セキュリティ

序章
様々な意味で、2020年はとんでもない年になりました。世界的な大流行の結果、私たちの日常生活は大きく変化しました。友人や家族と直接会う代わりに、多くの人が連絡を取り合うためソーシャルメディアに頼らざるを得なくなった。これは、ユーザーがオンラインで過ごす時間が増えた結果、多くの異なるアプリケーションのトラフィック量が大幅に増加したことを意味します。これはまた、様々なプラットフォーム上でオンラインで共有する情報を安全に保つために、セキュリティがこれまで以上に重要になっていることを意味しています。
私たちが日常的に利用しているプラットフォームやサービスの多くは、クラウドベースのAPI、マイクロサービス、そして最も重要なのはWebアプリケーションに至るまで、Webリソースに強く依存しています。これらのシステムの安全性を維持することは容易なことではありません。幸いなことに、過去10年間、Webセキュリティの研究は継続的に進歩してきました。一方で、研究者は新しいタイプの攻撃を発見し、その結果をより広いコミュニティと共有して意識を高めています。一方で、多くのエンジニアや開発者は、攻撃の結果を防止または最小化するため使用できる適切なツールやメカニズムのセットをウェブサイト運営者に提供するために、たゆまぬ努力を続けています。
本章では、ウェブ上のセキュリティの現状を探ります。様々なセキュリティ機能の採用を詳細かつ大規模に分析することで、ユーザーを守りたいという動機から、ウェブサイトの所有者がこれらのセキュリティメカニズムを適用する様々な方法についての洞察を得ます。
私たちは、個々のウェブサイトにおけるセキュリティメカニズムの採用だけではありません。ウェブサイトを構築するために使用される技術スタックなどのさまざまな要因が、セキュリティヘッダーの普及にどのように影響を与え、全体的なセキュリティを向上させるかを分析しています。さらに、ウェブサイトのセキュリティを確保するためには、多くの異なる側面をカバーする全体的なアプローチが必要であると言ってもよいでしょう。そのため、我々は、広く使われている様々なウェブ技術のパッチ適用方法など、他の側面も評価しています。
方法論
本章では、ウェブ上での様々なセキュリティメカニズムの採用状況を報告します。この分析は、560万のデスクトップドメインと630万のモバイルドメインのホームページについて収集したデータに基づいています。特に明記されていない限り、報告されている数字はモバイルのデータセットの方がサイズが大きいため、モバイルのデータセットに基づいています。ほとんどのウェブサイトが両方のデータセットに含まれているため、結果として得られる測定値はほぼ同じです。2つのデータセットの間に有意な差がある場合は、本文中で報告するか、または図から明らかになるようにしています。データがどのように収集されたかについての詳細は、方法論を参照してください。
トランスポートのセキュリティ
昨年は、WebサイトでのHTTPSの普及が続いています。トランスポート層の安全性を確保することは、Webセキュリティの最も重要な部分の1つです。Webサイト用にダウンロードしたリソースが転送中に変更されていないこと、また自分が思っているWebサイトとの間でデータを転送していることを確信できなければ、Webサイトのセキュリティについての確信は事実上無効となります。
WebトラフィックをHTTPSに移行し、最終的にはHTTPを非セキュアなものとしてマーク するようになったのは、ブラウザがセキュアなコンテキストへの強力な新機能(人参)を制限する一方で、暗号化されていない接続が使用された場合にユーザーに表示される警告を増加させるためです(棒)。
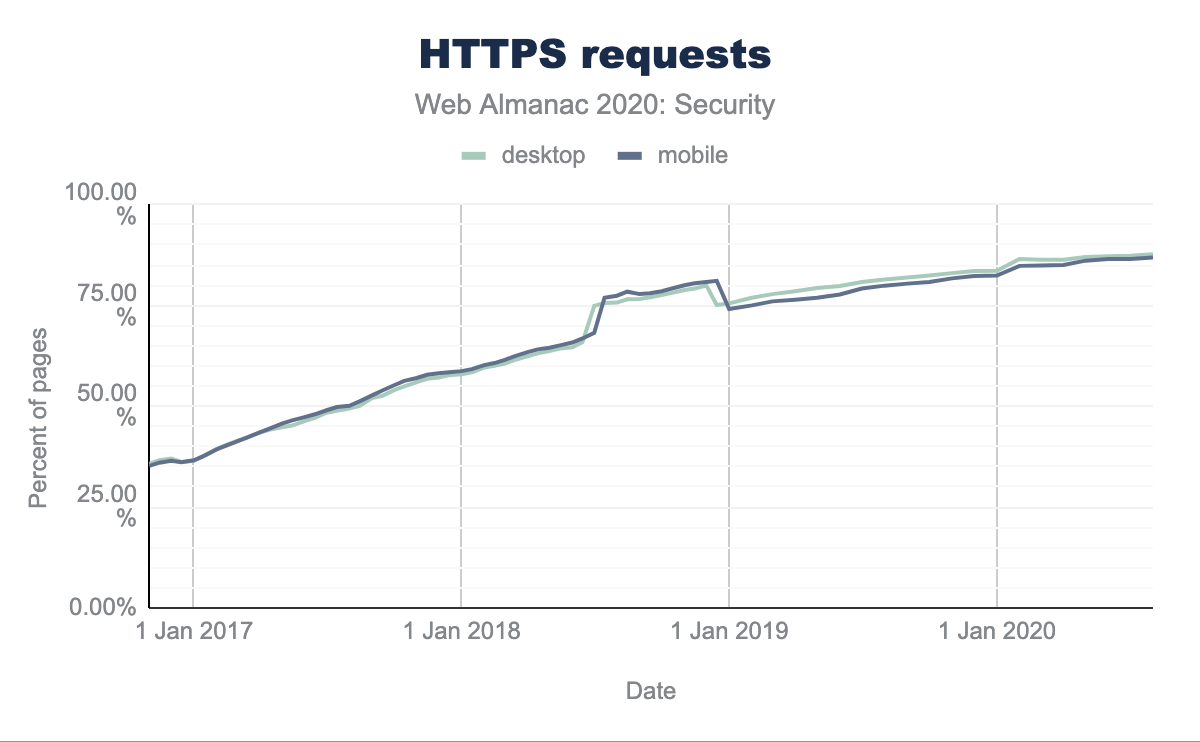
この努力が実を結び、現在ではデスクトップでのリクエストの87.70%、モバイルでのリクエストの86.90%がHTTPSで提供されています。
(出典。HTTP Archive)
この目標の最後に到達したとき懸念されるのは、ここ数年の印象的な成長の「平準化」が顕著になっていることです。残念ながらインターネットのロングテールは、古いレガシーサイトが維持管理されておらず、HTTPSでの運用ができない可能性があることを意味しています。
リクエストの量が多いことは励みになりますが、これらのリクエストは、サードパーティリクエストやGoogleアナリティクス、フォント、または広告などのサービスに支配されていることがよくあります。ウェブサイト自体が遅れていることもありますが、現在では73%から77%のサイトがHTTPSで提供されており、使用率が向上していることがわかります。
プロトコルのバージョン
HTTPSが現在では完全に標準となっているため、課題はHTTPSの種類を問わず、基礎となるTLS(Transport Layer Security)プロトコルの安全なバージョンを確実に使用することに移ってきています。TLSのバージョンが古くなったり、脆弱性が発見されたり、計算能力が向上して攻撃が可能になったりすると、TLSのメンテナンスが必要になります。
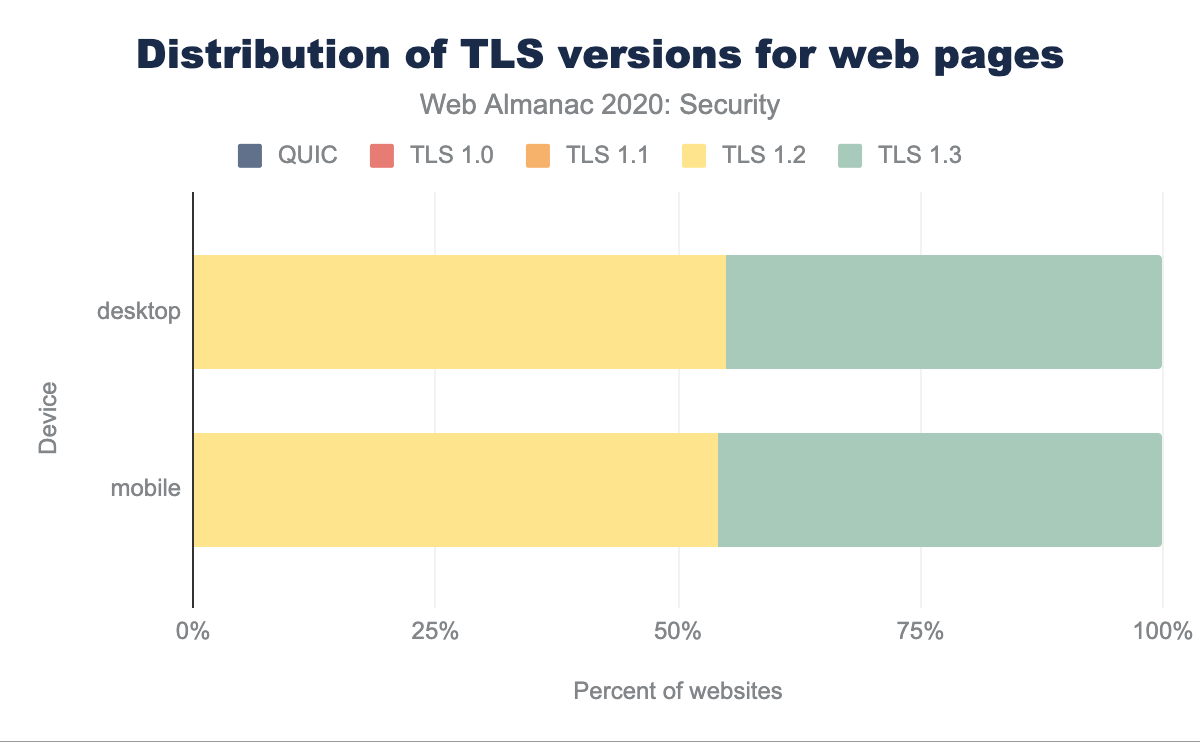
TLSv1.0の使用率はすでに基本的にはゼロであり、パブリックウェブがより安全なプロトコルを採用していることを励みに見えるかもしれませんが、私たちのクロールがベースになっているChromeを含むすべての主流のブラウザは、これを説明するための大きな方法を行くデフォルトでこれをブロックすることに注意する必要があります。
これらの数字は昨年のプロトコル分析に比べてわずかに改善されており、TLSv1.3の使用率は約5%増加し、それに対応するTLSv1.2は減少しています。これは小さな増加のようで、昨年指摘された比較的新しいTLSv1.3の使用率が高かったのは、大規模なCDNからの初期サポートが原因である可能性が高いと思われます。従ってTLSv1.3の採用にもっと大きな進展があるとすれば、まだTLSv1.2を使用している人は自分自身で管理しているか、まだサポートしていないホスティングプロバイダーで管理している可能性があるため、長い時間が必要になるでしょう。
暗号スイート
TLSの中には、さまざまなレベルのセキュリティで使用できるいくつかの暗号スイートがあります。最高の暗号化方式はforward secrecy鍵交換をサポートしています。これはサーバの鍵が漏洩しても、その鍵を使った古いトラフィックは復号化できないことを意味します。
過去にはTLSの新しいバージョンでは、より新しい暗号のサポートが追加されていましたが、古いバージョンを削除することはほとんどありませんでした。これがTLSv1.3がより安全である理由の1つです。人気のあるOpenSSLライブラリは、このバージョンでは5つの安全な暗号のみをサポートしていますが、そのすべてが前方秘匿をサポートしています。これにより、安全性の低い暗号を強制的に使用されるダウングレード攻撃を防ぐことができます。
すべてのサイトは本当にforward secrecyを使用すべきであり、デスクトップサイトの98.14%、モバイルサイトの98.03%が前方秘匿暗号を使用しているのは良いことです。
forward secrecyを前提とした場合、暗号化レベルの選択は、鍵サイズが大きいほど破られるまでに時間がかかりますが、その代償として、特に初期接続時の暗号化・復号化にかかる計算量が多くなります。ブロック暗号モードではGCMを使用し、CBCはパディング攻撃に弱いとされています。
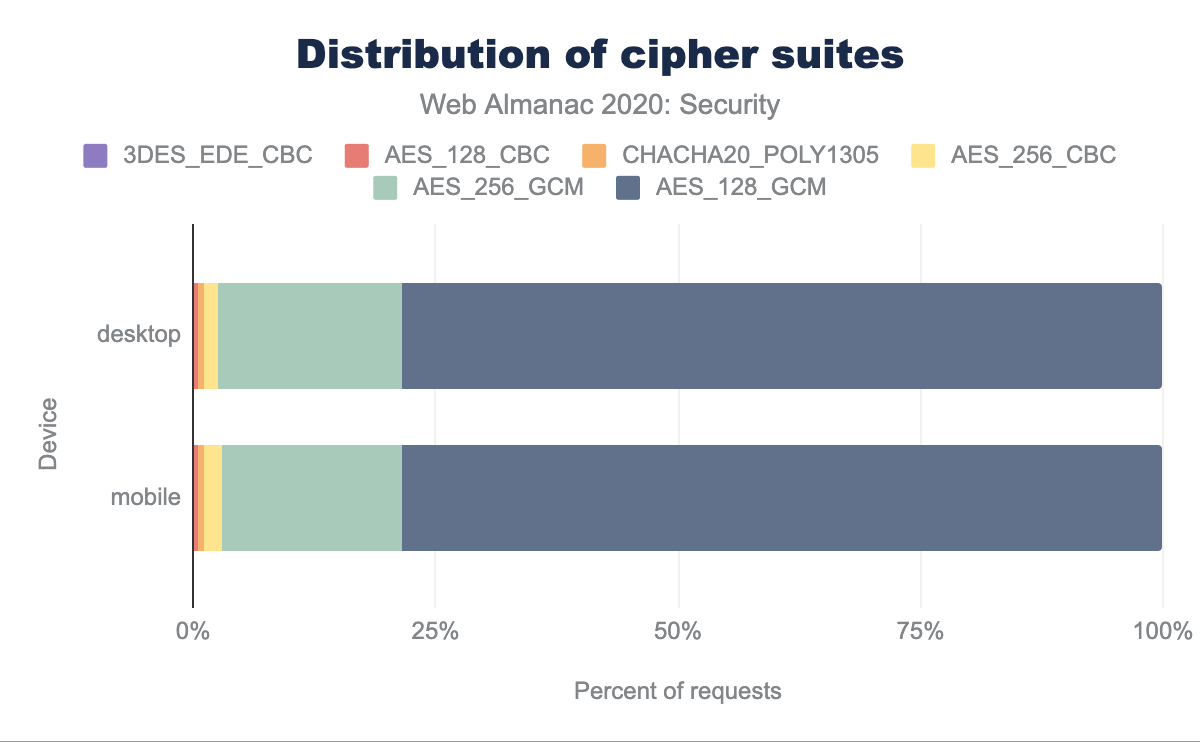
広く使われているAES(Advanced Encryption Standard)では、128ビットと256ビットの暗号化キーサイズが一般的です。ほとんどのサイトでは128ビットで十分ですが、256ビットの方が望ましいでしょう。
上記のチャートから、AES_128_GCMが最も一般的で、デスクトップサイトとモバイルサイトの78.4%が使用していることがわかります。AES_256_GCMはデスクトップサイトの19.1%、モバイルサイトの18.5%が使用しており、その他のサイトは古いプロトコルや暗号スイートを使用しているサイトである可能性が高いです。
注意すべき重要な点の1つは、私たちのデータはサイトに接続するためにChromeを実行していることに基づいており、接続には単一のプロトコル暗号を使用するということです。私たちの方法論では、サポートされているプロトコルや暗号スイートの全範囲を見ることはできず、その接続に実際使用されたものだけを見ることができます。この情報については、SSL Pulse from SSL Labsのような他の情報源を見る必要がありますが、現在ほとんどの最新ブラウザが同様のTLS機能をサポートしているため、上記のデータは大多数のユーザーが使用すると予想されるものです。
証明書発行機関
次に、クロールしたサイトが使用しているTLS証明書を発行している認証局(CA)について見ていきます。昨年の章では、このデータに対するリクエストを見ましたが、それはGoogleのような人気のあるサードパーティによって支配されるでしょう(そのメトリックから今年も支配されている)ので、今年はウェブサイトがロードする他のすべてのリクエストではなく、ウェブサイト自体によって使用されるCAを提示するつもりです。
| 発行者 | デスクトップ | モバイル |
|---|---|---|
| Let’s Encrypt Authority X3 | 44.65% | 46.42% |
| Cloudflare Inc ECC CA-3 | 8.49% | 8.69% |
| Sectigo RSA Domain Validation Secure Server CA | 8.27% | 7.91% |
| cPanel, Inc. Certification Authority | 4.71% | 5.06% |
| Go Daddy Secure Certificate Authority - G2 | 4.30% | 3.66% |
| Amazon | 3.12% | 2.85% |
| DigiCert SHA2 Secure Server CA | 2.04% | 1.78% |
| RapidSSL RSA CA 2018 | 2.01% | 1.96% |
| Cloudflare Inc ECC CA-2 | 1.95% | 1.70% |
| AlphaSSL CA - SHA256 - G2 | 1.35% | 1.30% |
Let’s Encryptが首位に立っているのを見ても不思議ではありません。無料の証明書と自動化された証明書の組み合わせは、個々のウェブサイトの所有者とプラットフォームの両方で勝者を証明しています。Cloudflareは同様に、2番目と9番目の位置を取っている顧客のための無料の証明書を提供しています。さらに興味深いのは、使用されているECC Cloudflareの発行者です。ECC証明書はRSA証明書よりも小さいので効率的ですが、サポートが万能ではなく、両方の証明書を管理するには余分な労力を必要とすることが多いため、導入が複雑になることがあります。これは、Cloudflareがここで行っているように、CDNまたはホストされているプロバイダーがこれを管理できる場合のメリットです。ECCをサポートしているブラウザ(クロールで使用しているChromeブラウザのようなもの)はECCを使用し、古いブラウザはRSAを使用します。
ブラウザの強制
暗号攻撃から身を守るためには安全なTLS構成を持つことが最も重要ですが、ネットワーク上の攻撃者からウェブユーザを保護するためには、さらなる保護が必要です。例えば、ユーザーがHTTP上の任意のウェブサイトをロードするとすぐに、攻撃者は悪意のあるコンテンツを注入して、例えば他のサイトへのリクエストを行うことができます。
サイトが最も強力な暗号や最新のプロトコルを使用している場合でも、攻撃者はSSLストリッピング攻撃を使用して、被害者のブラウザを騙してHTTPSではなくHTTPで接続していると思わせることができます。さらに適切な保護が施されていないと、ユーザのCookieが最初のプレーンテキストHTTPリクエストに添付され、攻撃者はネットワーク上でCookieをキャプチャできます。
これらの問題を克服するために、ブラウザはこれを防ぐため有効にできる追加機能を提供しています。
HTTPの厳格なトランスポートセキュリティ
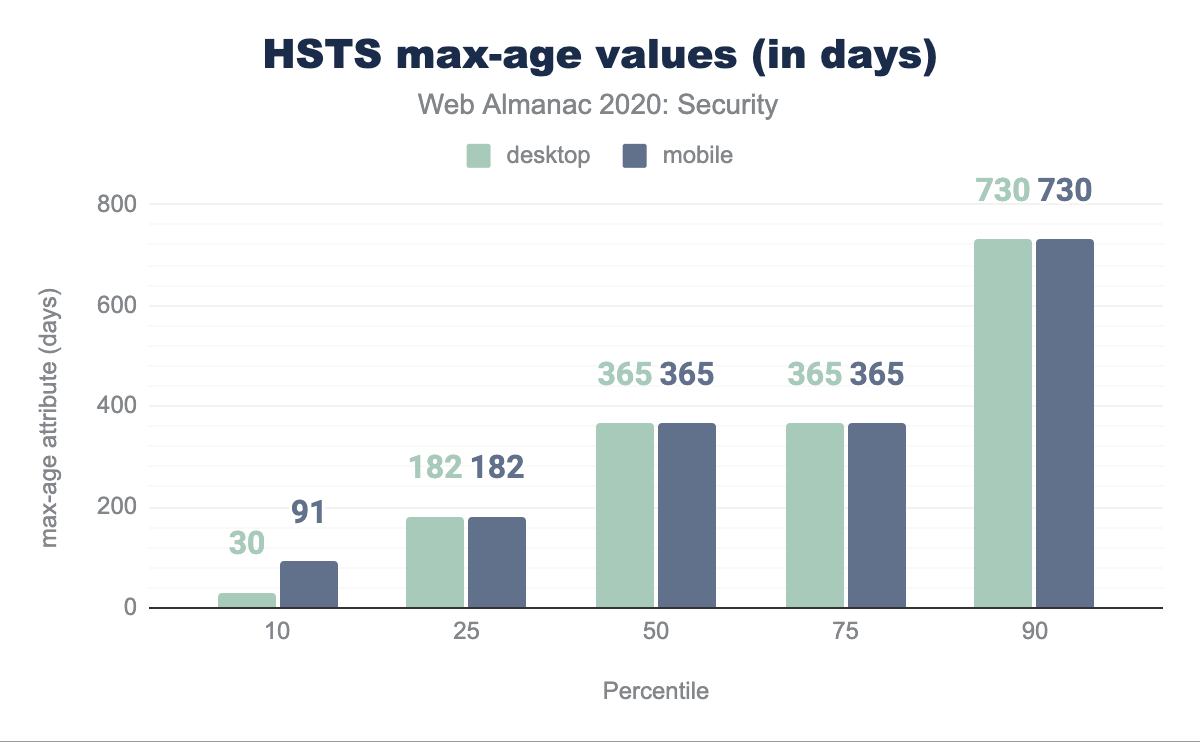
1つ目はHTTP Strict Transport Security(HSTS)で、いくつかの属性からなるレスポンスヘッダーを設定することで簡単に有効化できます。このヘッダーについては、モバイルホームページ内での採用率が16.88%となっています。HSTSを有効にしているサイトのうち、92.82%が有効にしています。つまり、max-age属性(ブラウザがHTTPS上のウェブサイトを何秒で訪問するかを決定する)の値が0よりも大きくなっています。
max-age属性の値のパーセンタイルを日数に換算した棒グラフです。パーセンタイルではデスクトップが30日、モバイルが91日、25パーセンタイルではどちらも182日、50パーセンタイルではどちらも365日、75パーセンタイルではどちらも同じ365日、90パーセンタイルではどちらも730日となっています。max-ageの値(日)。
この属性の異なる値を見てみると、大多数のWebサイトがかなりの将来にHTTPSを利用することになると確信していることがよくわかります: 半数以上のWebサイトが少なくとも1年間はHTTPSを利用するようブラウザに要求しています。
あるウェブサイトでは、自分のサイトがHTTPSで利用できるようになるまでの期間について少し熱心に考えすぎて、1,000,000,000,000,000,000,000,000年に翻訳されるmax-age属性値を設定してしまったかもしれません。皮肉なことに、一部のブラウザはこのような大きな値をうまく扱えず、実際にはそのサイトのHSTSを無効にしてしまうのです。
| HSTSディレクティブ | デスクトップ | モバイル |
|---|---|---|
max-age有効 |
92.21% | 92.82% |
includeSubdomains |
32.97% | 32.14% |
preload |
16.02% | 16.56% |
昨年](../2019/security#http-strict-transport-security)と比較して、他の属性の採用が増加していることは心強いことです。HSTSポリシーのうち、includeSubdomainsが32.14%、preloadが16.56%となっています。
Cookies
セキュリティの観点から見ると、クロスサイトリクエストにCookieを自動的に含めることは、いくつかのクラスの脆弱性の主犯と見ることができます。もしウェブサイトが適切な保護機能を持っていない場合(例えば、状態を変更するリクエストに固有のトークンを要求するなど)、Cross-Site Request Forgery (CSRF)攻撃にさらされる可能性があります。例えば攻撃者はユーザーが気づかないうちに、訪問者のパスワードを変更するために、バックグラウンドでPOSTリクエストを発行するかもしれません。ユーザーがログインしている場合、ブラウザは通常、このようなリクエストに自動的にCookieを含めます。
他にも、Cross-Site Script Inclusionのように、クロスサイトリクエストにCookieを含めることに依存する攻撃がいくつかあります。(XSSI)や、XS-Leaksの脆弱性クラスの様々な手法を利用することができます。さらに、ユーザの認証はCookieを介してのみ行われることが多いため、攻撃者はCookieを取得することでユーザになりすますことができます。これは中間者攻撃(MITM)で、ユーザを騙して安全ではないチャネルで認証を行うことができます。あるいは、クロスサイトスクリプティング(XSS)の脆弱性を悪用することで、攻撃者はDOMを通じてdocument.cookieにアクセスすることでCookieを漏洩させることができます。
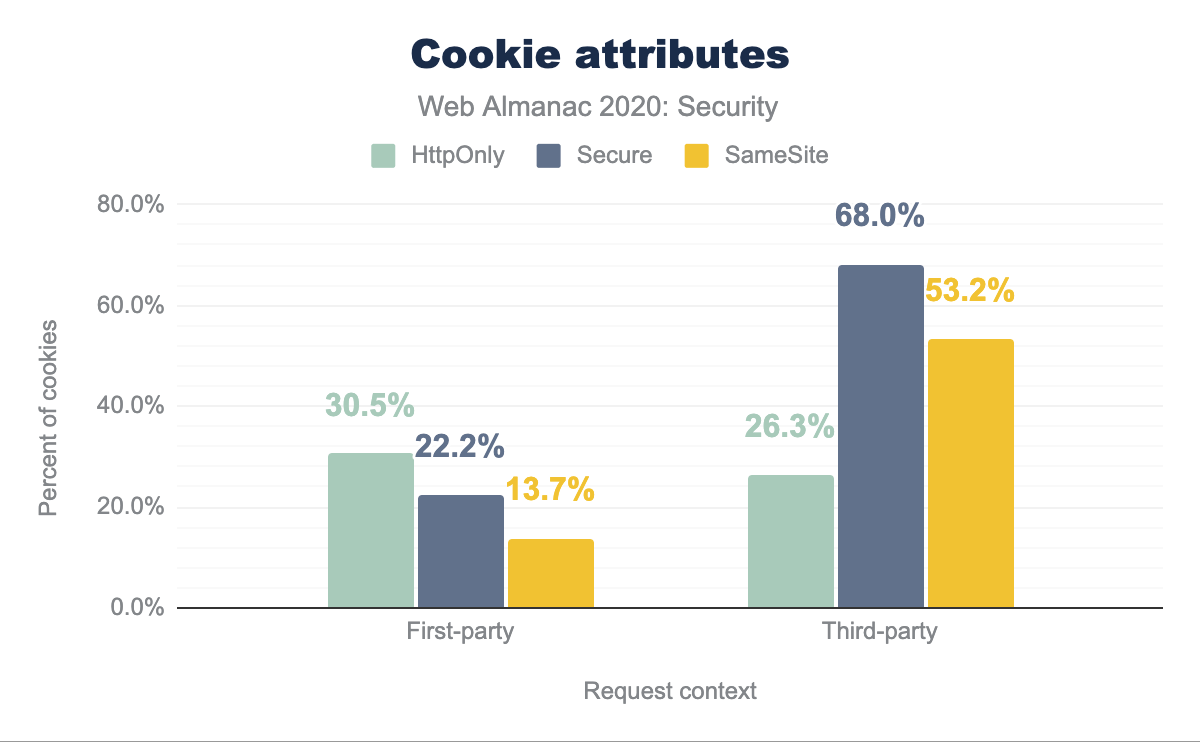
Cookieがもたらす脅威から身を守るために、ウェブサイトの開発者は、Cookieに設定できる3つの属性、HttpOnly、Secure、およびSameSiteを利用できます。1つ目はJavaScriptからのアクセスを防ぐもので、攻撃者がXSS攻撃でCookieを盗むことを防ぐことができます。Secure属性が設定されているCookieは、安全なHTTPS接続でのみ送信され、MITM攻撃での盗用を防げます。
最近導入されたSameSite属性は、クロスサイトコンテキストでのCookieの送信方法を制限するために使用できます。属性には3つの値があります。None, Lax, Strict です。SameSite=NoneのCookieはすべてのクロスサイトリクエストに送信され、LaxのCookieはユーザーがリンクをクリックして新しいページに移動したときなどのナビゲートリクエストにのみ送信されます。最後に、SameSite=Strict属性を持つCookieはファーストパーティのコンテキストでのみ送信されます。
HttpOnlyが30.5%、Secureが22.2%、SameSiteが13.7%で、サードパーティではHttpOnlyが26.3%、Secureが68.0%、SameSiteが53.2%となっています。2,500万枚のファーストサイトCookieと1億1,500万枚のサードパーティCookieに基づいた結果から、Cookie属性の使用は設定されたコンテキストに強く依存することがわかります。CookieのHttpOnly属性の使い方は、ファーストパーティのCookie(30.5%)とサードパーティのCookie(26.3%)の両方で同様であることがわかる。
しかし、Secure属性とSameSite属性では大きな違いが見られます。ファーストパーティのコンテキストで設定されたすべてのCookieの22.2%にSecure属性が存在するのに対し、モバイルホームページのサードパーティのリクエストで設定されたすべてのCookieの68.0%がこのCookie属性を持っています。興味深いことに、デスクトップページでは、サードパーティのCookieの35.2%しかこの属性を持っていませんでした。
SameSite属性については、昨年(../2019/security#samesite)の時点では0.1%しかこの属性が設定されていなかったのに対し、利用率が大幅に増加していることがわかります。2020年8月時点では、ファーストパーティCookieの13.7%、サードパーティCookieの53.2%にSameSite属性が設定されていることが確認されています。
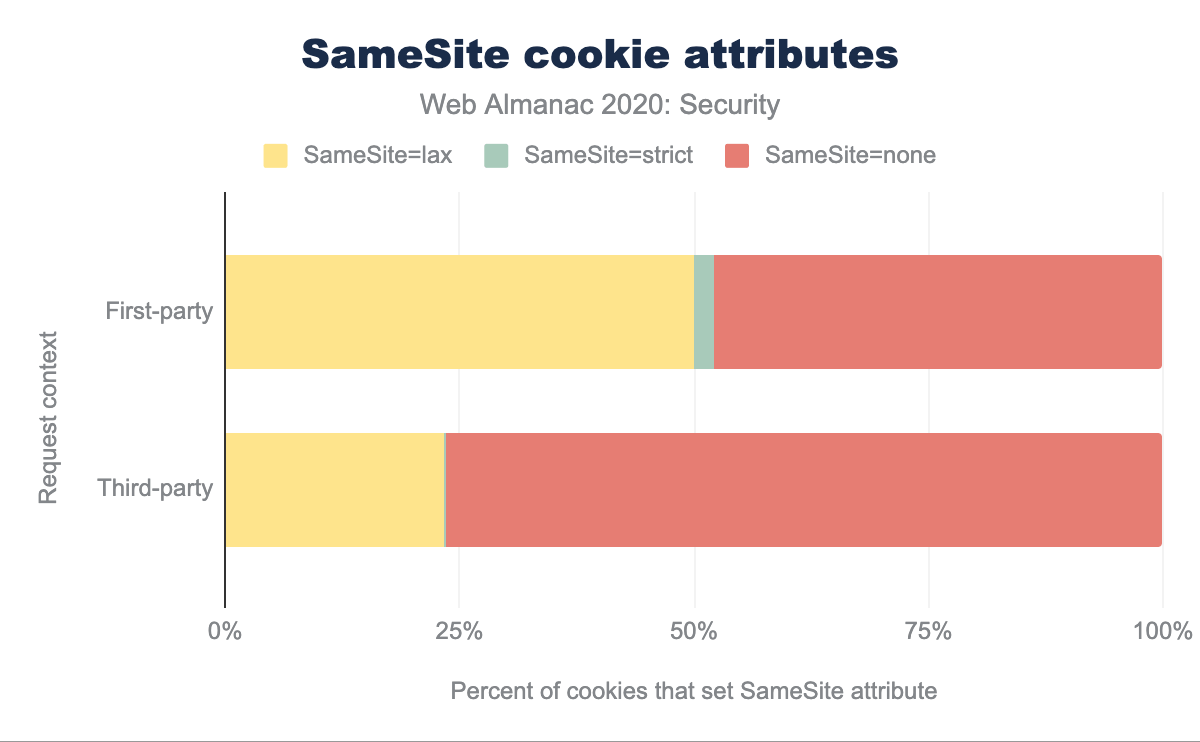
おそらく、この採用率の大きな変化は、ChromeがデフォルトオプションとしてSameSite=Laxを設定したことに関連していると思われます。このことは、SameSite属性に設定されている値をより詳細に見ることで確認できます。ファーストパーティのクッキーの場合、その割合は48.0%と低くなっていますが、それでも重要な意味があります。クローラーはウェブサイトにログインしないため、ユーザーの認証に使用されるクッキーが異なる可能性があることに注意が必要です。
SameSite=laxが50.06%、SameSite=strictが2.03%、SameSite=noneが47.96%、サードパーティではSameSite=laxが23.40%、SameSite=strictが0.10%、SameSite=noneが76.50%の割合で利用されている。Cookieを保護するために使用できる追加の仕組みとして、Cookieの名前の前に__Secure-または__Host-を付けることがあります。これら2つの接頭辞を持つCookieはSecure属性が設定されている場合にのみブラウザに保存されます。後者は追加の制限を課しており、Path属性を/に設定する必要があり、Domain属性の使用ができません。これは攻撃者がセッション固定攻撃を実行しようとしてCookieを他の値で上書きすることを防いでいます。
これらの接頭辞の使用量は比較的少なく、__Secure-接頭辞を使用して設定されたファーストパーティCookieは合計で4,433個(0.02%)、__Host-接頭辞を使用して設定されたファーストパーティCookieは1,502個(0.01%)でした。サードパーティのコンテキストで設定されたCookieの場合、プレフィックス付きCookieの相対的な数と似ています。
コンテンツに含まれる
最近のウェブアプリケーションには、JavaScriptライブラリからビデオプレイヤー、外部プラグインに至るまで、様々なサードパーティ製コンポーネントが含まれています。セキュリティの観点から信頼されていない可能性のあるコンテンツをウェブページに含めることは、悪意のあるJavaScriptが含まれている場合のクロスサイトスクリプティングなど、さまざまな脅威をもたらす可能性があります。このような脅威から身を守るために、ブラウザにはコンテンツが含まれるソースを制限したり、含まれるコンテンツに制限を課したりするためのメカニズムがいくつかあります。
コンテンツセキュリティポリシー
どのオリジンがコンテンツの読み込みを許可しているかをブラウザに示すための主要なメカニズムの1つが、Content-Security-Policy (CSP)レスポンスヘッダーです。数多くのディレクティブを通して、ウェブサイト管理者はコンテンツをどのように含めるかを細かく制御できます。例えば、script-srcディレクティブは、どのオリジンからスクリプトをロードできるかを示します。全体では、CSPヘッダーが全ページの7.23%に存在していることがわかりましたが、モバイルページでCSPの採用率が4.73%であった昨年から53%も増加しています。
| ディレクティブ | デスクトップ | モバイル |
|---|---|---|
upgrade-insecure-requests |
61.61% | 61.00% |
frame-ancestors |
55.64% | 56.92% |
block-all-mixed-content |
34.19% | 35.61% |
default-src |
18.51% | 16.12% |
script-src |
16.99% | 16.63% |
style-src |
14.17% | 11.94% |
img-src |
11.85% | 10.33% |
font-src |
9.75% | 8.40% |
興味深いことにCSPポリシーで最も一般的に使用されているディレクティブを見ると、最も一般的なディレクティブはupgrade-insecure-requestsであり、安全でないスキームに含まれるコンテンツは、同じホストへの安全なHTTPS接続を介してアクセスすべきであることをブラウザへ知らせるために使用されています。
例えば、<img src="http://example.com/foo.png">は通常、安全ではない接続で画像を取得しますが、upgrade-insecure-requestsディレクティブがあると、自動的にHTTPS(https://example.com/foo.png)で取得します。
これは、ブラウザが混在するコンテンツをブロックする際に特に役立ちます。HTTPSで読み込まれるページでは、upgrade-insecure-requestsディレクティブがないと、HTTPからのコンテンツがブロックされてしまいます。このディレクティブはコンテンツを壊す可能性が低く実装が簡単なので、コンテンツセキュリティポリシーの良い出発点となりで、他のディレクティブに比べてこのディレクティブの採用率はかなり高くなるでしょう。
どのソースからコンテンツを含めることができるかを示すCSPディレクティブ(*-srcディレクティブ)は、採用率がかなり低くなっています: デスクトップページで提供されたCSPポリシーの18.51%とモバイルページで提供された16.12%に過ぎません。この理由の1つは、Web開発者がCSPの採用における多くの課題に直面していることにあります。厳格なCSPポリシーは、XSS攻撃を阻止する以上の大きなセキュリティ上の利点を提供できますが、不明確に定義されたポリシーは特定の有効なコンテンツの読み込みを妨げる可能性があります。
ウェブ開発者がCSPポリシーの正しさを評価できるようにするため、非強制的な代替手段も存在し、Content-Security-Policy-Report-Only応答ヘッダーでポリシーを定義することで有効にできます。このヘッダーの普及率はかなり低く、デスクトップおよびモバイルページの0.85%です。しかし、これはしばしば移行用のヘッダーであることに注意すべきです。そのため、この割合はCSPの使用への移行を意図しており、限られた時間だけReport-Onlyヘッダーを使用しているサイトを示している可能性が高い。
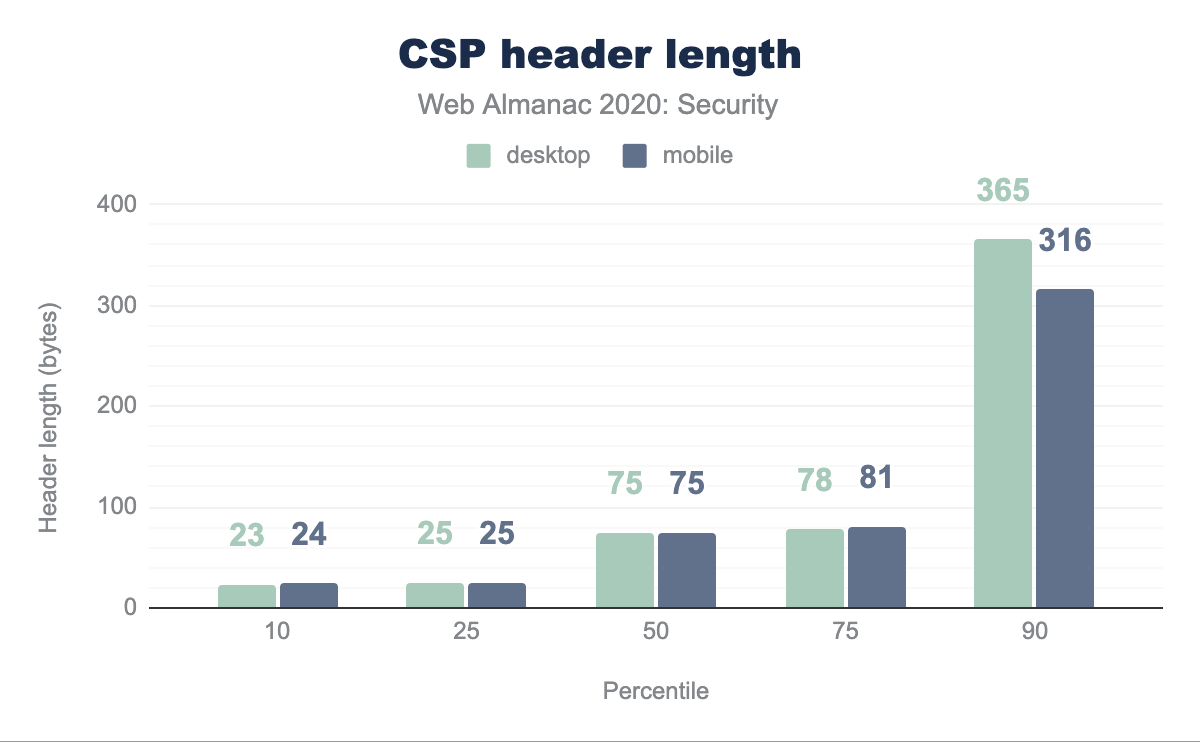
全体的に、Content-Security-Policy応答ヘッダーの長さは非常に限られている: ヘッダーの値の長さの中央値は75バイトである。これは主に、頻繁に使用される短い単一目的のCSPポリシーによるものである。例えば、デスクトップページで定義されているポリシーの24.64%は、upgrade-insecure-requestsディレクティブのみを持っている。
最も一般的なヘッダー値は、デスクトップページで定義された全ポリシーの29.44%を占め、block-all-mixed-content; frame-ancestors 'none'; upgrade-insecure-requests;となっています。このポリシーはページがフレーム化されるのを防ぎ、セキュアプロトコルへのアップグレード要求を試み、失敗した場合はコンテンツをブロックします。
その反対側では、観測された最長のCSPポリシーは22,333バイトでした。
| Origin | デスクトップ | モバイル |
|---|---|---|
| https://www.google-analytics.com | 1.50% | 1.46% |
| https://www.googletagmanager.com | 1.04% | 1.07% |
| https://fonts.googleapis.com | 0.99% | 0.99% |
| https://www.youtube.com | 1.02% | 0.91% |
| https://fonts.gstatic.com | 0.95% | 0.95% |
| https://www.google.com | 0.95% | 0.94% |
| https://connect.facebook.net | 0.89% | 0.83% |
| https://stats.g.doubleclick.net | 0.72% | 0.70% |
| https://www.facebook.com | 0.66% | 0.65% |
| https://www.gstatic.com | 0.54% | 0.57% |
コンテンツの読み込みが許可される外部のオリジンは、意外にも、サードパーティコンテンツが最も頻繁に含まれるオリジンと一致しています。CSPポリシーの*-src属性で定義されている最も一般的な10のオリジンは、すべてGoogle(アナリティクス、フォント、広告)とFacebookにリンクできます。
あるサイトでは、含まれているすべてのコンテンツがCSPによって許可されることを保証するために、そのポリシーで403の異なるホストを許可することにしました。もちろん、これはセキュリティ上の利点をせいぜい限界にします。特定のホストがCSP bypassesを許可するかもしれないからです。
サブリソースの完全性
多くのJavaScriptライブラリやスタイルシートはCDNから含まれています。その結果、CDNが侵害されたり、攻撃者が頻繁に含まれているライブラリを置き換える別の方法を見つけたりすると、悲惨な結果になる可能性があります。
漏洩したCDNの影響を制限するために、ウェブ開発者はサブリソース整合性(SRI)メカニズムを利用できます。期待される内容のハッシュからなるintegrity属性を<script>と<link>要素に定義できます。ブラウザは、取得したスクリプトやスタイルシートのハッシュを属性で定義されたハッシュと比較し、 一致するものがある場合にのみコンテンツを読み込みます。
ハッシュは3つの異なるアルゴリズムで計算できます。SHA256、SHA384、SHA512です。最初の2つが最も頻繁に使用されています。モバイルページではそれぞれ50.90%と45.92%です(デスクトップページでも同様です)。現在のところ、3つのハッシュアルゴリズムはすべて安全に使用できると考えられています。
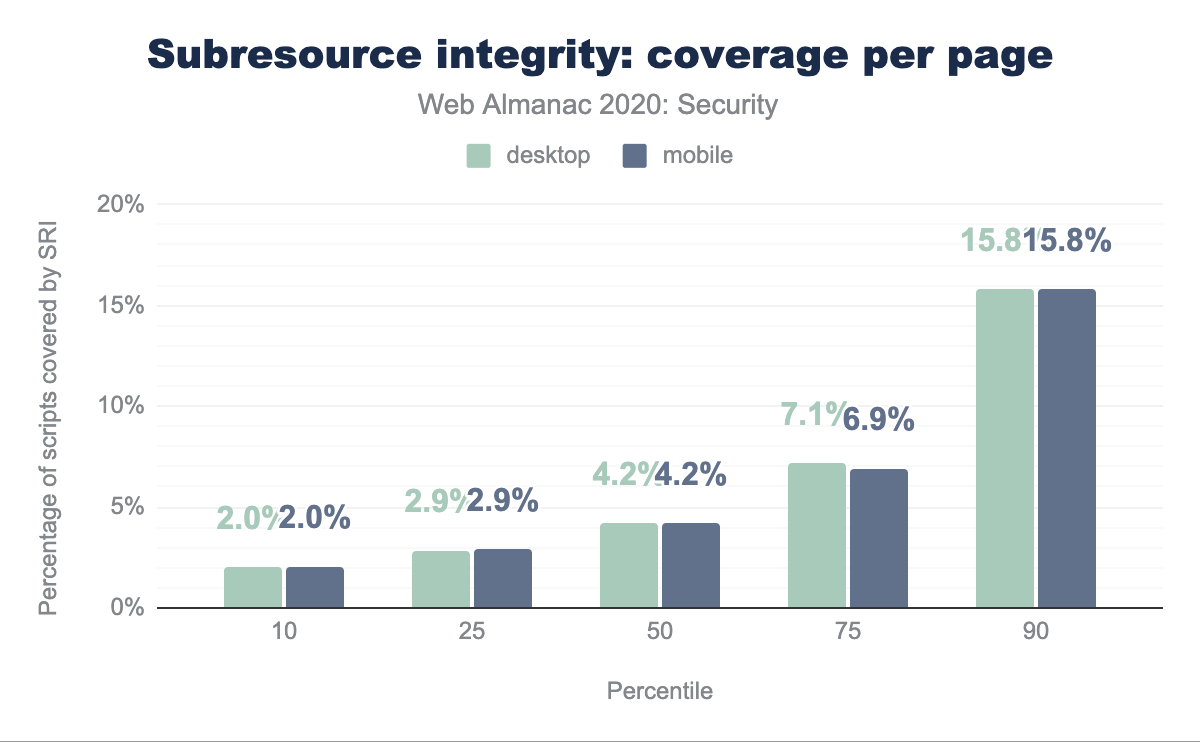
デスクトップページの7.79%では、少なくとも1つの要素にintegrity属性が含まれており、モバイルページでは7.24%となっています。この属性は主に<script>要素で使用されます。整合性属性を持つ全ての要素の72.77%はscript要素に含まれていました。
少なくとも1つのスクリプトがSRIで保護されているページをさらに詳しく見ると、これらのページのスクリプトの大部分が完全性属性を持っていないことがわかります。ほとんどのサイトでSRIで保護されているスクリプトは20個中1個以下でした。
| ホスト | デスクトップ | モバイル |
|---|---|---|
| cdn.shopify.com | 44.95% | 45.72% |
| code.jquery.com | 14.05% | 13.38% |
| cdnjs.cloudflare.com | 11.45% | 10.47% |
| maxcdn.bootstrapcdn.com | 5.03% | 4.76% |
| stackpath.bootstrapcdn.com | 4.96% | 4.74% |
SRIで保護されたスクリプトが含まれている最も人気のあるホストを見ると、その採用を後押ししているいくつかの要因が見えてきます。例えば、サブリソースの完全性で保護されているスクリプトのほぼ半分はcdn.shopify.comからのもので、これはShopify SaaSが顧客のためにデフォルトで有効にしているためである可能性が高い。
SRIで保護されたスクリプトが含まれている上位5ホストの残りは、3つのCDNで構成されています。jQuery、cdnjs、Bootstrapです。これら3つのCDNのすべてが、例のHTMLコードにIntegrity属性を持っているのは、おそらく偶然ではありません。
特徴的なポリシー
ブラウザは無数のAPIや機能を提供しているが、その中にはユーザの体験やプライバシーを損なうものもある。レスポンスヘッダーFeature-Policyを通して、ウェブサイトはどの機能を使いたいか、あるいはもっと重要なことにどの機能を使いたくないかを示すことができます。
同様に、<iframe>要素にallow属性を定義することで、埋め込まれたフレームが使用を許可する機能を決定することもできます。例えば、autoplayディレクティブを使って、ウェブサイトはページが読み込まれたときにフレーム内の動画の再生を自動的に開始するかどうかを指定できます。
| ディレクティブ | デスクトップ | モバイル |
|---|---|---|
encrypted-media |
78.83% | 78.06% |
autoplay |
47.14% | 48.02% |
picture-in-picture |
23.12% | 23.28% |
accelerometer |
23.10% | 23.22% |
gyroscope |
23.05% | 23.20% |
microphone |
8.57% | 8.70% |
camera |
8.48% | 8.62% |
geolocation |
8.09% | 8.40% |
vr |
7.74% | 8.02% |
fullscreen |
4.85% | 4.82% |
sync-xhr |
0.00% | 0.21% |
レスポンスヘッダーFeature-Policyの採用率は、デスクトップページでは0.60%、モバイルページでは0.51%とかなり低い。一方、デスクトップページでは、1320万フレームのうち11.8%でFeature Policyが有効になっていました。モバイルページでは、1390万フレームのうち10.8%がallow属性を含んでいました。
iframeの機能ポリシーで最もよく使われているディレクティブを見ると、これらは主にフレームが動画を再生する方法を制御するために使われていることがわかります。例えば、最も一般的なディレクティブであるencrypted-mediaは、DRMで保護された動画を再生するために必要なEncrypted Media Extensions APIへのアクセスを制御するために使用されます。フィーチャーポリシーを持つフレームの起源として最も多いのは https://www.facebook.comとhttps://www.youtube.comでした (デスクトップページのフィーチャーポリシーを持つフレームの49.87%と26.18%でした)。
Iframeサンドボックス
信頼できないサードパーティをiframeに含めることで、そのサードパーティはページ上で様々な攻撃を試みることができます。例えば、トップページをフィッシングページに誘導したり、偽のアンチウイルス広告を表示したポップアップを起動したりできます。
iframeのsandbox属性は、埋め込まれたウェブページの機能を制限し、その結果、攻撃を開始する機会を制限するために使用することができます。広告や動画などのサードパーティコンテンツを埋め込むことはウェブ上では一般的なことなので、これらの多くがsandbox属性によって制限されていることは驚くべきことではありません。デスクトップページのiframeの18.3%がsandbox属性を持っているのに対し、モバイルページでは21.9%となっています。
| ディレクティブ | デスクトップ | モバイル |
|---|---|---|
allow-scripts |
99.97% | 99.98% |
allow-same-origin |
99.64% | 99.70% |
allow-popups |
83.66% | 89.41% |
allow-forms |
83.43% | 89.22% |
allow-popups-to-escape-sandbox |
81.99% | 87.22% |
allow-top-navigation-by-user-activation |
59.64% | 69.45% |
allow-pointer-lock |
58.14% | 67.65% |
allow-top-navigation |
21.38% | 17.31% |
allow-modals |
20.95% | 17.07% |
allow-presentation |
0.33% | 0.31% |
iframeのsandbox属性が空の値を持つ場合、これは最も制限の多いポリシーになります:埋め込まれたページはJavaScriptコードを実行できず、フォームを送信できず、ポップアップも作成できません。
このデフォルトのポリシーは、さまざまなディレクティブを使って細かく緩和することができます。最もよく使われるディレクティブであるallow-scriptsは、デスクトップページ上のすべてのサンドボックスポリシーの99.97%に存在し、埋め込まれたページがJavaScriptコードを実行できるようにします。もう1つは、事実上すべてのサンドボックスポリシーに存在するallow-same-originというディレクティブで、埋め込みページがその起源を保持し、例えば、その起源で設定されたCookieにアクセスすることを許可します。
興味深いことに、Feature Policyとiframe sandboxは両方ともかなり高い採用率を持っていますが、それらが同時に発生することはほとんどありません:iframeの0.04%だけがallowとsandboxの両方の属性を持っています。おそらくこれは、iframeがサードパーティのスクリプトによって作成されているからだと思われます。フィーチャーポリシーは主にサードパーティの動画を含むiframeに追加されますが、sandbox属性は主に広告の機能を制限するために使用されます。デスクトップページのsandbox属性を持つiframeの56.40%はhttps://googleads.g.doubleclick.netを元にしています。
攻撃の阻止
現代のウェブアプリケーションは、さまざまなセキュリティ上の脅威に直面しています。例えば、ユーザの入力を不適切にエンコードしたり、サニタイズしたりすると、クロスサイトスクリプティング(XSS)の脆弱性が発生する可能性があり、これは10年以上も前からウェブ開発者を悩ませてきた問題です。ウェブアプリケーションがますます複雑になり、新しいタイプの攻撃が発見されるにつれ、さらに多くの脅威が迫ってきています。例えば、XS-Leaks は、ウェブアプリケーションが返すユーザ固有の動的なレスポンスを利用することを目的とした新しい攻撃のクラスです。
例えば、ウェブメールクライアントが検索機能を提供している場合、攻撃者は様々なキーワードへのリクエストをトリガーにして、その後、様々なサイドチャネルを通じて、これらのキーワードのどれかが結果をもたらしたかどうかを判断できます。これにより、攻撃者は、攻撃者のウェブサイトの知らない訪問者のメールボックス内で検索機能を効果的に利用できるようになります。
幸いなことにブラウザは、潜在的な攻撃の結果を制限することに対して非常に効果的なセキュリティメカニズムの大規模なセットも提供します。 CSPのscript-srcディレクティブを介して、XSSの脆弱性を悪用することが非常に困難または不可能になる可能性があります。
クリックジャッキング攻撃を防ぐためには、X-Frame-Optionsヘッダーが存在しなければならないか、CSPのframe-ancestorsディレクティブを使用して、現在の文書を埋め込むことができる信頼されたパーティを示すことができます。
Content-Security-Policyはデスクトップで5%とモバイルで11%、Expect-CTはデスクトップで8%とモバイルで11%、Feature-Policyはデスクトップで0%とモバイルで1%、Referrer-Policyはデスクトップで6%とモバイルで7%、Report-Toはデスクトップで2%、モバイルで3%となっている。Strict-Transport-Securityはデスクトップで13%、モバイルで17%、X-Content-Type-Optionsはデスクトップで26%、モバイルで30%、X-Frame-Optionsはデスクトップで24%、モバイルで27%、X-XSS-Protectionはデスクトップで16%、モバイルで18%となっています。セキュリティメカニズムの採用
ウェブ上で最も一般的なセキュリティ応答ヘッダーはX-Content-Type-Optionsであり、これはブラウザに広告されたコンテンツタイプを信頼するように指示し、応答内容に基づいてそれを盗聴しないようにします。これは例えば、攻撃者がクロスサイトスクリプティング攻撃を実行するためにHTMLコードとして解釈されるJSONPエンドポイントを悪用することを防ぐなど、MIMEタイプの混乱攻撃を効果的に防ぎます。
リストの次は、X-Frame-Options(XFO)応答ヘッダーであり、ページの約27%で有効になっています。このヘッダーは、CSPのframe-ancestorsディレクティブとともに、クリックジャッキング攻撃に対抗するために使用できる唯一の効果的なメカニズムです。しかし、XFOはクリックジャッキングに対して有用なだけでなく、他の様々なタイプの攻撃に対しても悪用を著しく困難にしています。Internet Explorerなどのレガシーブラウザでは、XFOは現在でもクリックジャッキング攻撃を防御する唯一のメカニズムですが、ダブルフレーミング攻撃の影響を受けています。この問題はframe-ancestorsCSPディレクティブで緩和されています。そのため、ユーザに可能な限りの最善の防御を与えるためには、両方のヘッダーを採用することが最善の方法と考えられます。
現在18.39%のWebサイトで採用されているX-XSS-Protectionヘッダーは、ブラウザに内蔵されている反射型クロスサイトスクリプティングの検出機構を制御するために使用されていました。しかし、Chromeバージョン78では、ブラウザに内蔵されていたXSS検出機能が非推奨・削除されています。これは、様々な迂回経路が存在し、攻撃者に悪用される可能性のある新たな脆弱性や情報漏洩を導入していたためです。他のブラウザベンダーは同様のメカニズムを実装していないため、X-XSS-Protectionヘッダーは最近のブラウザには効果がなく、安全に削除できます。それにもかかわらず、このヘッダーの採用率は昨年の15.50%から18.39%へとわずかに増加しています。
最も広く採用されている上位5つのヘッダーの残りの部分は、ウェブサイトのTLS実装に関連する2つのヘッダーで完結しています。Strict-Transport-Securityヘッダーは、max-age属性で定義された期間だけHTTPS接続でウェブサイトを訪問するようブラウザに指示するため使用されます。このヘッダーの設定については、この章で詳しく説明しているこの章の前半。Expect-CTヘッダーは、現在のWebサイトに発行された証明書が公開されているCertificate Transparencyログに表示される必要があるかどうかを確認するようブラウザに指示します。
全体的に見ると、昨年はセキュリティヘッダーの採用が増加していることがわかります。最も広く使用されているセキュリティヘッダーは、相対的に15~35パーセントの増加を示しています。最近導入されたReport-ToヘッダーやFeature-Policyヘッダーのような機能の採用が増加していることも注目に値します(後者は昨年の3倍以上に増加しています)。最も強い絶対的な成長はCSPヘッダーで、採用率は4.94%から10.93%に増加しています。
CSPによるXSS攻撃の防止
| キーワード | デスクトップ | モバイル |
|---|---|---|
strict-dynamic |
2.40% | 14.68% |
nonce- |
8.72% | 17.40% |
unsafe-inline |
89.83% | 92.28% |
unsafe-eval |
84.03% | 77.48% |
XSS攻撃を防ぐのに役立つ厳格なCSPを実装することは容易なことではありません。導入を容易にするために、CSPの最後のバージョン(バージョン3)では、default-srcや script-srcディレクティブで使用できる新しいキーワードが提供されています。例えば、strict-dynamicキーワードは、既に信頼されているスクリプトによって動的に追加されたスクリプト、例えば、そのスクリプトが新しい<script>要素を作成したときなどを許可します。default-srcまたはscript-srcディレクティブを含むポリシー(全CSPの21.17%)では、この比較的新しいキーワードの採用率は14.68%となっています。興味深いことに、デスクトップページでは、このメカニズムの採用率は2.40%と大幅に低くなっています。
CSPの採用を容易にするもう1つのメカニズムはnoncesの使用です。CSPのscript-srcディレクティブで、ページはキーワードnonce-の後にランダムな文字列を入力できます。ヘッダーで定義されたランダム文字列と同じnonce属性が設定されているスクリプト(インラインでもリモートでも)はすべて実行が許可されます。このように、この仕組みを使えば、どのスクリプトが含まれているかを事前にすべての異なる起源を決定する必要はありません。nonceメカニズムは、script-srcまたはdefault-srcディレクティブを定義したポリシーの17.40%で使用されていることがわかりました。また、デスクトップページでの採用率は8.72%と低かった。この大きな違いを説明することはできませんでしたが、何か提案があれば聞いてください!
他の2つのキーワード、unsafe-inlineとunsafe-evalは、それぞれ97.28%、77.79%と大多数のCSPに存在しています。このことは、XSS攻撃を阻止するポリシーを実装することの難しさを思い知らされます。しかし、strict-dynamicキーワードが存在する場合、unsafe-inlineやunsafe-evalキーワードは事実上無視されてしまいます。古いブラウザではstrict-dynamicキーワードはサポートされていない可能性があるため、すべてのブラウザのバージョンとの互換性を維持するため、他の2つの安全でないキーワードを含めることが最善の方法と考えられています。
strict-dynamicやnonce-キーワードは、反映された持続的なXSS攻撃を防御するために使用できますが、保護されたページはDOMベースのXSS脆弱性に対して脆弱性を持っている可能性があります。このクラスの攻撃を防御するために、ウェブサイト開発者はTrusted Typesを利用できます。これはかなり新しいメカニズムで、現在Chromiumベースのブラウザでのみサポートされています。Trusted Typesの採用には困難が伴う可能性があるにもかかわらず(ウェブサイトはポリシーを作成し、このポリシーに準拠するためJavaScriptコードを調整する必要があります)、また新しいメカニズムであることを考えると、11のホームページがCSPのrequire-trusted-types-forディレクティブを通じてTrusted Typesをすでに採用していることは心強いことです。
クロスオリジンポリシーによるXSリークの防御
XS-Leaksと呼ばれる新しいクラスの攻撃から身を守るために、最近、様々な新しいセキュリティメカニズムが導入されました(いくつかはまだ開発中です)。一般的に、これらのセキュリティメカニズムは、他のサイトが自分のサイトとどのように相互作用するかをウェブサイトの管理者がコントロールできるようにしています。例えば、Cross-Origin-Openener-Policy (COOP) レスポンスヘッダーは、ページを他の悪意のある可能性のあるブラウザコンテキストから分離処理すべきであることをブラウザに指示するために使用できます。そのため、敵対者はページのグローバルオブジェクトへの参照を取得することができません。その結果、frame countingのような攻撃は、このメカニズムで防ぐことができます。データ収集が始まる数日前にChrome、Edge、Firefoxでしかサポートされていなかったこのメカニズムのアーリーアダプターが31件見つかりました。
Cross-Origin-Resource-Policy(CORP)ヘッダーは、Chrome、Firefox、Edgeでサポートされていますが、すでに1,712ページで採用されています(CORPはドキュメントだけでなく、すべてのリソースタイプで有効にできます/すべきであることに注意してください、したがってこの数は過小評価かもしれません)。ヘッダーは、ウェブリソースがどのように含まれることが予想されるかをブラウザに指示するために使用されます: 同一オリジン、同一サイト、クロスオリジン(制限が多いものから少ないものへ)。ブラウザは、CORPに違反する方法で含まれるリソースの読み込みを阻止します。このように、この応答ヘッダーで保護された機密リソースは、Spectre攻撃や様々なXS-Leaks攻撃から保護されています。Cross-Origin Read Blocking(CORB)メカニズムも同様の保護を提供しますが、ブラウザではデフォルトで有効になっています(現在はChromiumベースのブラウザのみ)。
CORPに関連しているのは Cross-Origin-Embedder-Policy(COEP)レスポンスヘッダーで、ページに読み込まれたリソースはすべてCORPヘッダーを持つべきであることをブラウザに指示するためにドキュメントで使用できます。さらに、Cross-Origin Resource Sharing(CORS)メカニズム(Access-Control-Allow-Origin ヘッダーなど)を通して読み込まれるリソースも許可されます。COOPと一緒にこのヘッダーを有効にすることで、ページは高精度タイマーやSharedArrayBufferのような、潜在的にセンシティブなAPIへのアクセスを得ることができ、非常に正確なタイマーを構築するために使用することもできます。COEPを有効にしているページが6つ見つかりましたが、ヘッダーのサポートはデータ収集の数日前にブラウザへ追加されただけでした。
クロスオリジンポリシーのほとんどは、ウェブ上での利用が限られている(例えば、新しく開いたウィンドウへの参照を保持するなど)いくつかのブラウザ機能の潜在的に悪質な結果を無効にしたり、緩和したりすることを目的としています。そのため、COOPやCORPのようなセキュリティ機能を有効にすることは、ほとんどの場合、機能を壊すことなく行うことができます。したがって、これらのクロスオリジンポリシーの採用は、今後数ヶ月、数年の間に大幅に増加すると予想されます。
ウェブ暗号API
Web Cryptography APIは、外部ライブラリを必要とせず、少ない労力でクライアント側で安全に暗号処理を実行できる、開発者向けの優れたJavaScript機能を提供します。このJavaScript APIは、基本的な暗号演算を提供するだけでなく、暗号的に強い乱数値の生成、ハッシュ化、署名の生成と検証、暗号化と復号化を行うことができます。また、本APIの助けを借りて、ユーザーの認証や文書への署名、通信の機密性や完全性を安全に保護するためのアルゴリズムを実装できます。その結果このAPIを利用することで、エンドツーエンド暗号化の分野で、より安全でデータ保護に準拠したユースケースが可能になります。このように、Web Cryptography APIはエンドツーエンド暗号化に貢献しています。
| 暗号API | デスクトップ | モバイル |
|---|---|---|
CryptoGetRandomValues |
70.32% | 67.94% |
SubtleCryptoGenerateKey |
0.3% | 0.2% |
SubtleCryptoEncrypt |
0.3% | 0.2% |
SubtleCryptoDigest |
0.3% | 0.3% |
CryptoAlgorithmSha256 |
0.2% | 0.2% |
我々の結果によると、(安全で暗号化された方法で)乱数を生成できるCypto.getRandomValues関数が最も広く利用されていることがわかりました(デスクトップ: 70%、モバイル: 68%)。Google Analyticでは、この機能を利用していることが利用状況の測定に大きく影響していると考えています。一般的に、モバイルブラウザはこのAPIを完全にサポートしていますが、モバイルサイトでは暗号化処理の実行数がわずかに少なくなっていることがわかります。
ボット保護サービスの活用
Impervaによると、ウェブトラフィック全体の深刻な割合(37%)は自動化されたプログラム(いわゆる「ボット」)に属しており、そのほとんどは悪意のあるもの(24%)です。ボットは、フィッシング、情報収集、脆弱性の悪用、DDoS、その他多くの目的で利用されています。ボットを利用することは、攻撃者にとって非常に興味深い手法であり、特に大規模攻撃の成功率を高めます。そのため、悪意のあるボットからの防御は、大規模な自動化攻撃からの防御に役立ちます。次の図は、悪意のあるボットに対するサードパーティの保護サービスの利用状況を示しています。
| サービスプロバイダー | デスクトップ | モバイル |
|---|---|---|
| reCAPTCHA | 8.30% | 9.03% |
| Imperva | 0.30% | 0.36% |
| hCaptcha | 0.01% | 0.01% |
| Others | <0.01% | <0.01% |
上の図は、弊社のデータセットに基づくボットプロテクションの利用状況と市場シェアを示しています。デスクトップページの約10%、モバイルページの約9%がこのようなサービスを利用していることがわかります。
セキュリティヘッダーの採用と様々な要因との関係
前のセクションでは、レスポンスヘッダーを介してウェブページで有効にする必要があるさまざまなブラウザのセキュリティメカニズムの採用率を調査しました。次に国レベルのポリシーや規制に関連しているのか、顧客の安全を確保したいという一般的な関心なのか、あるいはウェブサイトを構築するために使用される技術スタックに牽引されているのかなど、ウェブサイトがセキュリティ機能を採用する要因を探っていきます。
サイトの訪問者の国
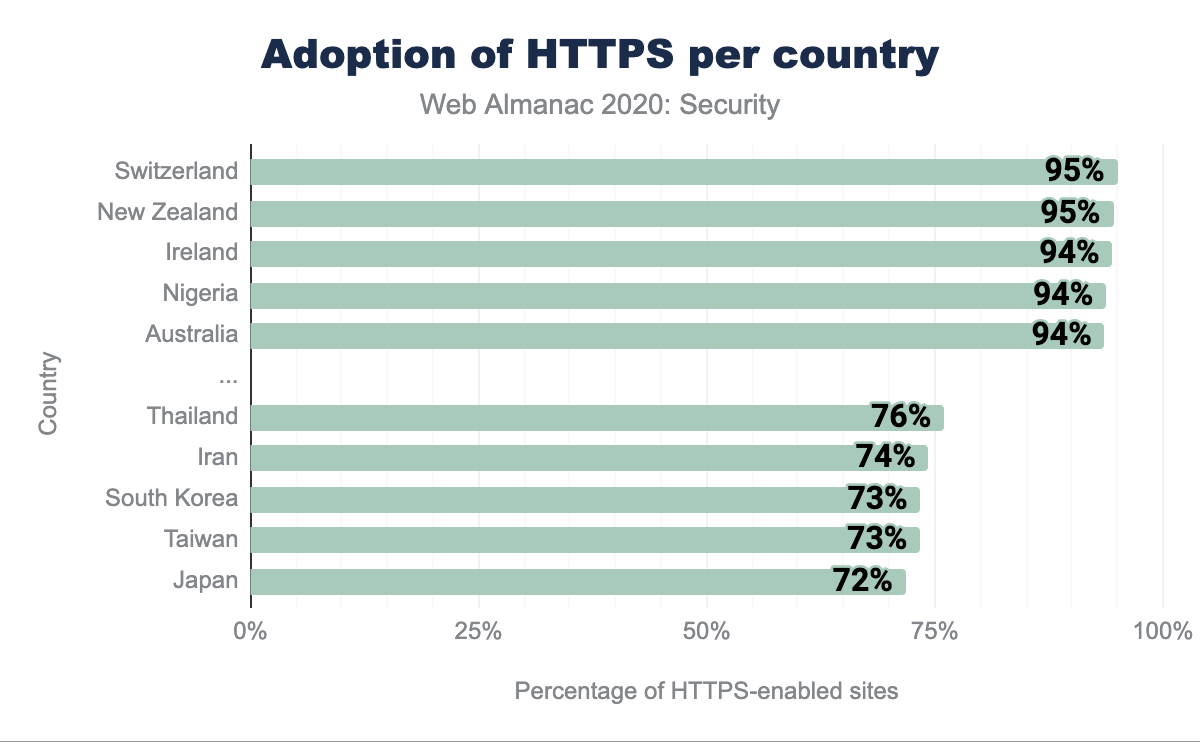
国レベルでのセキュリティに影響を与える要因はさまざまです。政府が主導するサイバーセキュリティのプログラムによって、優れたセキュリティ対策に対する意識が高まるかもしれませんし、高等教育においてセキュリティに重点を置くことで、より多くの知識を持った開発者が生まれるかもしれませんし、特定の規制によって企業や組織がベストプラクティスを遵守することを要求されるかもしれません。国ごとの違いを評価するために、Chromeユーザー体験レポート(CrUX)に基づいたデータセットで、少なくとも10万件のホームページが利用可能な国を分析しました。これらのページは、その国のユーザーが最も頻繁に訪問したページで構成されており、広く人気のある国際的なウェブサイトも含まれています。
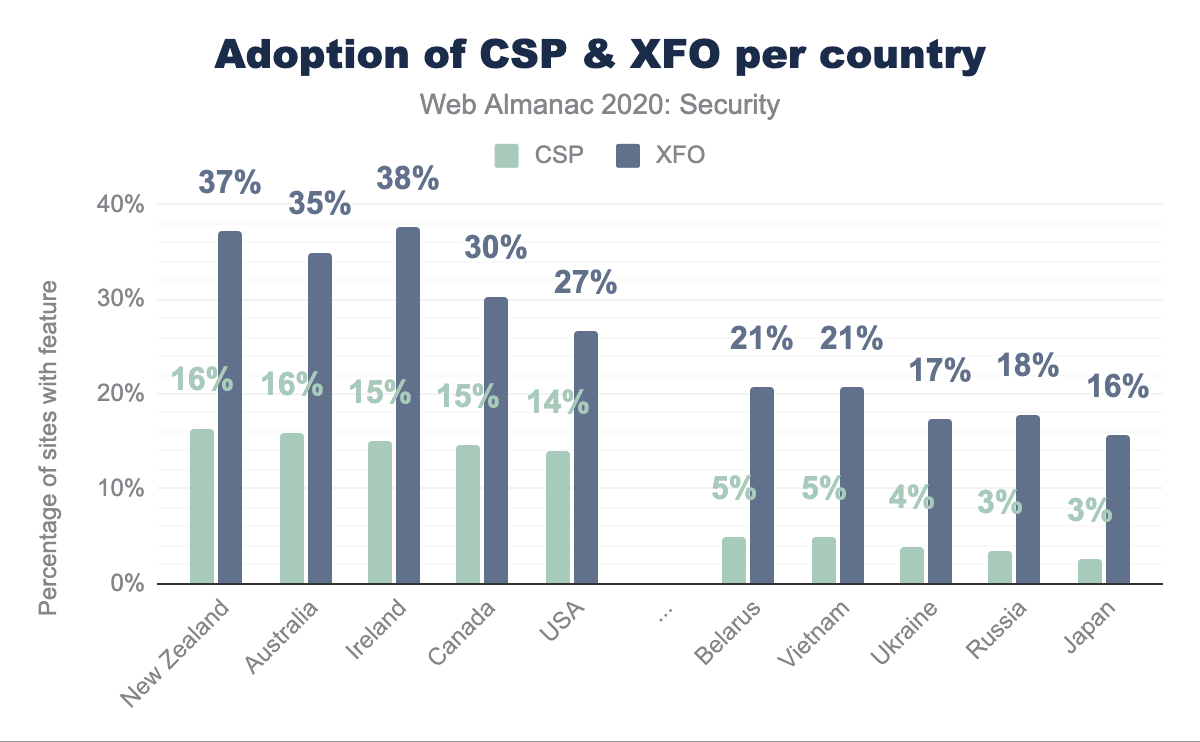
HTTPSで訪問されたホームページの割合を見ると、すでに大きな違いが見られます。最下位5カ国では、HTTPSの採用率は71%から76%と、かなり低くなっています。他のセキュリティメカニズムに目を向けると、成績上位の国と採用率の低い国との間には、さらに明らかな違いが見られます。CSPの採用率によると、上位5カ国では14%から16%のスコアが得られているのに対し、下位5カ国では2.5%から5%のスコアが得られています。興味深いことに、1つの安全保障メカニズムで良い成績を収めている国と悪い成績を収めている国は、他のメカニズムでも同じような成績を収めています。例えば、ニュージーランド、アイルランド、オーストラリアは常にトップ5にランクインしていますが、日本はほとんどすべてのセキュリティメカニズムでワーストのスコアを記録しています。
技術スタック
国レベルのインセンティブは、セキュリティメカニズムの採用をある程度促進することができますが、おそらくもっと重要なのは、ウェブサイトを構築する際にウェブサイト開発者が使用する技術スタックです。フレームワークは、特定の機能を有効にすることを容易にしているのか、それともアプリケーションの完全なオーバーホールを必要とする骨の折れるプロセスなのか。開発者は、最初から強力なセキュリティのデフォルトが設定されている、すでに安全な環境から始めた方が良いでしょう。このセクションでは、特定の機能の採用率が著しく高い(したがって、広く採用されるための原動力となる)プログラミング言語、SaaS、CMS、eコマース、CDNテクノロジを探っていきます。簡潔にするために、ここでは最も広く普及している技術に焦点を当てていますが、ユーザーにより良いセキュリティを提供することを目的とした、より小規模な技術製品が数多く存在することに注意することが重要です。
トランスポートセキュリティに関連したセキュリティ機能については、顧客サイトの少なくとも90%でStrict-Transport-Securityヘッダーを有効にしている12のテクノロジー製品(主にeコマースプラットフォームやCMS)があることがわかりました。上位3社(市場シェアによるとShopify、Squarespace、Automattic)が運営するウェブサイトでは、Strict Transport Securityを有効にしているホームページの30.32%を占めています。興味深いことに、Expect-CTヘッダーの採用は、主に単一のテクノロジーであるCloudflareによって推進されており、CloudflareはHTTPSを有効にしているすべての顧客でヘッダーを有効にしている。その結果、Expect-CTヘッダーの99.06%がCloudflareに関連していることがわかった。
コンテンツの包含を確保するセキュリティヘッダーや攻撃を阻止することを目的としたセキュリティヘッダーに関しては、いくつかの当事者がすべての顧客に対してセキュリティヘッダーを有効にしており、それによってその採用が促進されるという同様の現象が見られます。例えば、6つのテクノロジー製品は、80%以上の顧客に対して Content-Security-Policyヘッダーを有効にしています。このように、上位3社(Shopify、Sucuri、Tumblr)は、このヘッダーを持つホームページの52.53%を占めている。同様に、X-Frame-Optionsについても、上位3社(Shopify、Drupal、Magento)がXFOヘッダーの世界的な普及率の34.96%に貢献していることがわかります。特にDrupalはオープンソースのCMSであり、ウェブサイトの所有者自身が設定することが多いので、これは興味深いことです。X-Frame-Options: SAMEORIGINをデフォルトで有効にする決定が、クリックジャッキング攻撃から多くのユーザーを守っていることは明らかです。Drupalを搭載したウェブサイトの81.81%がXFOメカニズムを有効にしています。
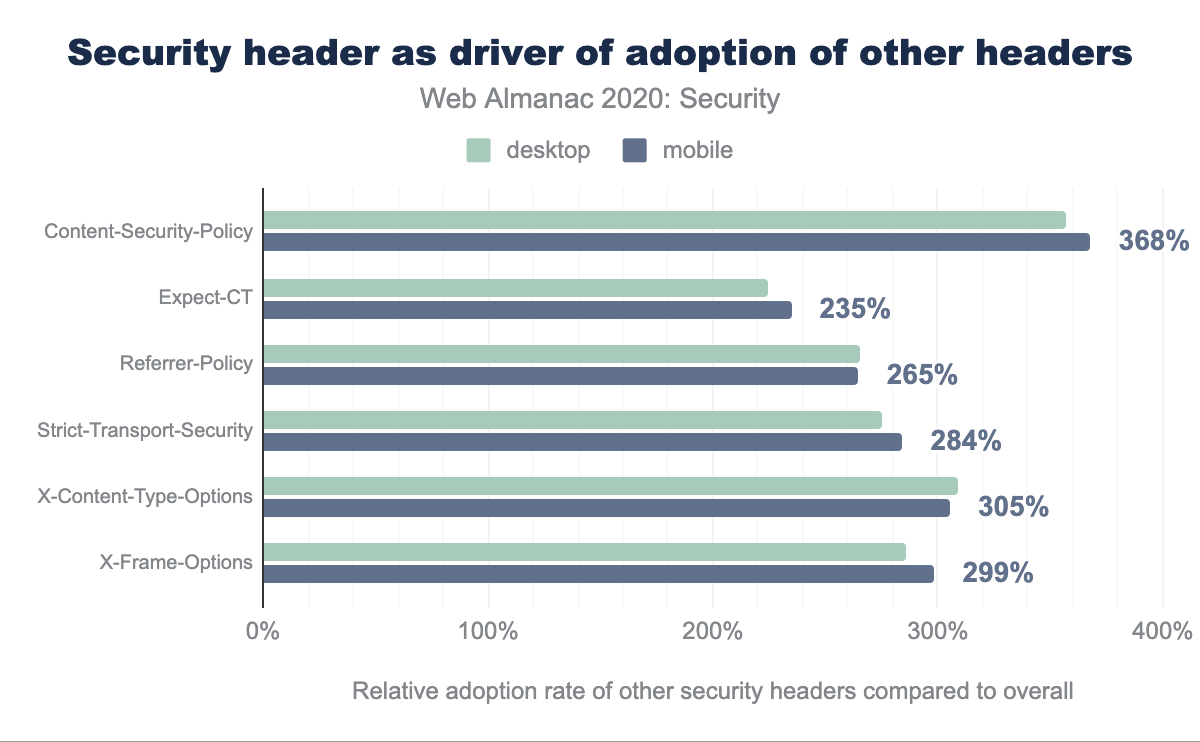
他のセキュリティヘッダーとの重複
Content-Security-Policyはデスクトップで357%、モバイルで368%、Expect-CTはそれぞれ224%と235%、Referrerer-Policyは265%と265%、Strict-Transport-Securityは275%と284%、X-Content-Type-Optionsは309%と305%、X-Frame-Optionsはデスクトップで286%、モバイルで299%となっています。セキュリティの「ゲーム」は非常にバランスが悪く、攻撃者に有利なものとなっています。このように単一のセキュリティメカニズムを採用することは、特定の攻撃を防御する上で非常に有用であるのに対し、ウェブサイトはすべての可能性のある攻撃から防御するために複数のセキュリティ機能を必要とします。セキュリティヘッダーが単発的に採用されているのか、それとも可能な限り多くの攻撃に対してより綿密な防御を提供するために厳格な方法で採用されているのかを判断するために、セキュリティヘッダーの共起性に注目します。より正確には、あるセキュリティヘッダーの採用が他のヘッダーの採用にどのような影響を与えるかを見ています。興味深いことに、単一のセキュリティヘッダーを採用しているウェブサイトは、他のセキュリティヘッダーも採用する可能性が高いことがわかります。例えばCSPヘッダーを含むモバイルホームページでは、他のヘッダー(Expect-CT、Referrerer-Policy、Strict-Transport-Security、X-Content-Type-Options、X-Frame-Options)の採用率は、これらのヘッダーの全体的な採用率と比較して平均368%も高くなっています。
一般的に、特定のセキュリティヘッダーを採用しているウェブサイトは、他のセキュリティヘッダーも同様に採用する可能性が2~3倍高くなります。これは特にCSPの場合に顕著で、他のセキュリティヘッダーの採用を最も促進します。これはCSPがより広範なセキュリティヘッダーの1つであり、採用にはかなりの労力を必要とするため、ポリシーを定義しているWebサイトは、Webサイトのセキュリティに投資する可能性が高いためと説明できます。一方で、CSPヘッダーの44.31%がShopifyを搭載したホームページ上に存在しています。このSaaS製品は、他にもいくつかのセキュリティヘッダー(Strict-Transport-Security、X-Content-Type-Options、X-Frame-Options)を事実上すべての顧客のデフォルトとして有効にしています。
ソフトウェアアップデートの実践
ウェブの非常に大きな部分は、技術スタックの異なる層にあるサードパーティのコンポーネントによって構築されています。これらのコンポーネントは、より良いユーザー体験を提供するために使用されるJavaScriptライブラリ、ウェブサイトのバックボーンを形成するコンテンツ管理システムやウェブアプリケーションのフレームワーク、訪問者からのリクエストに応答するために使用されるウェブサーバで構成されています。脆弱性は、これらのコンポーネントのいずれかで検出されることがよくあります。最良のケースでは脆弱性はセキュリティ研究者によって検出され、責任を持って影響を受けるベンダーに開示し、脆弱性にパッチを当ててソフトウェアのアップデートをリリースするように促します。この時点では、脆弱性の詳細が公表されている可能性が高く、攻撃者はその脆弱性を利用した悪用法の作成に熱心に取り組んでいます。そのため、ウェブサイトの所有者は、これらのn-day exploitsから身を守るために、影響を受けたソフトウェアをできるだけ早くアップデートすることが重要です。このセクションでは、最も広く使用されているソフトウェアがどの程度最新の状態に保たれているかを探ります。
WordPress
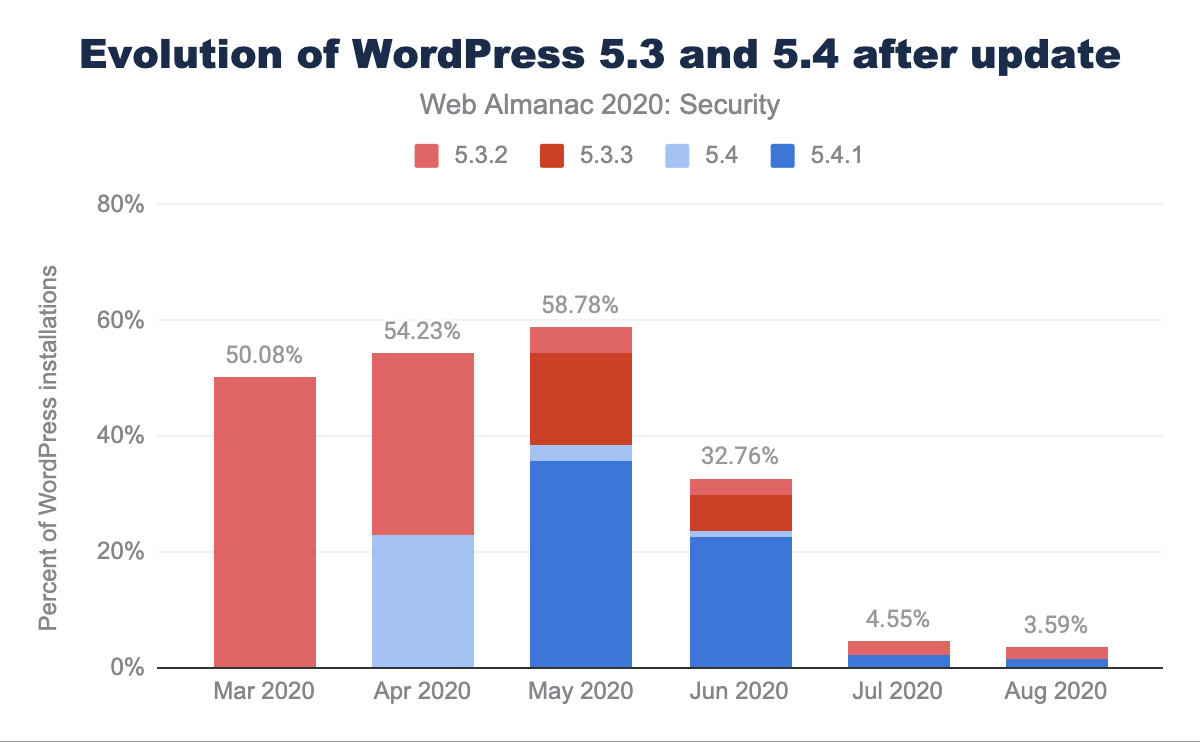
最も人気のあるコンテンツ管理システムの1つであるWordPressは、攻撃者にとって魅力的なターゲットとなっています。そのため、ウェブサイト管理者はインストールを常に最新の状態に保つことが重要です。デフォルトでは、WordPress の更新は自動的に行われますが、この機能を無効にすることも可能です。展開されているWordPressのバージョンの変遷は上図のように、「現在も積極的にメンテナンスが行われている最新の主要バージョン」(5.5:紫、5.4:青、5.3:赤、5.2:緑、4.9:オレンジ)を表示しています。普及率が4%未満のバージョンは「その他」の下にまとめられています。最初に興味深い観察ができるのは、2020年8月の時点でモバイルホームページにインストールされているWordPressの74.89%が、そのブランチ内で最新バージョンを実行しているということです。また、ウェブサイトの所有者が徐々に新しいメジャーバージョンにアップグレードしていることがわかります。例えば、2020年8月11日にリリースされたWordPressのバージョン5.5は、8月のクロールで観測されたWordPressインストールの10.22%を既に構成していました。
グラフから推測できるもう1つの興味深い側面は、1ヶ月以内にそれまで最新の状態にあったWordPressサイトの大部分が新しいバージョンに更新されているということです。これは、特に最新のブランチにインストールされているWordPressに当てはまるようです。クロール開始2日前の2020年4月29日、WordPressはすべてのブランチのアップデートをリリースしました。5.4 → 5.4.1、5.3.2 → 5.3.3、などです。このデータをもとに、バージョン5.4を実行していたWordPressインストールのシェアは、2020年4月のクロール時の23.08%から、2020年5月には2.66%まで減少し、2020年6月には1.12%までさらに減少し、その後は1%以下に落ち込んでいることがわかります。新バージョン5.4.1は、2020年5月時点で35.70%のWordPressインストールで稼働しており、多くのWebサイト運営者が(5.4や他のブランチから)WordPressのインストールを(自動的に)更新した結果となっています。大多数のウェブサイト運営者は、自動的に、または新しいバージョンがリリースされた後に非常に迅速にWordPressを更新していますが、古いバージョンに固執し続けているサイトはまだ少数派です:2020年8月の時点で、全WordPressインストールの3.59%が古い5.3または5.4バージョンを実行していました。
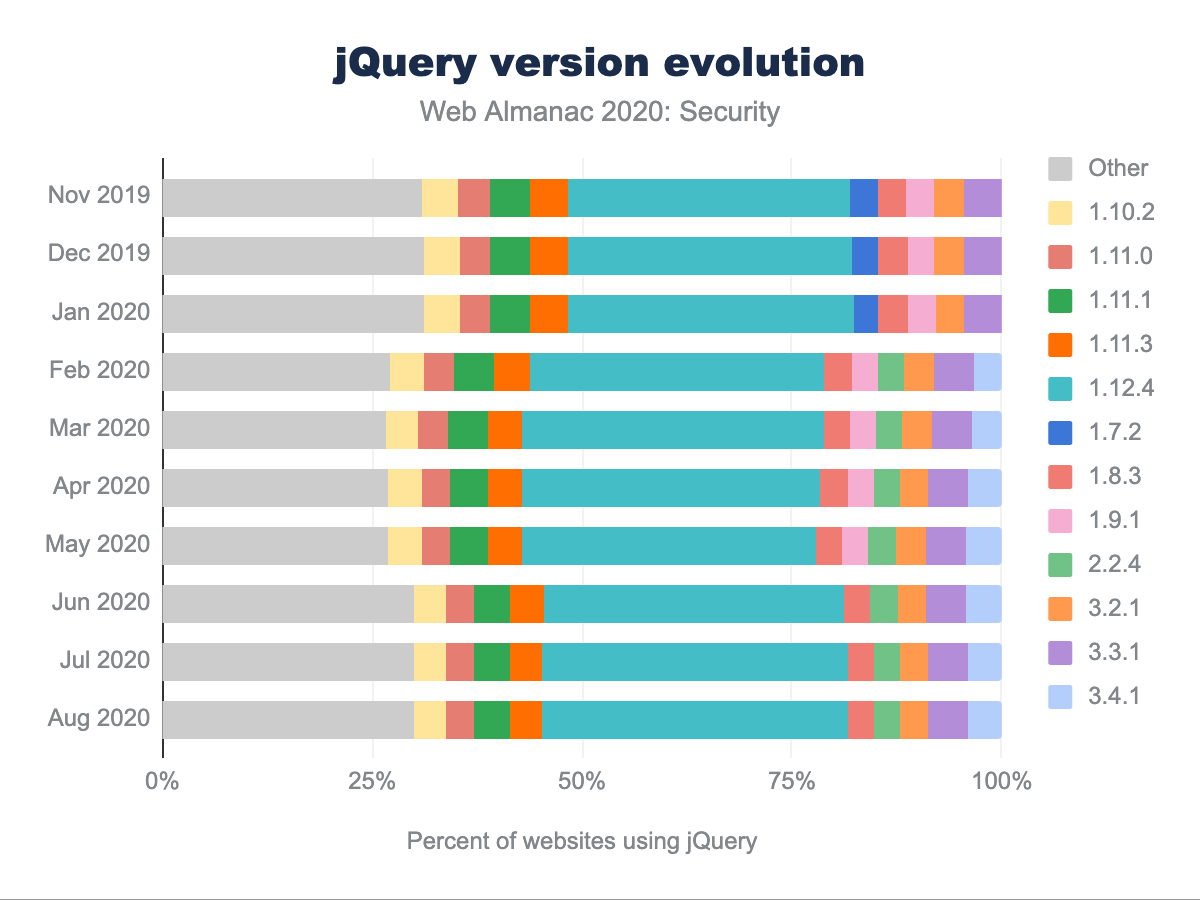
jQuery
最も広く使われているJavaScriptライブラリの一つにjQueryがありますが、これには大きく分けて3つのバージョンがあります。モバイルホームページで使用されているjQueryのバージョンの進化からも明らかなように、全体的な分布は時間の経過とともに非常に静的になっています。驚くべきことに、かなりの割合(2020年8月時点で18.21%)のWebサイトでは、まだ古いバージョンの1.xのjQueryが実行されています。この割合は一貫して減少しており(2019年11月時点の33.39%から)、2016年5月にリリースされたバージョン1.12.4を好んで使用しており、残念ながら様々な中程度のセキュリティ問題を抱えています。
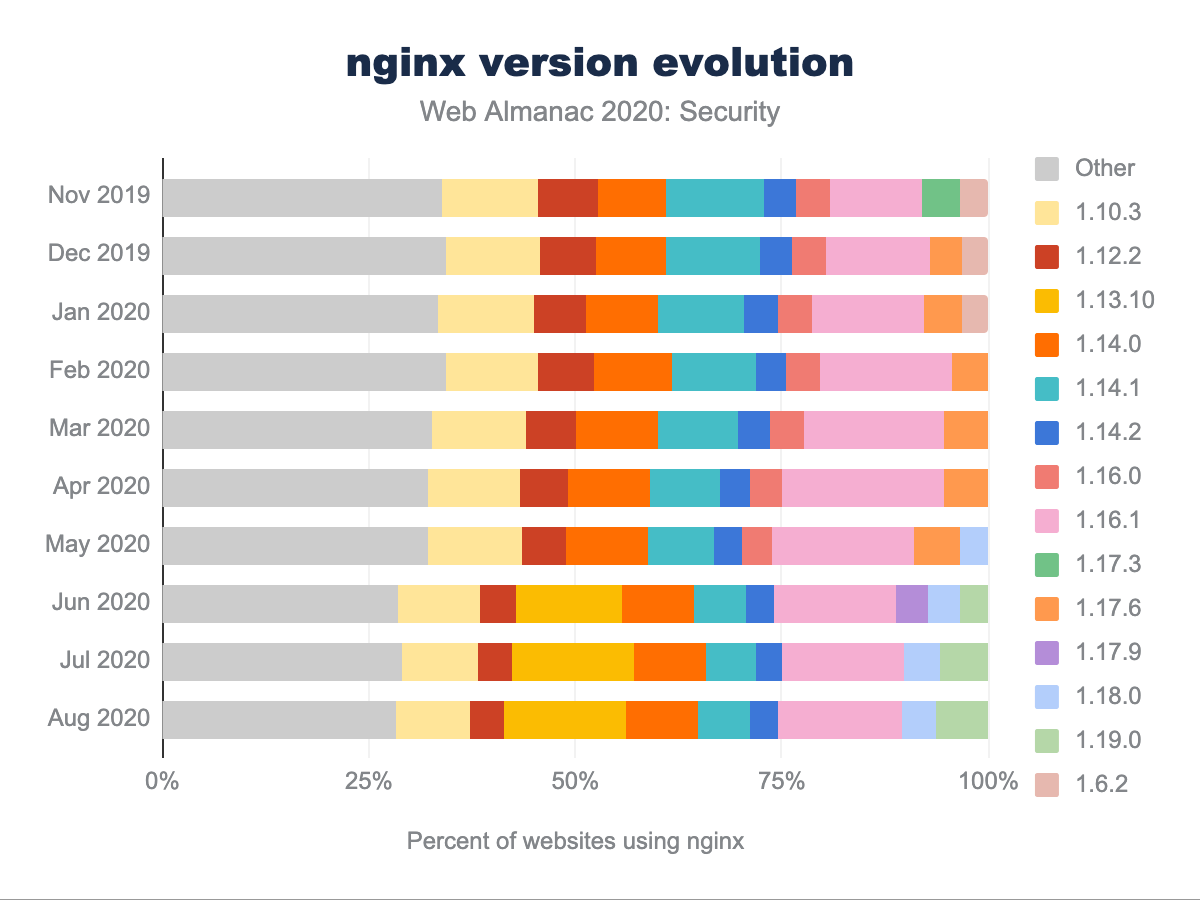
nginx
最も広く利用されているウェブサーバーの一つであるnginxについては、時間の経過とともに異なるバージョンが採用されているという点で、非常に静的で多様な状況が見られます。すべてのnginxサーバーの中で、どのnginx(マイナー)バージョンが占める割合が最も大きかったのは約20%でした。さらに、バージョンの分布は時間の経過とともにかなり静的なままであることがわかります。おそらくこれは、2014年以降、nginxにはメジャーなセキュリティ脆弱性が発見されていないという事実と関係していると思われます(1.5.11までのバージョンに影響を与えます)。中程度の影響力を持つ最後の3つの脆弱性(CVE-2019-9511、CVE-2019-9513、CVE-2019-9516)の日付は2019年3月からで、バージョン1.17.2までのHTTP/2対応nginxサーバで過度に高いCPU使用率を引き起こす可能性があります。報告されているバージョン数によると、半数以上のサーバがこの脆弱性の影響を受ける可能性があるとのことです(HTTP/2を有効にしている場合)。ウェブサーバソフトウェアは頻繁に更新されていないため、この数字は今後数ヶ月の間、かなり高い水準で推移する可能性があります。
ウェブ上の不正行為
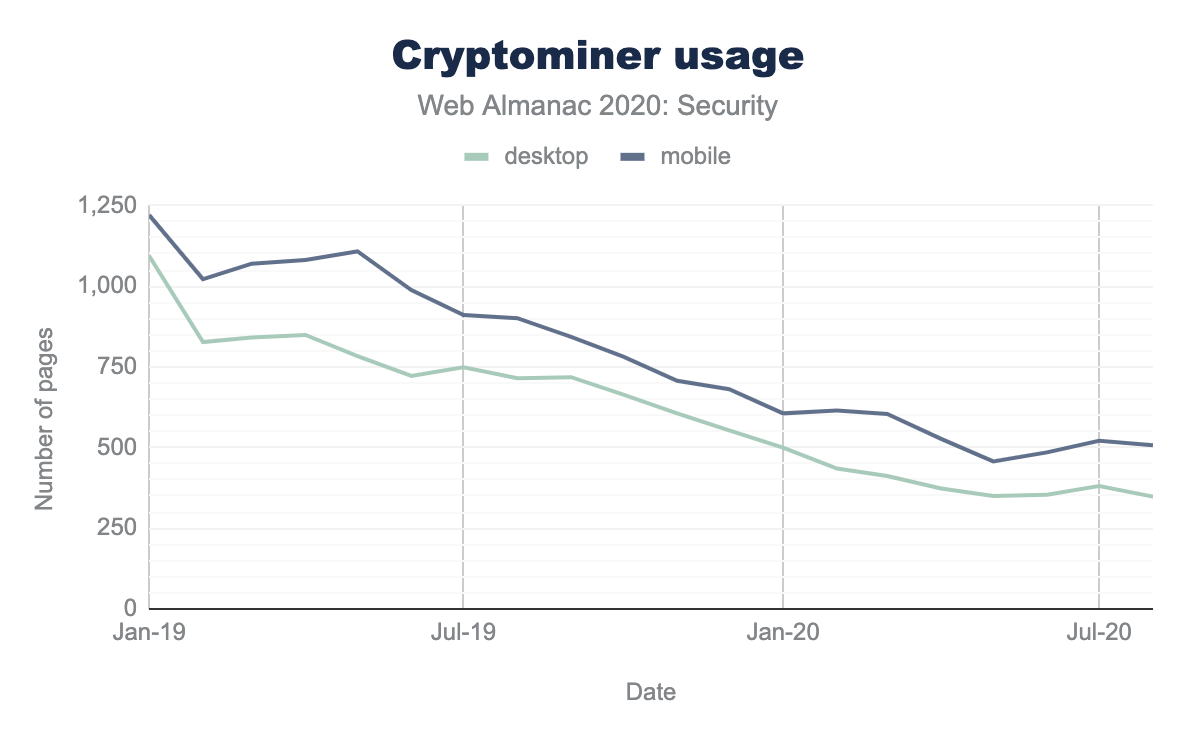
現在では、使用される技術の性能が特に重要な役割を果たしています。そのために、技術は常にさらに開発され、最適化され、新しい技術が発表されています。これらの新しい技術の1つがWebAssemblyであり、2019年末時点でW3C勧告となっています。WebAssemblyを利用することで強力なWebアプリケーションを開発でき、ブラウザでほぼネイティブな高性能コンピューティングを実行することが可能になりました。しかし、攻撃者がこの技術を利用してきたため、とげのないバラはありませんでしたが、これが新たな攻撃ベクトルcryptojackingの登場です。攻撃者はこの技術を利用して、訪問者のコンピューターの力を利用してブラウザ上の暗号通貨を採掘します(悪意のある暗号採掘)。これは攻撃者にとって非常に魅力的な技術です - ウェブページに数行のJavaScriptコードを注入し、すべての訪問者にあなたのために採掘させます。一部のウェブサイトでは、ウェブ上で善意のクリプトマイニングを提供している場合もあるため、クリプトマイニングを行っているすべてのウェブサイトが実際にクリプトジャッキングを行っていると一般化することはできません。しかしほとんどの場合、ウェブサイトのオペレーターは訪問者のためのオプトインの代替手段を提供していないと、訪問者は彼らのリソースがウェブサイトを閲覧しながら使用されているかどうかについては、まだ無知のままです。
上の図は、過去2年間のクリプトマイニングを活用したウェブサイトの数を示しています。2019年に入ってから、クリプトマイニングへの関心が低くなっていることがわかります。前回の測定では、クリプトマイニングスクリプトを含むウェブサイトが合計348件ありました。
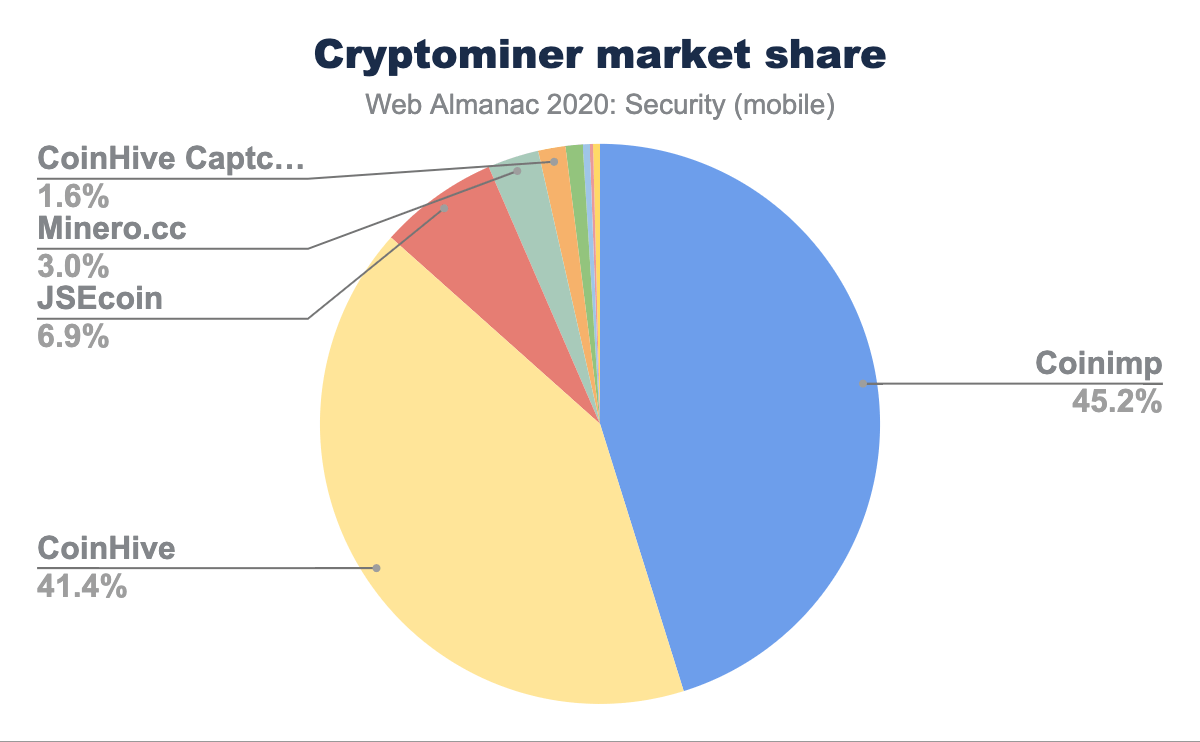
次の図では、8月のデータセットをもとに、ウェブ上のクリプトマイナーの市場シェアを示しています。Coinimpが45.2%の市場シェアを持ち、最も人気のあるプロバイダーとなっています。最も人気のあるクリプトマイナーはすべてWebAssemblyをベースにしていることがわかりました。Web上で採掘するためのJavaScriptライブラリもありますが、WebAssemblyをベースにしたソリューションほど強力ではないことに注意してください。私たちの別の結果によると、クリプトマイニングを含むウェブサイトの半分は、廃止されたサービスプロバイダーのクリプトマイニングコンポーネントを利用していることがわかりました(CoinHiveやJSEcoinのようなもの)。
結論
昨年のウェブセキュリティに関する最も顕著な進展の1つは、ウェブの(ロングテールの)セキュリティヘッダーの採用が増加したことです。これは全体的なユーザの保護が向上したことを意味するだけでなく、より重要なことはウェブサイト管理者のセキュリティに対するインセンティブが一般的に高まったことを示しています。この使用率の増加は、CSPのような実装が困難なものであっても、すべての異なるセキュリティヘッダーで見ることができます。もう1つの興味深い観察として、あるセキュリティヘッダーを採用しているウェブサイトでは、他のセキュリティメカニズムを採用する可能性が高いことがわかりました。このことは、ウェブセキュリティが単なる余計なものとして考えられているのではなく、開発者がすべての可能性のある脅威から守ることを目的とした全体的なアプローチであることを示しています。
世界的な規模では、まだ長い道のりがあります。例えば、クリックジャッキング攻撃に対する適切な保護機能を備えているサイトは全サイトの3分の1以下であり、多くのサイトではCookieのSameSite属性をNoneに設定することで様々なクロスサイト攻撃に対する保護機能(特定のブラウザではデフォルトで有効になっています)をオプトアウトしています。それにもかかわらず、より積極的な進化も見られます。テクノロジースタック上の様々なソフトウェアがデフォルトでセキュリティ機能を有効にしています。このソフトウェアを使ってウェブサイトを構築する開発者は、すでに安全な環境からスタートし、必要に応じて強制的に保護機能を無効にしなければなりません。これは、レガシーアプリケーションで見られるものとは大きく異なり、機能を壊す可能性があるため、セキュリティの強化がより困難になる可能性があります。
今後の見通しとして、私たちが知っている1つの予測は、セキュリティの状況が行き詰まることはないだろうということです。新たな攻撃手法が表面化し、それを防御するための追加のセキュリティメカニズムが必要になる可能性があります。最近採用されたばかりの他のセキュリティ機能を見てきたように、これには時間がかかるでしょうが、徐々に一歩一歩より安全なウェブへと移行します。