は25%と24%、72x72は22%と22%、384x384は20%と18%、48x48は19%と18%、152x152は16%と15%、120x120は12%と11%、256x256は12%と10%、128x128は10%と11%、64x64は9%と7%、36x36は9%と8%、32x32は5%と5%、そして最後に180x180はデスクトップで4%、モバイルで5%のPWAサイトで使用されています。PWAは、アプリが広告されたり配置されるさまざまな場所に対応するために、異なるアイコンサイズを生成する必要があります。異なるデスクトップおよびモバイル環境に必要な多数のアイコンを生成するための多くのツールが存在します。マニフェストファイルに存在する2つのもっとも一般的なアイコンサイズは192x192と512x512です。これらのサイズは分析されたマニフェストファイルの約70%に登場します。
インストールと発見性のプロパティ
Webアプリマニフェストファイルには、アプリケーションの説明に役立つデータが含まれている場合があります。これらのプロパティは、アプリケーションを促進するためにストアやその他の配布メカニズムによって使用されることがあります。より豊かなブラウザベースのインストールダイアログの成長もこれらのフィールドをより顕著に利用しています。マニフェストファイルのアプリケーション情報サプリメントの一部として見つかる関連フィールドは以下の通りです:
description: このプロパティは、デスクトップの36%とモバイルの34%のWebアプリマニフェストに存在します。説明はアプリケーションの機能を説明するために重要であり、通常はストア向けにアプリに関する情報を提供するために使用されます。現在、インストール可能なPWAの約3分の1がこの情報を提供しています。screenshots: このプロパティは、アプリストアやブラウザのインストールプロンプトで使用する1つ以上のスクリーンショットのURLを提供します。この機能を利用するマニフェストを持つPWAは、デスクトップで1.12%、モバイルデバイスで1.19%です。categories: カタログの組織化のためのヒントとして使用されます。iarc_rating_id: WebアプリのIARC認証コードを表す文字列です。デスクトップとモバイルアプリの0.05%が、アプリやゲームの評価を広告するためにこのフィールドを利用しています。
マニフェストのカテゴリ
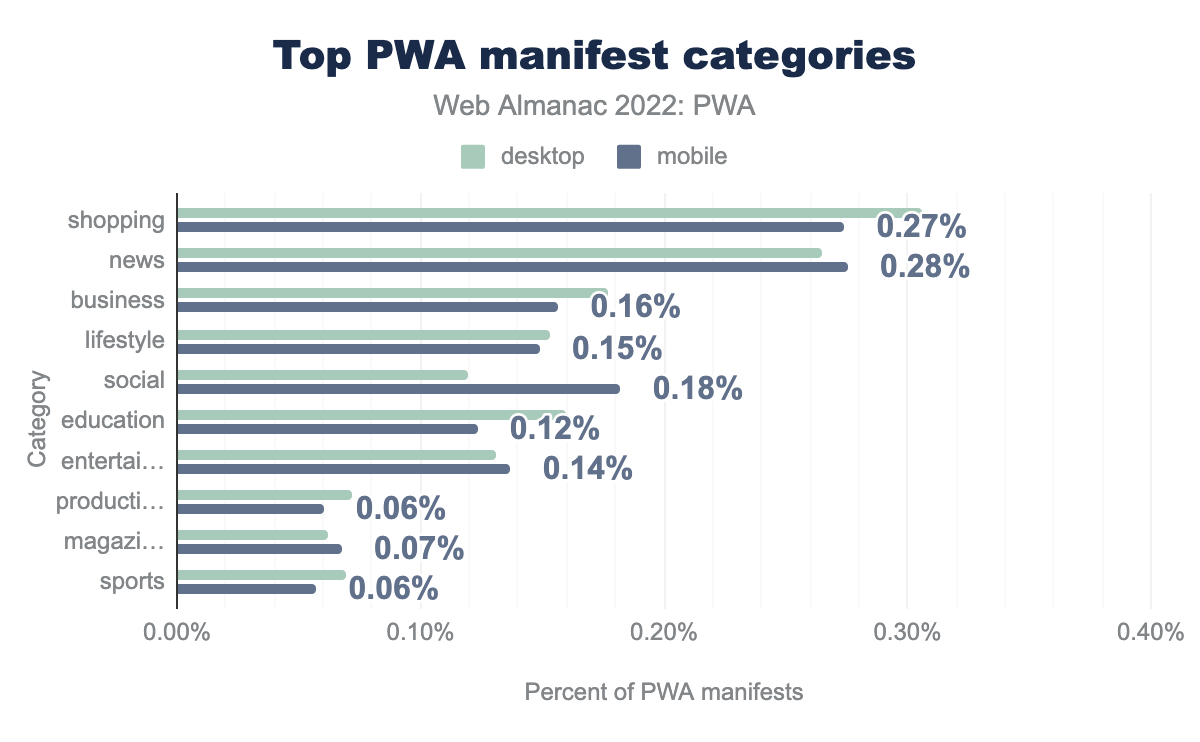
カテゴリについてもう少し詳しく見てみましょう。
shoppingがデスクトップの0.31%、モバイルの0.27%のPWAサイトで設定されたカテゴリで、newsはそれぞれ0.27%と0.28%、businessは0.18%と0.16%、lifestyleは0.15%と0.15%、socialは0.12%と0.18%、educationは0.16%と0.12%、entertainmentは0.13%と0.14%、productivityは0.07%と0.06%、magazinesは0.06%と0.07%、そして最後にsportsはデスクトップで0.07%、モバイルで0.06%のPWAサイトで設定されています。また、PWAサイトだけでなく、すべてのウェブサイトについても同じデータを示します。これは私たちが「PWAサイト」として使用しているサービスワーカーを持つウェブサイトの定義です:
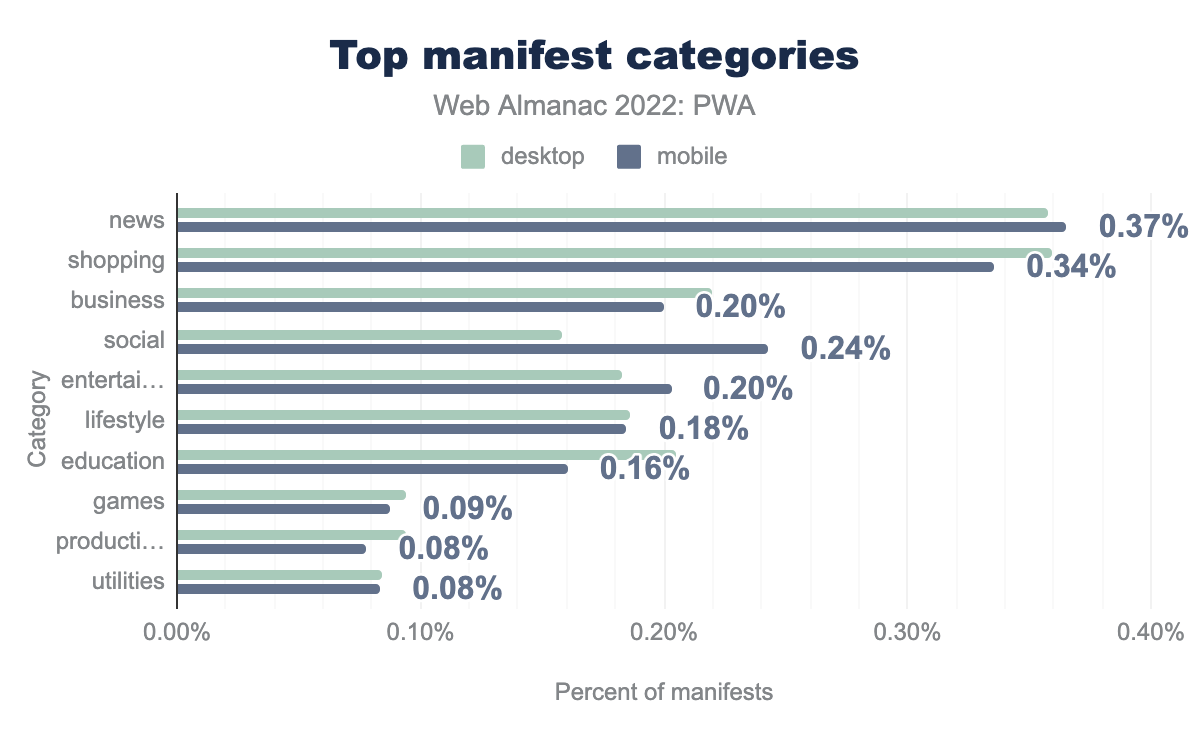
newsがデスクトップで0.36%、モバイルで0.37%のサイトで設定されたカテゴリで、shoppingは0.36%と0.34%、businessは0.22%と0.20%、socialは0.16%と0.24%、entertainmentは0.18%と0.20%、lifestyleは0.19%と0.18%、educationは0.21%と0.16%、gamesは0.09%と0.09%、productivityは0.09%と0.08%、utilitiesはデスクトップとモバイルのPWAサイトでそれぞれ0.08%です。PWAとウェブサイトのトップカテゴリは同じですが、それぞれがわずかに異なります。トップカテゴリはショッピング、ニュース、ビジネスです。
高度な機能
マニフェストファイルは、最新のプラットフォーム機能の活用も可能にします。これらの機能により、高度なウィンドウ機能やホストOS内での動作の登録が可能になります。これらの機能の多くは最近プラットフォームに導入されたばかりであり、これらの新しいAPIの導入の始まりをこのデータが示していることを期待しています。
これらはあまり使われていない、より高度な機能であるため、以前のマニフェストプロパティのトップのグラフには表示されませんが、その使用状況を見る価値があります:
shortcuts: デスクトップで6.2%、モバイルで4.3%のPWAがアプリ内の深いリンクへのショートカットを使用しています。file_handlers: インストールされたPWAが特定のファイル拡張子のハンドラーとして自身を登録することを可能にします。デスクトップで0.01%、モバイルで0.02%がfile_handlersを使用しています。protocol_handlers: PWAは、事前定義されたプロトコルまたはカスタムプロトコルのハンドラーとして登録できます。現在の使用率はデスクトップで0%、モバイルウェブサイトで0.01%です。share_target: デスクトップで5.3%、モバイルで3.1%のPWAが共有データを受信するために自身を登録する能力を持っています。- ウィンドウコントロールオーバーレイ: タイトルバーが通常占める領域を解放する機能はデスクトップ専用の機能です。この機能は最近Chromium 105で導入され、デスクトップPWAのマニフェストの0.01%がこれを利用しています。
note_taking: デスクトップの0%とモバイルサイトの0.01%が、クイックノートを取るための便利な方法として特別な統合を利用しています。
ネイティブを優先するマニフェスト
マニフェストには、related_applicationsフィールドにリストされたアプリケーションがウェブアプリケーションよりも優先されるべきかどうかを指定するプロパティがあります。これにより、ユーザーエージェントはウェブアプリの代わりに関連アプリのインストールを提案する可能性があります。分析されたすべてのマニフェストファイルの中で、デスクトップで2.3%、モバイルで2.0%のマニフェストがこのプロパティを設定しています。
Fugu API
PWAは高度なウェブ機能と密接に関連しています。これらの機能は一般的にプロジェクトFuguの一部であり、これはChromiumプロジェクト内で孵化中の新しいウェブプラットフォーム機能のコレクションのコードネームです。
ウェブプラットフォームに追加された機能の増加するリストから、ウェブで使用されているトップのAPIは以下の通りで、PWAにとって有用です:
| API | デスクトップ | モバイル |
|---|---|---|
| Web Share | 8.8% | 8.4% |
| Add to Home Screen | 8.6% | 7.7% |
| Service worker | 4.2% | 3.9% |
| Push | 2.0% | 1.9% |
これらについては詳しく掘り下げませんが、Capabilitiesの章でそれらをカバーしています。
LighthouseによるPWAの洞察
Lighthouseはオープンソースで自動化されたツールで、Webページの品質を向上させるために使用されます。ウェブサイトに対して多数の監査を実行でき、PWA監査の専用カテゴリがあります。利用可能なデータからは、過去12か月間のPWAの状況について興味深い事実が明らかにされています。
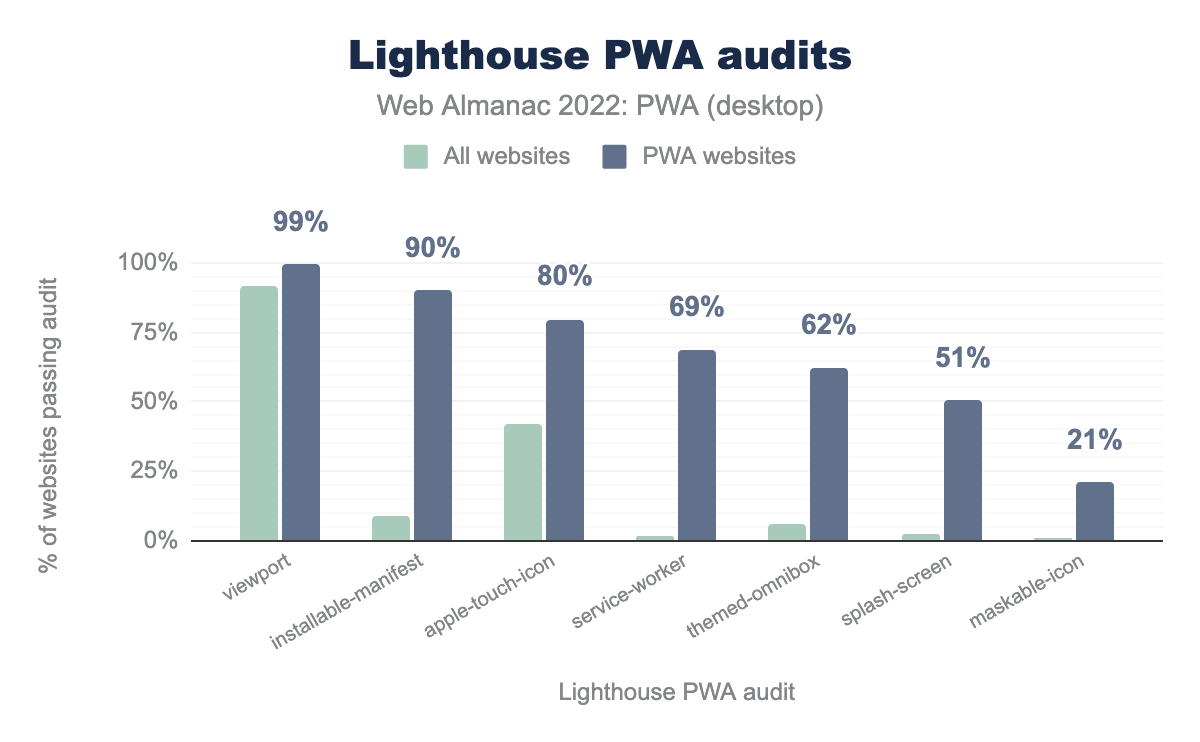
Lighthouse監査
viewport Lighthouse監査が全デスクトップウェブサイトの92%、デスクトップPWAサイトの99%で合格しており、installable-manifestはそれぞれ9%と90%、apple-touch-iconは42%と80%、service-workerは2%と69%、themed-omniboxは6%と62%、splash-screenは3%と51%、そして最後にmaskable-iconは全デスクトップウェブサイトの1%とデスクトップPWAサイトの21%で合格しています。一般的なWebサイトよりもPWAサイトでPWA監査に合格する頻度がはるかに高いのは驚くことではありませんが、viewportメタタグやapple-touch-iconメタタグの存在など、PWAサイトでなくても適用される(そして使用される)監査も多くあります。
viewport Lighthouse監査が全モバイルウェブサイトの93%、モバイルPWAサイトの100%で合格しており、content-widthはそれぞれ83%と95%、installable-manifestは8%と93%、apple-touch-iconは42%と79%、service-workerは2%と75%、themed-omniboxは5%と65%、splash-screenは3%と53%、そして最後にmaskable-iconは全モバイルウェブサイトの1%とモバイルPWAサイトの21%で合格しています。モバイルサイトのLighthouseデータを見ると、似たような統計が見られますが、モバイルのみのcontent-widthメタタグもここに表示され、両方によってうれしいことに合格されています。
viewportメタタグの存在は重要であり、ダブルタップでズームインするために300-350msの遅延を取り除くために役立ちます。さらに、モバイルデバイスでの利点として、アプリをデバイスの画面サイズに最適化します。ほぼすべてのウェブサイト(PWAかどうかにかかわらず)がこれを含んでいるのは驚くことではありません。
インストール可能なマニフェストも両方のトップ3リストに登場しています。予想通り、これはPWAサイトにとって非常に高い値を持っており、デスクトップで90.2%、モバイルで95.2%ですが、すべてのウェブサイトでは非常に低い値を持っています。これは、開発者がこれらをインストールすることを意図していないためと思われます。
最後に、apple-touch-iconはPWA関連のLighthouse監査で3番目に位置しています。iOS 1.1.3以来、Safari for iOSは開発者がホーム画面でウェブサイトまたはアプリを表す画像を指定する方法をサポートしています。これは主にモバイルデバイスで関連しています。
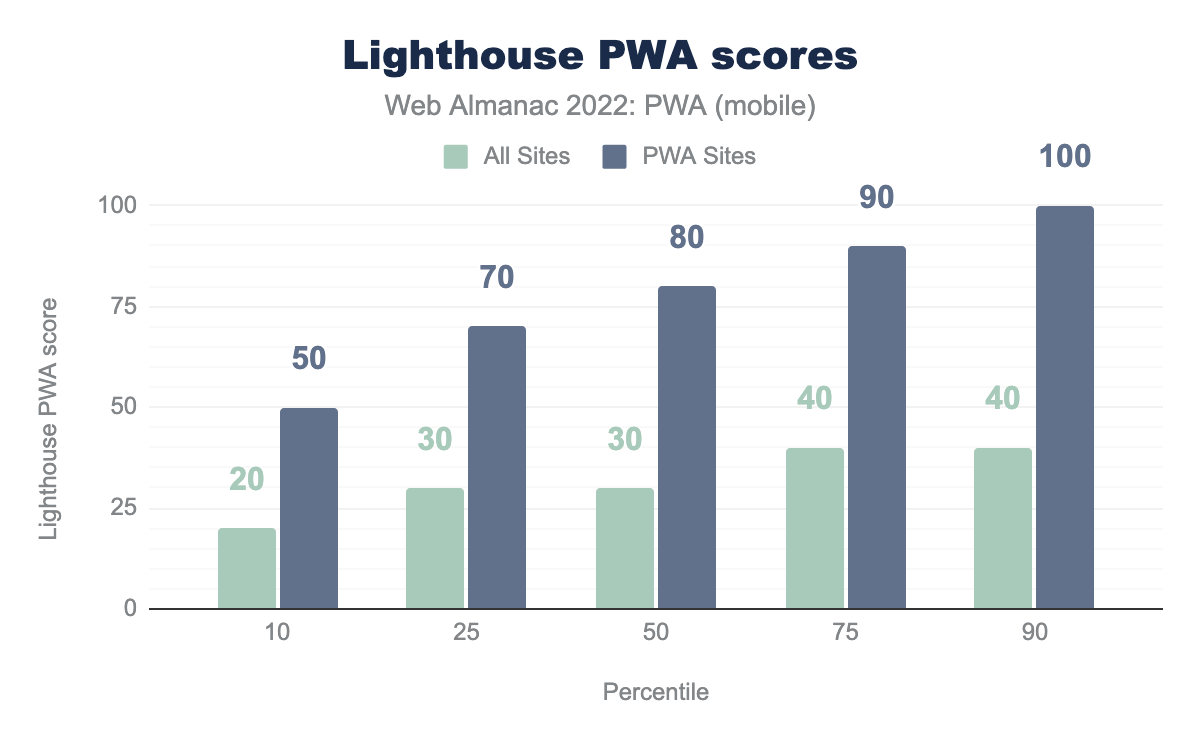
Lighthouseスコア
Lighthouseインサイトセクションを締めくくるために、監査に基づいてPWAサイトの全体的なLighthouse PWAスコアを見てみましょう。
予想通り、PWAサイトはPWA監査のスコアがかなり高くなっています。これらの監査は、ドキュメントで詳細に説明されているように、速度、信頼性、インストール可能性、その他のPWA要件を調べます。
また注目すべきは、PWAサイトの監査スコアの範囲(50-100)で、これは存在するPWAの違いを表しています。対照的に、他のウェブの範囲は比較的一貫しており(20-40)、これは以前に議論されたほとんどのサイトに関連する主要な2つの監査(ビューポートとアイコン)を反映しています。
サービスワーカーのライブラリ
サービスワーカーは非常に強力なツールであり、そのAPIによって開発者は以前は不可能だったアプリ体験を作成できるようになります。たとえば、独自のオフライン体験を作成したり、パフォーマンスを向上させるためにアセットをキャッシュしたりします。しかし、ウェブアプリとネットワークの関係を扱うコードを作成することには複雑さや注意点が伴います。ここでライブラリが開発者の生活をより良くすることができる場所であり、サービスワーカーAPIを取り巻く高レベルの抽象化を提供します。
Workboxの使用
Workboxは、開発者がサービスワーカーの使用を容易にするために作られたライブラリセットです。基本から他のWorkboxライブラリで再利用されるworkbox-coreまで、キャッシング戦略、バックグラウンド同期、プリキャッシングなど、より具体的なタスクまで幅広いライブラリが含まれています。
昨年と比較してWorkboxの使用に大きな増加が見られます。昨年はモバイルで33%だったのに対し、今年は54%に増加しており、デスクトップPWAのほぼ60%が何らかの形でWorkboxを使用しています。
サービスワーカーによって制御されるページ数の増加が最上位1,000のウェブサイトではなく、より詳細なカテゴリで見られたこと、そしてWorkboxの使用の増加から、Workboxの採用はトップのウェブサイトで技術が採用されるのを待っていた企業やウェブサイトの内部で起こっていると推測できます。または、完全にカスタムなサービスワーカーの実装が必要なく、Workboxのテスト済みパターンを最大限に活用できる場合もあります。
Workboxパッケージ
Workboxは、開発者がサイトのニーズに応じてどの部分をプロジェクトに追加するか選択できるように構成されています。以下に示す使用状況は、現在の開発者がどのPWA機能を実装しているかを文書化するのに役立ちます。
coreがトップの使用されているWorkboxパッケージで、デスクトップのPWAサイトの36%、モバイルの37%で使用されており、次にswがそれぞれ29%と31%、続いてroutingが28%と31%、strategiesが23%と21%、precachingが22%と18%、expirationが10%と9%、windowが9%と8%、background-syncが5%と4%、cacheable-responseが4%と4%、そして最後にnavigation-preloadがデスクトップの4%、モバイルの3%のPWAサイトで使用されています。ここでも使用率の全体的な増加が見られ、workbox-coreの基本ライブラリの使用が14%増加しました。workbox-core、workbox-routing、workbox-strategiesは、異なるアーティファクトをWebアプリに提供するキャッシング戦略を作成するために使用されます。これらがすべてトップに位置しているのは、サービスワーカーの主要な利点を有効にするためです。
workbox-precachingの使用にもかなりのジャンプが見られます。プリキャッシングは、パッケージ化されたアプリが使用するモデルをエミュレートするために使用できます。workbox-precachingを使用すると、サービスワーカーのインストール時にキャッシュされるアセットを選択し、その後の訪問でこれらのアセットをより速く読み込むことができます。
驚くべきことに、workbox-swの使用が増えていますが、これはWorkbox 5からWorkboxチームが開発者にimportScripts()を使用してworkbox-sw(ランタイム)をロードするのではなく、Workboxランタイムのカスタムバンドルを作成することを奨励しているためです。Workboxチームはworkbox-swのサポートを続けますが、新しい技術が現在推奨されています。実際に、ビルドツールのデフォルトはその方法を優先するように変更されています。
この増加は、古いバージョンのWorkboxを使用しているライブラリから来ている可能性があります。たとえば、create-react-appのバージョン3などです。
Webプッシュ通知
通知は、ユーザーとの再エンゲージメントのための強力な方法です。また、プラットフォーム固有のアプリケーションから期待される特徴の1つでもあります。通知はタイムリーで関連性があり、正確な情報を提供する完璧な方法であり、WebプッシュAPIによって提供されています。
Webプッシュ通知の受け入れ率
Web通知の実装が開発者やユーザーにとってもっともスムーズではなかったことを認めることができますが、それがどれほど有用なツールであるかも重要です。カレンダーの通知や購読の更新、ゲームなど、重要なのはユーザーがいつそれらをオンにするかを選択できることです。
通知が有用であるためには、タイムリーで、正確で、関連性がある必要があります。通知の許可を求めるプロンプトを表示する際には、ユーザーがサービスの価値を理解している必要があります。開発者は、ブラウザの許可ダイアログを表示する前に、ユーザーが特定の通知から得られる利点を共有することで、ユーザーを通知に引き込むチャンスがあります。
異なるプラットフォームでのUXの改善と通知サポートの成長にもかかわらず、通知の受け入れに大きな変化はありません。2020年初頭以来、デスクトップでの受け入れ率は約6%、モバイルで20%です。
デスクトップとモバイルの通知受け入れ率は共通の傾向を共有しており、通知を無視する傾向があります。無視の合計は、2020年2月の48%から2022年6月には70%まで上昇しました。モバイルプラットフォームでは、2020年2月の1.88%から今年の6月には34%まで驚異的に増加しました。通知の疲れと、セキュリティ、プライバシー、高度な機能に対するプロンプトの増加が部分的に原因であり、これを解決し、異なるプラットフォームでより良い統一されたUXを提供するための作業が行われています。
結論
2022年はPWAにとって素晴らしい年でした。デスクトッププラットフォームとの統合を可能にする機能の増加は、業界の大手企業によるこの技術の採用を推進しました。昨年は、プロトコルハンドラー、ウィンドウコントロールオーバーレイ、OSログイン時の実行などの高度な機能が導入され、PWAをアプリケーション開発の重要な技術として位置づけるようになりました。これは励みになりますが、ウェブプラットフォーム全体を代表するものではありません。サービスワーカーの使用率は、2021年のデータと比較して半分に減少しましたが、PWA技術を使用して構築された大規模なアプリケーションの台頭が見られました。
マニフェストファイルは引き続き健全な状態にあり、昨年からわずかに増加してデスクトップで95%に達しました。これらのファイルの正確さは素晴らしいですが、完全性にはまだ改善の余地が多く残されています。現在、すべてのウェブサイトの約0.8%しかインストール可能と見なされていません。shortcutsやshare_targetなどの多くの高度な機能が、約5%のPWAで徐々に採用され始めています。protocol_handlersやウィンドウコントロールオーバーレイなどの他の機能は新しすぎて、データに影響を与えるには至っていません。今年はこれらのFugu APIの多くについての初期のスナップショットも提供しています。
通知の疲れは理解できることですが、ユーザーは正当な通知の使用例を要求し、評価しています。ブラウザベンダーは、侵入的でない許可リクエストの実験を行っており、Webプッシュ通知はプラットフォーム全体で一貫した体験を提供する利点があり、ユーザーが使用しているデバイスに関係なくリクエストした通知を提供します。
この情報があなたのPWAの旅に光を当て、開発者がAPI採用の現在の技術トレンドを理解するのに役立つことを願っています。